
Dostosowywanie gotowego motywu graficznego WordPressa do własnych potrzeb to sama frajda. Trzeba jednak przy tym pamiętać o złotej zasadzie - nigdy nie edytujemy plików motywu a wszystkie zmiany tworzymy z wykorzystaniem tzw. „motywów potomnych”. Jeśli zastanawiasz się dlaczego, jak to zrobić i co to właściwie jest, to dobrze trafiłeś.
Dlaczego nie edytujemy plików motywu?
Co tak naprawdę się dzieje, kiedy wykonywana jest automatyczna aktualizacja motywu? Otóż, wszystkie pliki są usuwane, a w ich miejsce kopiowana jest świeża zawartość z paczki pobranej z internetu.
W związku z tym, wszelkie ręcznie wprowadzone zmiany w plikach motywu zostaną utracone. A kiedy tak się stanie, jedyną szansą na ich przywrócenie będzie skorzystanie z kopii zapasowej, jeśli ją posiadasz.
Czym jest motyw potomny?
Motyw potomny (ang. child theme) „dziedziczy” wygląd oraz funkcje motywu rodzica i pozwala na wprowadzanie w nim zmian, bez konieczności modyfikacji jego oryginalnych plików. Z tego powodu jest to rekomendowany sposób wprowadzania zmian w motywach.
Kluczem do zrozumienia działania mechanizmu motywów potomnych jest wspomniane dziedziczenie. Wyświetlając konkretną stronę, WordPress najpierw „szuka” odpowiedniego pliku w folderze motywu potomnego, a jeśli go tam nie znajdzie, sięga do motywu rodzica. Dlatego też motyw potomny zawiera tylko te pliki, które różnią się względem motywu nadrzędnego.
Tworzenie motywu potomnego
Na potrzeby tego artykułu będziemy tworzyć motyw potomny do motywu Twenty Eleven.
Katalog motywu wraz z niezbędną zawartością
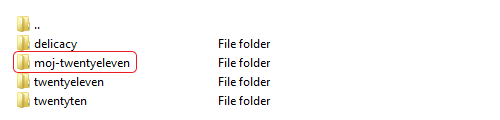
Pierwszy krok polega na stworzeniu nowego katalogu w folderze wp-content/themes (nazwa katalogu jest dowolna):

Zawartość katalogu /wp-content/themes/
W nowym katalogu obowiązkowo musi się znaleźć tylko jeden plik – arkusz stylów style.css, który w nagłówku zawiera informację identyfikującą motyw oraz wskazuje, który motyw jest jego rodzicem:
/*
Theme Name: Mój Twenty Eleven
Description: Motyw potomny Twenty Eleven
Author: Imię i nazwisko
Template: twentyeleven
*/Powyższy fragment zawiera dwa obowiązkowe elementy:
Theme Name– nazwa motywu potomnego,Template– nazwa katalogu zawierającego motyw rodzica (zwracając uwagę na prawidłową wielkość liter).
Pozostałe elementy nagłówka są opcjonalne.
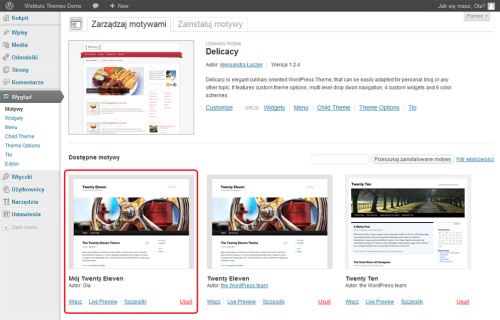
Po wykonaniu tego kroku mamy w pełni działający motyw potomny, który możemy aktywować z poziomu panelu administracyjnego:
Wykonanie tego kroku możemy również powierzyć wtyczce One-Click Child Theme, która za nas stworzy na serwerze katalog, oraz umieści w nim gotowy do edycji plik style.css, z prawidłowo skonfigurowanym nagłówkiem oraz zaimportowanym arkuszem stylów z motywu rodzica.
Wygląd – plik style.css
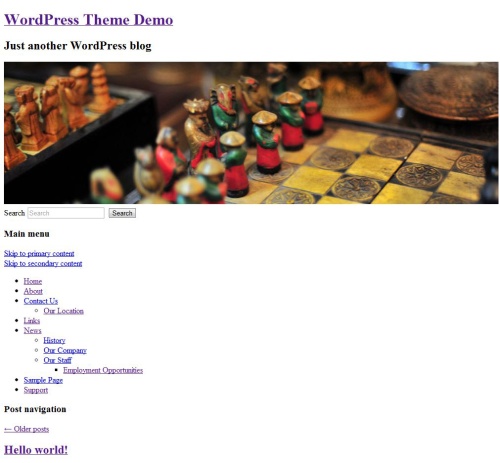
Arkusz stylów w motywie potomnym nadpisuje w pełni style motywu rodzica. W związku z tym, jeśli nie dodamy żadnych własnych reguł, nasz motyw potomny będzie pozbawiony stylów. Tuż po aktywacji nowo utworzonego motywu potomnego nasza strona będzie wyglądała mniej więcej tak:
Dlatego w pliku style.css, tuż pod obowiązkowym nagłówkiem warto dodać jedną linijkę:
@import url('../twentyeleven/style.css');W ten sposób importujemy cały arkusz stylów z motywu rodzica, a dodając pod spodem własne reguły, możemy nadpisywać jego wybrane fragmenty. Oczywiście w zależności od tego na jakim motywie bazujemy nasz motyw potomny, należy odpowiednio zamienić „twentyeleven” na nazwę folderu motywu rodzica.
Przykładowo, aby zmienić kolor linków w motywie potomnym zastosujemy następujący kod:
/*
Theme Name: Mój Twenty Eleven
Description: Motyw potomny Twenty Eleven
Author: Imię i nazwisko
Template: twentyeleven
*/
@import url('../twentyeleven/style.css');
a {
color: #EB4B0B;
}W ten sposób zmieniliśmy kolor wszystkich linków z domyślnego niebieskiego, na pomarańczowy:
Funkcje – plik functions.php
Plik functions.php pozwala na rozszerzanie funkcjonalności motywu, np. poprzez dodanie własnych typów wpisów i taksonomii, nowych obszarów widgetowych itd.
W odróżnieniu od arkusza stylów, plik functions.php umieszczony w motywie potomnym nie nadpisuje swojego odpowiednika w motywie rodzica, nie ma więc potrzeby importowania lub kopiowania całej jego zawartości. Motyw potomny korzysta z obu tych plików, najpierw ładuje własny plik functions.php, a następnie plik z motywu rodzica.
Plik functions.php nie wymaga żadnego specjalnego nagłówka. Należy jedynie pamiętać o znaczniku otwierającym kod PHP, a następnie można już wstawiać własne fragmenty kodu:
<?php
/* zmiana obrazka logo na ekranie logowania */
function custom_login_logo() {
echo '<style type="text/css">
h1 a { background-image: url('.get_bloginfo('template_directory').'/images/admin-logo.jpg) !important; }
</style>';
}
add_action('login_head','custom_login_logo');Powyższy kod sprawi, że na ekranie logowania do panelu administracyjnego zamiast logo WordPress pojawi się wybrany przez nas obrazek. Zwróć uwagę, że w przykładzie get_bloginfo('template_directory') to ścieżka do katalogu motywu nadrzędnego. Aby skorzystać z obrazka z katalogu images motywu potomnego, należałoby użyć get_bloginfo('stylesheet_directory').
Pozostałe pliki
Poza arkuszem stylów oraz plikiem functions.php motywy zawierają również inne pliki takie jak index.php, header.php, footer.php itd. W motywie potomnym możemy nadpisać dowolny plik z motywu rodzica. W tym celu wystarczy stworzyć plik o identycznej nazwie w katalogu z motywem potomnym.
Na przykład aby w motywie potomnym, nadpisać stopkę z motywu Twenty Eleven, należy skopiować plik footer.php z motywu nadrzędnego, a następnie wprowadzić w nim wszelkie koniecznie zmiany.
Możemy również stworzyć specyficzny plik, który tylko w określonych przypadkach nadpisze bardziej ogólny odpowiednik z motywu nadrzędnego. Jeśli przykładowo, motyw rodzic posiada ogólny plik dla archiwum – archive.php, moglibyśmy stworzyć plik date.php który będzie wykorzystywany na stronach archiwum wg daty, tym samym w tym konkretnym przypadku nadpisując domyślny odpowiednik z motywu nadrzędnego.
Uwagi końcowe
Opisana metoda nie jest jedynym sposobem na stworzenie motywu bazującego na innym motywie. Inny sposób polega na skopiowaniu motywu bazowego i zmianie jego nazwy, a następnie dokonywaniu wszelkich modyfikacji w nowym motywie.
Wybór metody zależy głównie od tego, jak duże zmiany planujemy wprowadzić. Dla drobnych zmian, które przykładowo wymagają jedynie modyfikacji arkusza stylów, najlepszym wyjściem jest stworzenie motywu potomnego. Dla rozbudowanych modyfikacji, które wymagają również nadpisywania wielu standardowych plików motywu rodzica, bardziej uzasadnione może okazać się stworzenie jego kopii i pracowanie na niej.
Niezależnie jednak od zakresu wprowadzanych zmian, zawsze trzeba pamiętać, aby nie modyfikować plików oryginalnego motywu. Pozwoli nam to na swobodne aktualizacje i oszczędzi problemów w przyszłości.



Komentarze
Super artykuł :) Już od jakiegoś czasu szukałem rozwiązania, żeby nie trzeba było za każdym razem po aktualizacjach motywów, które używam modyfikować plików. Wiedziałem, że jest coś takiego, jak motywy potomne, ale mnie wiedziałem jak ich używać. Patrzę dzisiaj na Tablicę, a tutaj taka niespodzianka z rana :)
odpowiedzJeszcze raz dzięki.
Dokładnie jak wyżej. Miła niespodzianka na dzień dobry. Cieszę się, że ninja wraca do częstego publikowania :D Trzymam kciuki i czekam na kolejne cenne i ciekawe rozwiązania.
odpowiedzPS. Proszę też w miarę możliwości o podesłanie odpowiedzi w jaki sposób stworzyć system zakładek jak na stronie głównej w sidebarze. Wielkie dzięki o/
Wydaje mi się, że już Ci o tym kiedyś pisałem… :-)
odpowiedzPisałeś, ale wertowałem stronę i komentarze i nie mogłem się dokopać :D Wielkie dzięki raz jeszcze :D
odpowiedzCzekamy na kolejne wpisy.
Świetny artykuł Olu! Warto jeszcze dodać, że motywy można podzielić na te lepiej i gorzej wspierające tworzenie potomków. A gdy już trafimy na ten gorszy to nawet zmiana prostej rzeczy potrafi strasznie uprzykrzyć życie…
odpowiedzKolejny powód aby korzystać z motywów z oficjalnego repozytorium. Tam już od jakiegoś czasu wszystkie nowe szablony muszą m.in. wspierać tworzenie motywów potomnych, aby zostały zaakceptowane.
odpowiedzFajny artykuł, tylko jedna mała uwaga, zamiast get_bloginfo(’template_directory’) od wersji 3.4 wymagane jest,
odpowiedzget_stylesheet_directory_uri(); – ścieżka dla motywu potomnego
get_template_directory_uri(); – ścieżka dla motywu rodzica.
Zgadza się. W tym wypadku jednak kod znajduje się w plku functions.php motywu potomnego, a ponieważ nie można tworzyć motywów wnuków, wydaje mi się, że wykorzystanie get_bloginfo(‘template_directory’) jest akceptowalne.
odpowiedzDzięki za artykuł, gdzie wszystko jest wyjaśnione „na chłopski rozum” ;)
odpowiedzAle niestety muszę się czepić – mamy arkusze stylów, a nie styli ;-)
Otóż to, Magda! Aż osiem razy — prosimy o litość…
R.S.
odpowiedzPoprawiłem w imieniu Oli. Dzięki za zgłoszenie.
odpowiedzSzymonie! [Ctrl]+[F]
R.S.
odpowiedzFaktycznie. Mam nadzieję, że to już wszystkie. Dzięki Rafał.
odpowiedzWstyd :) Ale dziękuję, myślę że teraz już zapamiętam.
ps. dzięki Szymon!
odpowiedzMam bonusowe pytanie jak wymusić aby tłumaczenie skórki WP też brał z motywu dziecka?
odpowiedzJeśli chodzi o wymuszenie aby tłumaczenie całości (motywu rodzica i potomka) było ładowane z motywu potomnego, to nie znam na to sposobu.
Natomiast jak najbardziej motyw potomny może mieć własne, osobne tłumaczenie. W tym celu należy w pliku functions.php skorzystać z funkcji load_child_theme_textdomain(). Oczywiście teksty w plikach motywu potomnego muszą być wstawiane w sposób umożliwiający tłumaczenie.
odpowiedzPolecam theme o nazwie Roots Theme, jest bardzo dobrze napisany i wykorzystuje HTML5 Boilerplate i Bootstrapa, jeśli ktoś chce. Poza tym bardzo fajnie ukrywa fakt, że strona jest na wordpressie, przerzucając wszystkie pliki graficzne do katalogu assets i skracając linki w taki sposób, że z adresów wypadają wszystkie wp-*. Oczywiście obsługuje childtehemes.
odpowiedzI tutaj zapala się pierwsza czerwona lampka – skoro jest darmowy to dlaczego nie ma go w oficjalnym katalogu?
odpowiedzNie wiem, ale nie sądzę, żeby to był jakiś problem. Na Githubie jest określona licencja (Unlicensed – Public Domain). Nie wszystko co dobre w WP zawsze znajduje się w oficjalnym katalogu. Przykład? Bardzo fajna i popularna wtyczka cForms II.
odpowiedzBardzo zacny artykuł. Wszytko jasno i obszernie. Pozdrawiam
odpowiedzBardzo mi się podoba sposób w jaki został ujęty temat – od razu człowiek czuje, po co w ogóle powstał mechanizm motywów potomnych. I o to właśnie chodzi w dobrym przekazywaniu wiedzy. Gratulacje Ola, mucha nie siada.
odpowiedzŚwietny artykuł, szkoda, że o tym nie wiedziałem gdy zabierałem się do przerabiania wyglądu swojej strony (kliknij w imię). Bo teraz, jak będę chciał coś zaktualizować, to będę miał duuużo roboty. Ale jak to mówią: lepiej później niż wcale.
A tak przy okazji zapytam, bo bezpośrednie modyfikowanie plików motywu to nie jeden błąd jaki popełniłem: Ta strona działa na angielskiej wersji WordPressa, tyle że ją z grubsza spolszczyłem. Czy jest możliwe „nadpisanie” angielskiej wersji polską? Np. podczas aktualizacji do 3.4? Bo teraz obawiam się, że jak wgram nowszą wersję, to od nowa będę musiał tłumaczyć najważniejsze zwroty…
odpowiedzAktualizacja WordPressa nie jest już powiązana ze standardowymi motywami („Twenty Ten” i „Twenty Eleven”) – taką operację musiałbyś przeprowadzić oddzielnie (tak jak wtyczki).
Masz więc 3 wyjścia:
1. Zostawić tak jak jest i uważać aby nie uruchamiać przypadkiem motywu.
odpowiedz2. Zmienić nazwę motywu (nazwa katalogu i nazwa „Theme Name” w style.css).
3. Przenieść wprowadzone modyfikacje do motywu potomnego.
Jeszcze mały szczególik podczas pracy wyszedł. @import url(’../twentyeleven/style.css’) po nawiasie brakuje „;”. potrzebny jeśli dodajecie własne style.
odpowiedzPoprawiłem. Dzięki za zgłoszenie.
odpowiedzMam jeszcze takie zapytanie. Czy jest w jakiś sposób możliwe wykonanie takiej operacji dla arkuszy stylów wtyczki. Chodzi mi tu o takie które w swojej konfiguracji nie dają nam dostępu do konfiguracji CSS, a aktualizacja może zniweczyć nasze zmiany?
odpowiedzTak. Można utworzyć nowy plik CSS, który będzie zastępował ten z wtyczki w całości albo tylko nadpisywał niektóre style (wp_enqueue_style i pochodne).
Taki przykład na pewno pojawi się w 3 części serii „Dodawanie CSS / JS do WordPressa”.
odpowiedzŚwietny artykuł, dużo mi pomógł. W artykule jest mała wzmianka o edycji index.html – jak zatem można wykonać opis strony meta description w motywie potomnym? Jest na to jakiś sposób?
odpowiedzJeśli znaczniki meta znajdują się w pliku header.php (co jest w sumie rzadko spotykane), należało by skopiować go z motywu nadrzędnego do potomnego i wprowadzić swoje zmiany.
odpowiedzZwykle jednak meta tagi są generowane przez jakąś wtyczkę, np. All in One SEO Pack. Wtedy nie ma problemu, bo jest to rozwiązanie niezależne od motywu.
[…] Oba fragmenty składają się z dwóch części. Pierwsza z nich jest identyczna w obu przypadkach – jest to kod, który należy dodać do nagłówka tuż przed zamykającym znacznikiem </head>. Możemy tego dokonać na dwa sposoby – edytując bezpośrednio plik header.php lub za pośrednictwem pliku functions.php (w obu przypadkach warto wziąć pod uwagę opcję stworzenia motywu potomnego). […]
odpowiedzA jak wygląda sprawa podkatalogów? Stworzyłem motyw potomny, który działa, ale pojawia się problem z tłumaczeniem, które znajduję się w podkatalogu language. Zmiany są widoczne dopiero kiedy wprowadzam je w podkatalogu language w głównym motywie.
Coś powinienem jeszcze zmienić, motyw potomny widział podkatalogi?
odpowiedzZ tego co się orientuję to powinieneś skorzystać z funkcji load_theme_textdomain().
odpowiedzA dlaczego po zrobieniu motywu potomnego muszę odnowa konfigurować wygląd strony bo wiele rzeczy zniknęło które wcześniej miałem ustawione?
odpowiedzpatrz >> https://wpninja.pl/artykuly/motywy-potomne-czyli-jak-dostosowac-motyw-wordpressa-do-wlasnych-potrzeb/#comment-11162
odpowiedzCzy chcąc podmienić pliki, które znajdują się w motywie rodzicu w katalogach to również trzeba zachować strukturę katalogów?
Przykład:
odpowiedzChcę nadpisać plik w motywie „MotywRodzic/functions/theme_builder.php”
to muszę stworzyć taką samą strukturę „MotywDziecko/functions/theme_builder.php”?
Tak, w takim przypadku struktura katalogów powinna być zachowana. Trzeba tylko pamiętać, że nie jest to standardowy plik motywu WordPressa więc taka podmiana będzie tylko wtedy możliwa gdy taki plik będzie wywoływany przez funkcję get_template_part lub locate_template.
Niestety po nazwie i lokalizacji pliku (functions/theme_builder.php) wnioskuję, że nie jest to plik związany bezpośrednio z wyglądem a bardziej z funkcjami motywu więc mało prawdopodobne żeby był on wywoływany przez wspomniane wcześniej funkcje (pewnie są to funkcje require/include).
odpowiedzJa z kolei muszę wyedytować plik
superfish.css, który jest umieszczony w podkatalogu motywu rodzica, tzn.:katalog-motywu-RODZICA/stylesheet/superfish.cssUtworzyłem analogiczną strukturę katalogów w motywie potomnym i wyedytowałem plik
katalog-motywu-POTOMNEGO/stylesheet/superfish.csswedle moich potrzeb.Zaznaczam, że w potomnym
superfish.csszawarłem formułę:/* Theme Name: katalog-motywu-POTOMNEGO Template: katalog-motywu-RODZICA */ @import url('../../katalog-motywu-RODZICA/stylesheet/superfish.css');Niestety nie zasysa mi potomnego
odpowiedzsuperfish.css.Czy ktoś wie gdzie może leżeć przyczyna?
Podmiana plików CSS (innych niż
style.css) odbywa się w trochę inny sposób niż plików PHP. To może wydawać się trochę skomplikowane więc ograniczę się do podania najprostszego rozwiązania na podstawie tego co już zakodowałeś.Nazwa oraz lokalizacja pliku CSS w motywie potomnym może być dowolna a komentarz zawierający dane identyfikacyjne motywu są zbędne. W tym przykładzie zrezygnujemy też z ładowania pliku z motywu-rodzica przez funkcję
@import.Zgodnie z powyższym zawartość pliku
motyw-potomny/stylesheet/superfish.csszawierać będzie jedynie te deklaracje CSS, które chciałbyś podmienić.Wystarczy teraz, że dasz znać WordPressowi aby wywołał nowy plik tuż po pliku z motywu-rodzica. Aby to zrobić musisz znać jego identyfikator. Jednym ze sposobów żeby go znaleźć jest podgląd kodu HTML wygenerowanej strony. Przykładowo, wiersz, który ładuje plik może wyglądać tak:
Wartość
idbez końcówki-cssto właśnie identyfikator pliku. W tym przypadku byłby todecent-comments-widget. Załóżmy, że identyfikator pliku, który Cię interesuje tosuperfish.Teraz funkcja, która powie WordPressowi co ma robić. Możesz ją zamieścić w pliku
functions.php, który znajduje się w katalogu motywu potomnego:add_action( 'wp_enqueue_scripts', 'child_theme_wp_enqueue_scripts' ); function child_theme_wp_enqueue_scripts() { wp_register_style( 'superfish-child-theme', get_stylesheet_directory_uri() . '/stylesheet/superfish.css', array ( 'superfish' ) ); wp_enqueue_style( 'superfish-child-theme' ); };Dzięki temu nowy plik z identyfikatorem
superfish-child-themezostanie wczytany bezpośrednio posuperfish.Więcej informacji znajdziesz w opisie funkcji wp_enqueue_style.
Powodzenia! W razie dalszych pytać bądź problemów służę pomocą :-)
odpowiedzDzięki za wyczerpującą odpowiedź :] oraz namiary na opis funkcji wp_enqueue_style.
Temat rodzica i potomka czasami bywa o tyle zakręcony, że do kodu potrafi się wkraść odrobina zamieszania :].
Kod działa bez zarzutu – ładuje nowy plik z identyfikatorem superfish-child-theme, tyle, że z katalogu rodzica :].
Musimy więc zmienić get_template_directory_uri() na jedną z dwóch opcji: tę, o której wspominał w swoim komentarzu Tomek: get_stylesheet_directory_uri() lub też – tak jak pisała Ola – get_bloginfo(’stylesheet_directory’).
Obie wersje są akceptowalne.
odpowiedzZgadza się! Poprawiłem właśnie kod z użyciem odpowiedniej funkcji :)
odpowiedzPrzepraszam, mam pytanie z cyklu głupich: korzystam z tematu Graphene i chciałem utworzyć dziecko. Wszystko ładnie śmiga, ale problemem jest fakt, że nie przekopiowało mi żadnych ustawień, które ustawiłem z poziomu motywu-matki.
Wiem, że ustawienia znajdują się w bazie danych bloga, jest jakiś sposób, by motyw-dziecko odwoływał się do tych samych wartości z bazie? Ew. jakiś inny pomysł bym nie musiał notorycznie zmieniać ustawień w dwóch miejscach?
odpowiedzKtóre z ustawień motywu masz na myśli?
odpowiedzPewnie wszystkie, np. logo, tło, ustawienia wyświetlania menu
odpowiedzKonfig jest w zasadzie przypisany do motywu, więc zmiana motywu (nawet na potomny) wiąże się z wprowadzeniem części ustawień na nowo.
odpowiedzNie kojarzę w tej chwili żadnego sposobu na to.
Można albo zmieniać klucze/wartości w tabeli wp_options bezpośrednio w bazie, albo skorzystać z opcji importu/eksportu ustawień jeśli jest dostępna.
W Graphene o ile dobrze kojarzę jest opcja imprtu/eksportu w opcjach motywu, więc można się nią tu posłużyć.
Witam, pytanie mam za 100 pkt. Jeżeli chcę tylko i wyłącznie zmienić tylko fragment 2 linijki kodu w pliku np. header.php to: a) tworzę plik o tej samej nazwie w motywie potomnym i umieszczam tam tylko te 2 linijki kodu? b) kopiuje ten plik do motywu potomnego w całości i tam nanoszę zmiany?. dzięki za wsparcie.
odpowiedzTo zależy od tego co znajduje się w tych linijkach kodu.
Najlepszy sposób to jeszcze inna opcja polegająca na wykorzystaniu systemu filtrów i akcji WordPressa. Zainteresowanym tematem polecam dwa świetne artykuły Marka:
http://wpinternals.pl/programowanie/haki-wordpressa-cz-1-wprowadzenie-do-akcji-i-filtrow/
http://wpinternals.pl/programowanie/haki-wordpressa-cz-2-akcje-i-filtry-od-srodka/
Niestety nie zawsze da się to zrobić. Wtedy pozostaje opcja przekopiowania pliku header.php do motywu potomnego i naniesienie w nim zmian (czyli to co opisałeś jako b).
odpowiedzUtworzyłem motyw potomny zgodnie z powyższymi zaleceniami i próbując dostosować w nim wygląd do swoich preferencji otrzymuję taki oto komunikat:
odpowiedz„Custom Styles Notice:
This child theme may contain fixed styling and therefore one or more of the options below may not apply to this theme.”
Wbudowane w motyw ustawienia są nieaktywne, a strona jest pozbawiona jest stylów. I już sam nie wiem czy coś robię źle czy to wina motywu (PremiumPress – Responsive Directory Theme).
To wina autorów, którzy postanowili olać standardy WordPressa i zrobić to po swojemu. Pod poniższym odnośnikiem znajdziesz ich dokumentację na temat tworzenia „motywów potomnych”:
http://www.premiumpress.com/_v8/docs/4/#!/documenter_cover
odpowiedzWitam,
odpowiedzja jestem zupełnie początkująca w temacie. Wiem co to jest html i css, bloguję (do tej pory na bloggerze). Ale tajemnicą pozostają na razie dla mnie kwestie techniczne. Mam kupiony szablon WP z czcionką nie obsługującą PL liter w związku z tym ingerencja w CSS jest potrzebna a zatem zgodnie z powyższym artykułem warto zrobić motyw potomny. Na pulpicie mam katalog WP themes a w nim Xtheme w WinRar. W tym katalogu (WP themes) stworzyłam folder mój Xtheme a w nim style.css zgodnie ze wskazówkami. Pytanie moje jest takie – jak zainstalować ten style.css na WP. Xtheme poprostu dodałam z kokpitu, sam się rozpakował itp, jak klikam z poziomu kokpitu zgraj motyw na serwer to pojawia się informacja, że motywy mogą byc tylko w .zip. Czy żeby to wszystko działało wystarczy zzipować ten katalog (mój Xtheme)?
Katalog motywu potomnego musi mieć inną nazwę niż katalog motywu rodzica. Dajesz mu więc nazwę dajmy Xtheme-child . Możesz go wrzucić do katalogu themes np. przez FTP.
Dla „zielonych” najprostszym rozwiązaniem jest posłużyć się wtyczką do zrobienia motywu potomnego.
odpowiedzTutaj znajdzie się kilka takich http://bit.ly/1fEGXkn – przykładowo One-Click Child Theme
Tak jak wspomniał Paweł – nazwa katalogu motywu potomnego musi być unikatowa a więc inna niż motywu rodzica. Oba motywy (potomny i rodzic) muszą być umieszczone na serwerze – możesz to zrobić albo przesyłając plik .zip w panelu administracyjnym albo wrzucając poszczególne pliki przez klienta FTP, .rar nie przejdzie.
Na samym końcu trzeba aktywować motyw potomny (nie rodzic).
Jeśli będziesz miała dodatkowe pytania to wal śmiało.
odpowiedzWkleiłem identyczny kod do zmiany koloru linków w tym samym motywie potomnym i nie zadziałało
odpowiedzCzy mógłbyś podać adres swojej strony, na której wprowadziłeś zmianę?
odpowiedzNie podam strony bo ta strona właściwie nie funkcjonuje jako tako. Służy mi jedynie do testowania różnych rozwiązań. Ale mam jedno pytanie. Na mojej właściwej stronie http://kompaktowytrening.pl/ zastosowałem motyw potomny i musiałem ustawiać wszystko od początku, tzn menu, grafikę w nagłówku itd. Skoro motyw potomny czerpie z rodzica to nie powinien przenieść z niego wszystkich ustawień? A może powinienem użyć jakiegoś kodu?
odpowiedzwłaśnie takiego artu na temat motywów potomnych szukałem Brawo i Wielkie Dzięki
odpowiedzA co zrobić jeżeli motyw NADRZĘDNY jest jednocześnie motywem POTOMNYM innego szablonu ? Kupiłem szablon i do jego działania jest potrzebny Framework Klasik który w sumie jest motywem.
Teraz gdy próbuje utworzyć motyw potomny wyskakuje komunikat iż :
Poniższe motywy zostały zainstalowane, ale są niekompletne. Motywy muszą składać się co najmniej z arkusza stylu i szablonu.
Motyw „test” nie jest prawidłowym motywem nadrzędnym.
odpowiedzWordPress sam z siebie nie wspiera tworzenia motywów potomnych do motywów potomnych. Wprawdzie jest to możliwe, ale nie spotkałem jeszcze osoby, która zdecydowałaby się na taki sposób wprowadzania zmian w motywie.
odpowiedzSuper! Dobrze wytłumaczone i działa!
odpowiedzArtykuł napisany dawno temu, a pomógł i teraz. Wielkie dzięki.
odpowiedzBardzo dobry artykuł, wszystko działa :)
odpowiedzArtykuł nie jest nowy, ale kompletnie odpowiada na pytania i jest aktualny!
odpowiedz[…] Krok 1. Tworzymy motyw potomny. Na rysunku wyżej pokazano, jak wygląda poprawnie utworzony motyw potomny. Jeśli nie wiesz, jak tworzy się motywy potomne, przeczytaj ten tutorial. […]
odpowiedza jak mam takie pytanie (ogólnie jestem nowy z tymi wordpressami) poco nam aktualizacja motywu ? i czy nie można np dany motów skopiować (wszsytkie pliki) nadać inną nazwe zainstalować jako nowy motyw i nie będzie aktualizacji :) tak mi sie przynajmniej wydaje. Ktoś kto się zna troche na wp może mi powiedzieć czy taki zabieg będzie ok?
odpowiedzCo daje aktualizacja? -w skrócie rozwój …czyli wszelakie nowości i ulepszenia, dostosowanie do obowiązujących standardów, poprawki wykrytych błędów (zwłaszcza bezpieczeństwa) itd. itp.
odpowiedzTo trochę jak pytanie po co wymieniać co jakiś czas auto albo telefon? – przecież można by jeździć wyłącznie trabantem i używać stacjonarnego telefonu z tarczą.
Tak, można tak zrobić – tylko po co właściwie? Jasne, czasem stopień dostosowania jest na tyle głęboki, że robi się forka motywu …ale nie jest to raczej ścieżka zalecana dla niezaawansowanych.
[…] https://wpninja.pl/artykuly/motywy-potomne-czyli-jak-dostosowac-motyw-wordpressa-do-wlasnych-potrzeb/ […]
odpowiedzBardzo pomocny artykuł dla żółtodziobów takich jak ja.
odpowiedzJest tylko jedno ale albo nie doczytałem albo nie ma informacji że aby szablon potomny zadziałał to trzeba go uruchomić z poziomu panelu administracyjnego. Co prawda niby prosta rzecz jednak dla początkującej osoby w WP zajmie chwilkę zanim na to wpadnie. Pozdrawiam
Nie doczytałeś… „Po wykonaniu tego kroku mamy w pełni działający motyw potomny, który możemy aktywować z poziomu panelu administracyjnego”.
odpowiedzCzy analogicznie można robić z edytowanymi pluginami? Jeśli tak, to czy możesz to krótko zrelacjonować?
Dziękuję za świetny wpis i pozdrawiam.
odpowiedzNie, to dotyczy jedynie motywów. Jeżeli potrzebujesz zmodyfikować wtyczkę, to masz dwa wyjścia: 1. na żywca …przy czym wiąże się to praktycznie z rezygnacją z aktualizacji. 2. z zewnątrz (nie zawsze się da) …tj. np. z poziomu swojej wtyczki ingerujesz w działanie docelowej korzystając z filtrów i akcji.
odpowiedzDo niczego się nie przyda komuś, kto tak jak ja nie jest obeznany z kodem programowania ani nawet z wordpressem.
odpowiedzZrobiłem krok po kroku jak tu jest napisane (a dłuuuuugo szukałem, gdzie jest ten przeklęty przez bogów katalog ze stylami), wpisałem @import url(’../twentyeleven/style.css’); żeby skopiowało wprowadzone zmiany do stosowanego stylu i co?
Strona powróciła mi do ustawień fabrycznych! Zmarnowałem pół dnia w nadziei że stworzę działającą kopię zapasową na wypadek, gdyby coś mi się zepsuło, a efekty żadne!
Dla takich stworzono właśnie wtyczki pokroju https://wordpress.org/plugins/child-theme-configurator/ , Child Theme Wizard, Child Theme Creator by Orbisius etc.
odpowiedzDokładnie tak jak Paweł napisał, skorzystaj z wtyczek, jednak z góry odradzam korzystanie z wtyczki Child Theme Creator by Orbisius, najlepiej skorzystaj z tej:
odpowiedzhttps://wordpress.org/plugins/child-theme-configurator/
Bardzo przejrzysta wtyczka, osoby nieznające się na programowaniu załapią jej działanie.
Oo! Dzięki za polecenie wtyczki. Zapoznam się z niej :)
odpowiedzDzięki za wpis. Pięć lat i dalej jest aktualny.
odpowiedzWitam,
Korzystam z motywu twenty seventeen
Chciałbym poszerzyć kolumny podstron w tym motywie, aby wyświetlały się na całą szerokość menu. Obecne są za wąskie.
1.)Jakiej funkcji, wpisu css należy użyć w motywie potomnym, aby móc zastosować powyższe zmiany?
2.) Czy istnieje bezpłatny motyw wordpress, który pozwalałby mi na stworzenie podobnej strony głównej (przesuwnej od górny do dołu, tak jak w twenty seventeen) oraz podstron, których szerokość byłaby maksymalna, tak aby nie wprowadzać zmian w css?
Pozdrawiam,
T
Pozdrawiam,
odpowiedzTomasz
Dzięki Wielkie ! Zrobiłem ten 'Motyw Potomny’ w 5 min ,a myślałem że zejdzie kilka godzin i nic z tego nie wyjdzie. Jeszcze raz dzięki .
odpowiedzdla mnie to tworzenie child-ów jest zbyt skomplikowane….
odpowiedzDodaj własny komentarz
Odnośniki z innych stron
Lista innych stron, które w jakiś sposób odnoszą się do opublikowanej tutaj treści:
[…] Oba fragmenty składają się z dwóch części. Pierwsza z nich jest identyczna w obu przypadkach – jest to kod, który należy dodać do nagłówka tuż przed zamykającym znacznikiem </head>. Możemy tego dokonać na dwa sposoby – edytując bezpośrednio plik header.php lub za pośrednictwem pliku functions.php (w obu przypadkach warto wziąć pod uwagę opcję stworzenia motywu potomnego). […]
[…] Krok 1. Tworzymy motyw potomny. Na rysunku wyżej pokazano, jak wygląda poprawnie utworzony motyw potomny. Jeśli nie wiesz, jak tworzy się motywy potomne, przeczytaj ten tutorial. […]
[…] https://wpninja.pl/artykuly/motywy-potomne-czyli-jak-dostosowac-motyw-wordpressa-do-wlasnych-potrzeb/ […]