 fot. jared
fot. jared
Rozszerzenie listy domyślnych awatarów o własne propozycje czyli szybki i skuteczny sposób na nadanie stronie bardziej indywidualnego i profesjonalnego charakteru.
Ustawianie domyślnego awatara
Jeśli komentujący poda adres e-mail, który został zarejestrowany w serwisie Gravatar, to obok komentarza pojawi się wybrany przez niego obrazek. W przypadku gdy go nie poda lub adres taki nie został zarejestrowany wyświetli się obrazek nazywany domyślnym awatarem.
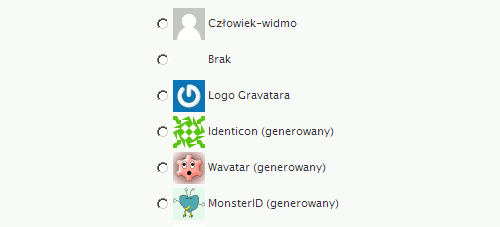
W panelu administracyjnym w zakładce „ustawienia / dyskusja” mamy możliwość wybrania jednej z 6 propozycji wyglądu domyślnych awatarów. Pierwsze 3 są stałymi obrazkami, kolejne są generowane losowo:

Ustawianie domyślnego awatara
Niestety, brakuje opcji pozwalającej na wybranie własnego obrazka.
Rozszerzanie listy domyślnych awatarów
Cała operacja sprowadza się do zamieszczenia prostego kodu PHP w pliku functions.php aktualnie używanego szablonu graficznego:
add_filter('avatar_defaults', 'custom_avatar');
function custom_avatar ($avatars) {
$custom_avatar_url = get_template_directory_uri().'/img/nazwa-pliku.gif';
$custom_avatar_title = "Nazwa awatara";
$avatars[$custom_avatar_url] = $custom_avatar_title;
return $avatars;
}
-
$custom_avatar_url– adres obrazkaW powyższym przykładzie obrazek nazywa się „nazwa-pliku.gif” i znajduje się w katalogu /img/ w aktualnie używanym szablonie graficznym.
Zamiast funkcji get_template_directory_uri można użyć get_stylesheet_directory_uri. Różnica pomiędzy nimi polega na tym, że jeśli aktualnie używany motyw jest motywem potomnym to pierwsza funkcja zwróci adres katalogu motywu rodzica a druga motywu dziecka.
-
$custom_avatar_title– nazwa obrazkaZostanie wyświetlona w panelu administracyjnym, na stronie z wyborem domyślnego awatara.
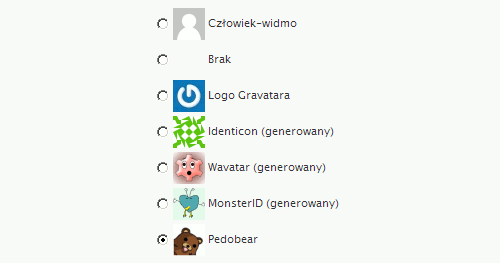
Efektem takiej operacji będzie rozszerzenie listy domyślnych awatarów o naszą własną propozycję (ostatnia pozycja – „Pedobear”):

Ustawianie własnego, domyślnego awatara
Zastosowana metoda działa bez względu na to, czy wyświetlamy komentarze w tradycyjny sposób, czy za pomocą „nowego” systemu komentarzy.
Komentarze
Ciekawa porada – jestem właśnie w trakcie wdrażania szablonu dla mojego znajomego, więc może to wykorzystam. ;)
odpowiedzale, zeby odrazu pedobear’a? ; )
odpowiedzTakie pytanie, czy wszystkie takie rozwiązanie ToDo muszą się opierać o functions.php szablonu? Nie da się tego rozwiązać w jakiś inny sposób niezależny od szablonu?
odpowiedzNp jakieś główne functions.php WP bądź jakiś w formie plugina (zrobienie własnego plugina odpowiedzialnego za jakieś działanie lub emulującego plis functions.php szablonu)?
Tylko po co? Przecież i tak jeśli tworzysz własny awatar, to raczej po to żeby był dostosowany do szablonu bloga. A poza tym, co jaki czas zmieniasz szablon? Chyba nie na tyle często, żeby było specjalnie męczące skopiowanie tych kilku linijek do nowego…? ;)
odpowiedzJasne, praktycznie wszystko co siedzi w functions.php można przerobić na wtyczkę.
odpowiedzA jak?
odpowiedzSpex, w poprzednim artykule miałeś zobrazowane jak napisać własną wtyczke https://wpninja.pl/tworzymy-dodatkowe-pole-w-profilu-uzytkownika/
Czyli wszystko praktycznie sprowadza sie z wklejenia tego co ma byc w pliku functions.php do wp-content/plugins/nazwa-wtyczki.php :)
odpowiedzTen artykuł na pewno okaże się pomocny – Kiedy warto zastąpić plik functions.php wtyczką funkcjonalną i jak to zrobić?.
odpowiedzWP 3.0 już smiga a wpsu od Szymona nie ma;/
odpowiedzDzisiaj będzie tylko krótkie podsumowanie nowości ale na tygodniu rozpocznie się seria wpisów omawiająca szczegółowo poszczególne rzeczy.
odpowiedza w którym miejscu wkleić ten kod w pliku function.php?
odpowiedz„obojętnie w którym”, powiedziałby ktoś. Ale że jest to spory skrót myślowy, to wklej go na samym końcu, ale przed „?>”. :)
odpowiedzprzed „?”>?
odpowiedznie mogę się połapać w tym WP :(
To nie WP, a PHP. :)
Na samym końcu powinien być właśnie taki ciąg znaków – to coś w rodzaju zamknięcia dokumentu – przed nim jest kod, a za nim czysty tekst. Po prostu poszukaj tych znaczków w pliku, i wklej to przed nimi :)
odpowiedzZ tym i z tym mam problem ;)
Właśnie szukałam na końcu, ale tam mam takie cuś zupełnie inne. Czy mogłabym Ci wysłać na email ten kod i pokazałbyś mi gdzie go wkleić?
odpowiedzJasne – ja@gmail.com :)
odpowiedzOczywiście zamiast „ja” wstawi mój nick…
odpowiedzjasne, już sle dziękuje :)
odpowiedzCzy ktoś próbował zrobić, aby wyświetlało własne awatary losowo puli? Tak jak w przypadku Gravatara te potworki i wzorki.
odpowiedzzrodlo zaznaczenia z http://domena/wp-admin/options-discussion.php
Domyślny awatar
Przy komentarzach użytkowników, którzy nie mają własnego awatara wyświetlane może być logo lub awatary utworzone na podstawie ich adresów e-mail.
Człowiek-widmo
Brak
Logo Gravatara
Identicon (generowany)
Wavatar (generowany)
MonsterID (generowany)
oko
Oczywiście robie wszystko wg wskazówek.
odpowiedzPozdrawiam serdecznie
moze tak sie uda?
label input name=”avatar_default” id = ” avatar_http://my.wargin.eu/wp-content/themes/refreshing/img/avatarek.gif” value = ” http://my.wargin.eu/wp-content/themes/refreshing/img/avatarek.gif” checked=”checked” type=”radio” img alt = „” src = „http: //0.gravatar.com/avatar/ab10cd253c99c30bb3beafcfb2772c87?s=32&d=http%3A%2F%2Fmy.wargin.eu%2Fwp-content%2Fthemes%2Frefreshing%2Fimg%2Favatarek.gif%3Fs%3D32&r=G&forcedefault=1″ class=”avatar avatar-32 photo” height=”32″ width=”32″> oko
po prostu wtraca sie gravatar, jak to obejsc?
odpowiedzAle tu nie ma co obchodzić. Tak właśnie być powinno bo najpierw gravatar musi sprawdzić czy przypadkiem nie ma awatara dla danego adresu e-mail na swoim serwerze.
odpowiedzDzieki.
Ta odpowiedz, Szymonie, nie wyczerpuje mojego pytania. Ja postapilem tak, jak w powyzszym poscie, efektu ni ma:-( Na liscie pokazuje sie nazwa avatara, plik graficzny jest na serwerze ale nie wyswietla sie.
odpowiedzPatrząc na kod Twojej strony mogę polecić jeszcze sprawdzenie czy aby na pewno podałeś prawidłową ścieżkę do pliku (w kodzie, który podałeś wyżej masz wstawiony /img/ a plik faktycznie masz w /images/).
odpowiedzA jak dodać avatar jeżeli jest kilku redaktorów strony opartej na wp?
odpowiedzDzięki za ten poradnik, właśnie tej opcji mi brakowało :)
odpowiedzŚwietnie! Rozumiem, że jest zapotrzebowanie na więcej artykułów tego rodzaju?
odpowiedzNo cóż, na pewno początkujących „wordpressowiczów” nie brakuje :) Także, myślę, że takie artykuły się na pewno przydadzą.
odpowiedzDziękuję – okazało się pomocne i już na każdym z wpisów widać moje brzydkie główki ;-)
odpowiedzProszę bardzo. Cieszę się, że skorzystałeś z artykułu i dałeś o tym znać w komentarzu.
odpowiedz[…] na Twoim blogu.Przykładowo, załóżmy że w pliku functions.php masz zdefiniowany:własny domyślny awatar dla użytkowników orazwłasny przycisk w edytorze wizualnymZakładając, że zależy nam na zachowaniu tej […]
odpowiedzDzięki wielkie, właśnie zaimplementowałem to rozwiązanie na swojej stronie, działa!
odpowiedzOk ale to jest avatar dla wszystkich. Da sie ustawić dla indywidualnych osób? Np zeby admin miał innego avatara?
odpowiedzTo jest wspólny awatar dla wszystkich osób, które nie ustawiły własnego obrazka w serwisie Gravatar. Jeśli chcesz mieć swój obrazek to wystarczy, że się tam zarejestrujesz.
A może chodzi Ci o to aby użytkownik mógł ustawić swój obrazek, który będzie używany jedynie w obrębie strony?
odpowiedzDzięki za pożyteczną instrukcję – wcześniej bezskutecznie próbowałem znaleźć info w sieci lub panelu admina. Myślałem, że może da się to załatwić jakąś wtyczką, ale taki sposób też nie budzi moich zastrzeżeń.
W zasadzie w WP powinna być jednak opcja wczytania zdjęcia profilowego, tak jak przy wczytywaniu multimediów.
odpowiedzSą wtyczki, które pozwalają wczytać własne zdjęcie profilowe w panelu. 99% ludu z tego by nie korzystało, więc nie dziwię się, że nie ma tego w core. :)
odpowiedzA nie można było tego po ludzku opisać?? Krok po kroku, a nie „wkleić” i już – nie działa, mimo wstawienia adresu url zdjęcia!
odpowiedzPs. Np. gdzie w functions.php należy to wkleić? W dowolnym miejscu, czy gdzieś konkretnie??
odpowiedzCo wpisać w temlate_url (czy zostawić tak jak jest?)?
Trochę bez sensu takie porady, gdzie nie piszesz precyzyjnie co i jak, bo zakładasz, że każdy wie o co chodzi – nie cierpię takich „porad”…
Wklej po prostu na samym końcu, tuż przed znacznikiem zamykającym „?>” (o ile on występuje w tym pliku). I tyle. Powinno działać z palca.
Nie zmieniasz w kodzie niczego poza tym, co było napisane, żeby zmienić.
odpowiedzDokładnie tak jak napisał marsjaninzmarsa.
Pamiętaj tylko, że chodzi o plik functions.php, który znajduje się w katalogu aktualnie używanego motywu (np. jeśli używasz motywu „Twenty Twelve” to chodzi o plik /wp-content/themes/twentytwelve/functions.php”). Czasami może się zdarzyć, że motyw w ogóle nie posiada takiego pliku, wtedy trzeba go stworzyć we własnym zakresie.
odpowiedzI po raz trzeci: dzięki, Mistrzu, za tego rodzaju rady: „to proste: wklej sobie kod i już” – właśnie sobie wkleiłem, tylko nie napisałeś precyzyjnie gdzie, i wywaliło mi cały blog! Noż k…a mać!!!
odpowiedzLol. Piszą tekst, pomocny tekst, a ludzie mają pretensję, że się nie znają i rozwalają sobie szablon. Dostajesz to za darmo. Na tacy podane. Nie umiesz tego zastosować – naucz się, nie chce Ci się uczyć, zapłać komuś, kto to umie. A nie wieczne pretensje i wymaganie niewiadomoczego za darmo…
odpowiedz@A,
Niestety pisząc takie artykuły trzeba założyć, że czytelnik posiada określoną wiedzę. Akurat tutaj potrzebna była znajomość podstaw budowy plików WordPressa (żeby poprawnie odszukać wspomniany plik functions.php), PHP (żeby poprawnie wstawić kawałek kodu) oraz narzędzi takich jak edytor tekstowy obsługujący UTF-8 czy klient FTP.
odpowiedz:)
odpowiedzWitam,
Bardzo ciekawy artykuł, ale mam pytanie. Ponieważ taki zestaw umożliwi każdemu użytkownikowi na wykorzystanie danego zdjęcia, a co jeżeli chcemy utworzyć taki avatar tylko na potrzeby autora, tak by był niedostępny dla użytkowników/czytelników bloga??
Co wtedy zrobić? aż dziwne, że WP nie oferuje opcji wstawienia profilowego zdjęcia dla administratora :O
odpowiedzPo prostu użyj Gravatara?
odpowiedzAle ja nie chce użyć gravatara, bo to wymaga zalożenie konta, chcę znaleźć sposób bez konieczności zakładania konta, myslę, że WP powinien przewidzieć taką opcje i dla autora wpisów dać możliwość w panelu wstawienie avatara czy coś.
Jeżeli gravatar będzie ostatecznością – no cóż, nie będzie innego wyjścia.
odpowiedzSą do tego wtyczki…
Ale serio, to nie ma sensu – na Gravatar.com rejestrujesz się raz, i masz od razu avatar w masie serwisów z marszu.
odpowiedzJeśli nie chcesz korzystać z Gravatara to polecam poniższą wtyczkę. Dzięki niej każdy zarejestrowany użytkownik będzie mógł dodać dowolny obrazek: https://wordpress.org/plugins/wp-user-avatar/
Swoją drogą szkoda, że zarejestrowanie gravatara wymaga teraz posiadania konta na wordpress.com.
odpowiedzNooo i to jest rzeczowa odpowiedź :-) Bardzo dziekuje za pomoc! Ogólnie bardzo ciekawy blog, chyba muszę go zasubskrybować :)
odpowiedzDziękuję za wpis. Bardzo mi pomógł.
odpowiedzW kodzie jest mały błąd jeśli użyjemy go w nowszej wersji WP np 3.8 a mianowicie template_url jest nie poprawną komendą obecnie jest template_directory ;)
odpowiedzDzięki za informację! Sprawdzę to jeszcze u siebie i dam znać :-)
odpowiedzYyy… a że tak spytam – o czym właściwie mowa?
Biega o argument funkcji get_bloginfo ?
-bo jeżeli tak, to z tego co widzę, to oba są poprawne.
Działa tak template_directory jak i template_url ….oba de facto zwracają wynik funkcji get_template_directory_uri().
Status „deprecated” mają natomiast argumenty: home, siteurl i text_direction
odpowiedzSprawdziłem – używanie
get_bloginfo(template_url)nie jest błędne, ale faktycznie obecnie (ze względu na motywy potomne) zaleca się stosowaćget_template_directory_uri/get_stylesheet_directory_uri(w zależności od potrzeb).Artykuł został zaktualizowany. Dzięki za zgłoszenie.
odpowiedztest avatara…. :)
odpowiedzCieszę się, że mogłem pomóc :-)
odpowiedzDzięki, pomogłeś ;)
odpowiedzWitam. Wkleiłem kod do functions.php Pojawiła się też nowa pozycja avatara w panelu, ale nie wyświetla mi się moje zdjęcie. Co zrobiłem nie tak? Mogę prosić o pomoc?
odpowiedzDodaj własny komentarz
Odnośniki z innych stron
Lista innych stron, które w jakiś sposób odnoszą się do opublikowanej tutaj treści:
[…] na Twoim blogu.Przykładowo, załóżmy że w pliku functions.php masz zdefiniowany:własny domyślny awatar dla użytkowników orazwłasny przycisk w edytorze wizualnymZakładając, że zależy nam na zachowaniu tej […]