
Niektóre projekty wymagają pełnej kontroli nad kodem HTML menu. Najczęściej spotykanym rozwiązaniem w takiej sytuacji jest napisanie własnego rozszerzenia klasy Walker. Istnieje również mniej skomplikowana metoda, która polega na wykorzystaniu funkcji wp_get_nav_menu_items. W tym artykule z jej pomocą stworzymy menu w postaci listy rozwijanej <select>.
Przygotowania
Docelowo chcemy otrzymać menu o następującej strukturze kodu HTML:
<select id="menu-my-select-menu" class="my-menu-class">
<option value="">Przejdź do:</option>
<option value="http://mojastrona.pl/">Strona główna</option>
<option value="http://mojastrona.pl/oferta">Oferta</option>
<option value="http://mojastrona.pl/portfolio">Portfolio</option>
<option value="http://mojastrona.pl/kontakt">Kontakt</option>
</select>Zanim przejdziemy do pisania właściwej funkcji, musimy najpierw zarejestrować nowe menu. W pliku functions.php powinien się znaleźć następujący fragment kodu:
register_nav_menus( array(
'my-select-menu' => 'Menu w postaci listy rozwijanej',
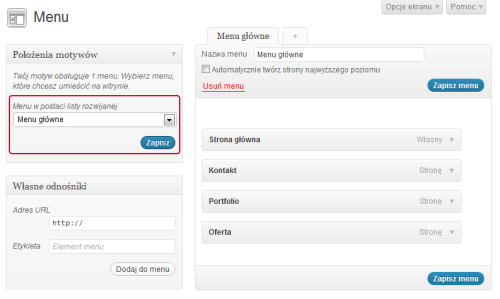
) );Kolejny krok polega na stworzeniu odpowiedniego menu w panelu administratora. W tym celu należy przejść do zakładki „Wygląd / Menu”.
Po zapisaniu menu musimy pamiętać o przypisaniu go do właściwego obszaru w szablonie.
Generowanie kodu menu za pomocą własnej funkcji
Kolejny krok polega na stworzeniu funkcji, która wygeneruje menu z pożądaną przez nas strukturą HTML.
function my_custom_menu( $menu_name = null ) {
if ( ( $locations = get_nav_menu_locations() ) && isset( $locations[ $menu_name ] ) ) {
$menu = wp_get_nav_menu_object( $locations[$menu_name] );
$menu_items = wp_get_nav_menu_items( $menu->term_id );
?>
<select id="menu-<?php echo $menu_name ?>" class="my-menu-class">
<option value=""><?php _e( 'Przejdź do:' ); ?></option>
<?php foreach ( (array) $menu_items as $key => $menu_item ) : ?>
<?php if($menu_item->menu_item_parent != "0") : ?>
<option value="<?php echo $menu_item->url ?>"><?php echo '- '.$menu_item->title ?></option>
<?php else : ?>
<option value="<?php echo $menu_item->url ?>"><?php echo $menu_item->title ?></option>
<?php endif; ?>
<?php endforeach; ?>
</select>
<?php } else { ?>
<select class="menu-not-found">
<option value=""><?php _e( 'Menu "' . $menu_name . '" nie istnieje.' ); ?></option>
</select>
<?php }
}Cały powyższy fragment kodu powinien się znaleźć w pliku functions.php.
Najpierw sprawdzamy czy istnieje przekazana do funkcji lokalizacja menu oraz czy przypisano do niej menu. Jeśli tak, wszystkie pozycje menu zapisywane są w zmiennej $menu_items a następnie wyświetlane kolejno jako elementy listy. W wierszach 21-27 mamy możliwość zdefiniowania akcji na wypadek, gdyby menu które staramy się wyświetlić nie zostało wcześniej prawidłowo zdefiniowane. W tym wypadku zamiast menu zostanie wyświetlona lista z jedną pozycją – komunikatem o błędzie.
Należy zwrócić uwagę, że funkcja w tej postaci pozwala na wyróżnienie elementów podrzędnych – przed ich nazwą wyświetlany jest myślnik i spacja. Jeśli projekt wymaga menu z kilkoma poziomami zagłębienia, należało by odpowiednio zmodyfikować podany kod. W takich przypadkach bardziej uzasadnione wydaje się jednak napisanie własnego rozszerzenia klasy Walker, która będzie tematem kolejnego artykułu.
Wyświetlanie menu
Po wykonaniu tego kroku możemy już wyświetlić nasze menu, wywołując funkcję my_custom_menu w odpowiednim miejscu w szablonie, za pomocą następującego fragmentu kodu:
<?php my_custom_menu('menu_id'); ?>Funkcja my_custom_menu przyjmuje jeden parametr – identfikator lokalizacji menu które chcemy wyświetlić. Jest to ta sama wartość, której użyliśmy przy rejestrowaniu menu. W tym przykładzie będzie to 'my-slelect-menu’.
Jeśli teraz przeładujesz stronę zobaczysz że teraz w miejscu menu wyświetlana jest lista rozwijana, a kod źródłowy menu jest zgodny z naszymi początkowymi założeniami.
Aktywacja menu z pomocą JavaScript
Naszym celem jest przejście do określonej strony po wybraniu odpowiadającej jej pozycji w menu. Menu które stworzyliśmy, mimo iż wyświetla się poprawnie, nie działa jeszcze zgodnie z naszymi oczekiwaniami. Jeśli teraz wybierzesz którąś z pozycji, nic się nie stanie. Musimy jeszcze „ożywić” menu, za pomocą kilku linijek JavaScript.
jQuery(function($){
$(".my-menu-class").change(
function(){
window.location = $(this).find("option:selected").val();
}
);
});W tym fragmencie kodu znajdujemy nasze menu po klasie którą mu przypisaliśmy tworząc je w funkcji głównej (wiersz nr 10 funkcji my_custom_menu). Jeśli na własne potrzeby zmienisz nazwę tej klasy, musisz pamiętać, aby wprowadzić zmiany również tutaj.
Powyższy fragment powinien znaleźć się w osobnym pliku, który najlepiej umieścić w katalogu o nazwie „js”. Po zapisaniu pliku, musimy go jeszcze prawidłowo załadować w motywie. Pliki JavaScript dołączamy za pomocą funkcji wp_enqueue_script, wywołanej z pliku functions.php:
add_action( 'wp_enqueue_scripts', 'my_custom_menu_script' );
function my_custom_menu_script() {
wp_enqueue_script( 'my-select-menu', get_template_directory_uri() . '/js/my-select-menu.js', array( 'jquery' ), false, true );
}W wierszu nr 4 należy podać prawidłową ścieżkę do pliku z naszym skryptem. W tym przykładzie jest to plik o nazwie my-select-menu.js, który znajduje się w katalogu 'js’ motywu.
Teraz już pozostaje Ci już tylko nadanie menu pożądanego wyglądu za pomocą odpowiednich reguł CSS.
Podsumowanie
Podany przykład to tylko jeden z pomysłów na wykorzystanie funkcji wp_get_nav_menu_items. Z jej pomocą można stworzyć menu o dowolnej strukturze HTML, zupełnie rezygnując z tradycyjnego sposobu budowy menu w oparciu o listę nieuporządkowaną <ul>.
W kolejnym artykule przedstawię Wam klasę Walker oraz pokażę jej zastosowanie w praktyce.

Komentarze
[…] potrzeb a przy tym nie wymaga zaawansowanych umiejętności programistycznych.W kolejnym artykule pokażę Wam, w jaki sposób wygenerować menu z własną strukturą kodu HTML, bez […]
odpowiedzBrawo, krótko zwięźle i na temat :D Przydatny wpis. Cieszę się, na sam widok info o nowym wpisie WPninja :D Ciągle głodny informacji :D
odpowiedzDobry artykuł.
odpowiedzPrzydało by się jakieś demo, jaki finalny wynik dostajemy. A najlepiej dwa menu, jedno pod drugim by można było sobie porównać wyniki.
odpowiedzhttp://jsfiddle.net/e9EHq/ – standardowe menu
http://jsfiddle.net/6uyyW/ – wersja z artykułu
Dzięki za trafną sugestię!
odpowiedzBardzo fajny artykuł. Oby więcej tak użytecznych informacji.
odpowiedzMoże jakieś sugestie co do następnych tematów? :)
odpowiedzRacja że artykuł jest bardzo pomocny. Oby tak dalej :)
odpowiedzArtykuł bardzo fajny – nauczył mnie czegoś nowego. :) Ale przydałoby się opisać jak poradzić sobie z rozwijanym menu.
odpowiedzA co rozumiesz przez „poradzić sobie z rozwijanym menu”?
odpowiedzJest menu załóżmy STRONA GŁÓWNA, SAMOCHODY, MOTORY itd., po najechaniu na SAMOCHODY pokażą się opcje BMW, CHEVROLET, … i tak samo po najechaniu na MOTORY, wiadomo o co chozi. :)
Ale już to rozkminiłem, więc problem nieaktualny.
odpowiedzJak ograniczyć „na sztywno” pole edycji postów?
odpowiedzOgraniczyłem komentarze od minimum do maximum ilości znaków i wyrazów.
Nie wiem jak zmniejszyć pole wpisów. Wpisy są ograniczone do 90 znaków. Jak teraz zmniejszyć pole edycji do dwóch wierszy po 50 znaków? Motyw Twenty Eleven , WP 3.5 .
„Po wykonaniu tego kroku możemy już wyświetlić nasze menu, wywołując funkcję my_custom_menu w odpowiednim miejscu w szablonie, za pomocą następującego fragmentu kodu:”
odpowiedznie rozumiem tego wpisu. o który plik chodzi i gdzie jest to odpowiednie miejsce
To już zależy od budowy konkretnego motywu i lokalizacji w której chcesz miec owo menu.
odpowiedzNajczęściej w nagłówku – plik header.php, może w stopce – footer.php …a może gdzieś indziej.
Witam,
odpowiedzMam pytanie dotyczące drugiego menu.Mam dwa menu jedno pod drugim.
W pierwszym są odnośniki do stron, a w drugim są kategorie.Dodam ,że tak już było w orginalnym szablonie.Teraz moje putanie brzmi. Jak dodać kolejne kategorie do drugiego menu.
Tu jest zrzut ekranu http://imgur.com/W1ZZB82
Proszę o pomoc
Dodaj własny komentarz
Odnośniki z innych stron
Lista innych stron, które w jakiś sposób odnoszą się do opublikowanej tutaj treści:
[…] potrzeb a przy tym nie wymaga zaawansowanych umiejętności programistycznych.W kolejnym artykule pokażę Wam, w jaki sposób wygenerować menu z własną strukturą kodu HTML, bez […]