Specjaliści od użyteczności stron internetowych mówią, że wyrównany do obu krawędzi tekst (obustronnie wyjustowany) ssie bo obniża czytelność. Może więc warto zainteresować się techniką, która niweluje negatywne skutki tak sformatowanego tekstu?
Krótkie przypomnienie czyli jak wyjustować tekst
Zanim przejdę do konkretów chciałbym przypomnieć początkującym użytkownikom, że tekst można wyrównać do obu krawędzi na dwa sposoby:
- zaznaczając tekst i klikając na przycisk „Wyjustuj” w edytorze WYSIWYG:

Edytor WYSIWYG
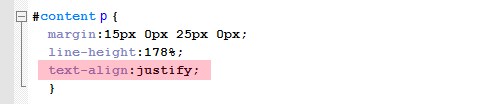
- dopisując do określonego elementu własność
text-align:justify:
Plik CSS
Wracając do tematu…
Dlaczego obustronne justowanie tekstu ssie?
Przeglądarki internetowe nie są jeszcze przystosowane do poprawnego wyświetlania tak sformatowanego tekstu. Nie potrafią one bowiem dzielić wyrazów i przenosić ich do nowej linii.
Powstają więc nienaturalne przerwy pomiędzy wyrazami (szczególnie widoczne są w małych blokach). Czytelność jest znacząco obniżona ponieważ oko musi nieustannie szukać kolejnych elementów zdań.
A gdyby tak nasza strona sama umiała dynamicznie dzielić wyrazy?
wp-Typography – na ratunek typografii
Wtyczka wp-Typography posiada ogrom funkcji mających na celu poprawę typografii. Główną z nich jest dzielenie wyrazów i właśnie na niej się skupimy.
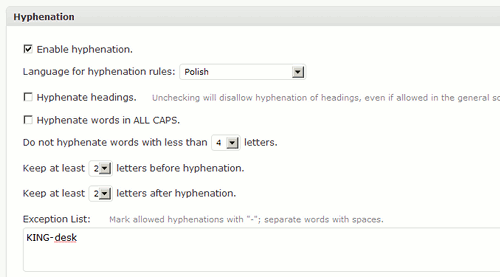
Po poprawnej instalacji i aktywacji wtyczki należy wejść w „ustawienia” / „wp-Typography„. Sekcja, która nas interesuje to „hyphenation” (czyli po polsku dywiz – kreseczka służąca do przenoszenia wyrazów):

Fragment panelu zarządzania wtyczką wp-Typography
Znajdziemy tutaj m.in. główny włącznik dzielenia wyrazów i możliwość ustawienia preferowanego języka. Dobra wiadomość, że wśród 40 obsługiwanych języków jest też polski :-).
Wymagania:
- PHP w wersji 5+,
- kodowanie znaków w UTF-8,
- przechodzący walidację kod XHTML.
Przeglądarki, które obsługują skrypt prawidłowo:
- Firefox 3+,
- Opera 8+,
- Internet Explorer 6 +,
- Safari 2 +.
wp-Typography istnieje także jako zwykły kod PHP, który można przystosować do własnych potrzeb (np. w innych niż WordPress CMS-ach). Szczegółowe informacje na ten temat dostępne są na stronie internetowej autora (PHP Typography).

Komentarze
Testowałeś? Działa sprawnie? Ciekaw jestem jak to wygląda w praniu, bo ja akurat jestem fanem justowania tekstu ;)
odpowiedzTestowałem – działa świetnie więc polecam każdemu kto korzysta z justowania :-).
odpowiedzdlaczego to jest w wymaganiach? czym to jest ustosunkowane? pytam, bo ten edytor WYSIWYG dostępny w WP czasem ma z tym spore problemy… w sumie moje pytanie powinno brzmieć inaczej: w jakim stopniu kod powinien przechodzić walidację i czy dotyczy to tylko wpisów czy całej konstrukcji strony (to dla tych leniwych, którym nigdy sie nie chce sprawdzać całej strony w walidatorze ;))
odpowiedzByć może, gubi się z błędnym kodem XHTML. Wrzuciłem na bloga do jednego wyjustowanego wpisu, blog w validatorze ma 12 błędów, a wp-Typography co prawda przenosi części wyrazów, ale nie wszędzie. Często zostają odstępy w środku linijek. Zobaczę jak będzie, gdy usunę te błędy i napiszę tutaj. ;-) Taki mały teścik.
odpowiedzNiestety nie wiem od czego uzależniony jest ten warunek. Nie sprawdzałem wtyczki pod tym względem (testowałem na standardowym szablonie WP).
odpowiedzTeż mnie ciekawią te wymagania odnośnie XHTML, bo chyba jeszcze nie widziałem bloga na WP, który serwuje ten prawdziwy XHTML – u większości jest to tzw. „htmlowa zupa ze szczyptą XHTML”.
odpowiedzCo do wymagania poprawności kodu XHTML, wtyczka czasem musi się uporać ze sformatowanym tekstem, jeżeli są błędy w tekście to może go źle zinterpretować i źle podzielić wyrazy. Sprawdziłem jak to wygląda i wyświetla się tak samo z kilko błahymi błędami, jak i bez błędów.
Wystarczy, aby spełniać standardy XHTML. Tego „prawdziwego” XHTML nikt nie stosuje, bo microsoft go w ogóle nie wspiera. A jeśli gadam głupoty, to niech mnie ktoś poprawi. ;-)
odpowiedzNiestety masz pełną rację, IE totalnie głupieje przy wysłaniu w nagłówku strony informacji, że to dokument xml… Rozwiązaniem jest negocjacja zawartości, ale to z kolei utrudnia cache’owanie stron.
odpowiedzRrozwiązaniem jest jedno i to zupełnie inne. Trzeba po prostu robić strony zgodne z W3C, a Ci co mają IE niech się martwią. Nie widzę powodu by nie stosować się do standardów. Wychodzę przynajmniej z tego założenia :) Wiele większych autorytetów w tej dziedzinie już dawno postawiło na takie rozwiązanie. Zresztą jak patrzę na statystyki mojego bloga to IE ma bardzo mały udział w jego odwiedzinach. BTW. mój blog nigdy nie był sprawdzany pod kontem zgodności z W3C.
odpowiedzIE ma spory udział, problem w tworzeniu stron pod IE6 jest w Polsce (podkreślam!) problemem sporym, nasi sąsiedzi z UE czy z zza wielkiej wody już tego problemu nie mają.
odpowiedzPrzepraszam nie dodałem, że chodzi o strony firmowe a takich posiadam kilka (większa część pod IE wyświetla się normalnie natomiast 2 pod iE6 niestety nie;/)
odpowiedz@aniec2:
odpowiedzPrzeglądając statystyki, wydaje mi się, że Polska trzyma się dużo lepiej od zachodnich znajomych. Mówię o ogólnych statystykach, z firmami może być faktycznie problem… Przykładowo mój ojciec w pracy ma IE6 i nadal nie chce zaktualizować, ani zmienić na lepszą alternatywę. :-/
Dokładnie, w swoich prywatnych projektach mogę sobie pozwolić na olanie IE6, wyświetlam na nich tylko infobar browsehappy, ale w profesjonalnych projektach… Chociaż wtedy pasek i tak dodaję ;)
odpowiedzIE6 szybko przepadnie. Ostatnio Digg zablokował część swoich zasobów dla IE6, a teraz podobny ruch wykonał YouTube ;)
odpowiedz@Łukasz jesli chodzi o blogi to jest to kilka % ale strony firmowe to około 33% IE6 – nie rozumiem czemu w firmach nie pozwalają im używać np Opery;/
odpowiedz@aniec2: Polityka bezpieczeństwa leniwego admina :P
A tak poza tym jak niedawno byłem u szefa jednego z większych międzymiastowych przewoźników z Krakowa, to on na komputerze miał IE 5.5 :/ I potem się dziwić iż od webmasterów wymaga się kompatybilności z prehistorią.
odpowiedz@Łukasz WięceK: oby – powoli już te wszystkie sztuczki żeby tylko jego użytkownicy nie zobaczyli strony całkowicie do góry nogami, zaczyna mi już wychodzić bokiem… :/
odpowiedzCiekawe. Jak znajdę chwilę to rzucę na to okiem :)
odpowiedzWypróbowałem, ale nie przypadło mi to do gustu. Bez obustronnego justowania wygląda równie czytelnie :)
odpowiedzU mnie działa bezproblemowo. Wielkie dzięki za info o tej wtyczce!
odpowiedzTestowałem jakiś czas temu. Spisuje się dobrze, ale podczas ładowania strony, zanim wczyta się skrypt tej wtyczki, mija jakas sekunda. Po załadaowaniu treść 'mryga’ raz – zamienia się na tą wyjustowaną. To bardzo denerwuje.
odpowiedz@x600 może update wtyczki coś dał?
Ktoś pokaże wyniki? Jestem ciekaw jak „to” się spisuje w akcji.
odpowiedzCiekawy jestem, na jakiej zasadzie działa ten skrypt – po prostu wstawia bezpośrednio do kodu html te dywizje, czy jak? I jak wygląda potem np kopiowanie do schowka tekstu, czy czytanie przez czytniki ekranowe…? Bo bez poprawnej obsługi wyżej wymienionych, skryptu nie instaluję… ;)
odpowiedzProszę o info jaka wtyczka jest potrzebna, aby schować dłuższą część wpisu – chodzi mi dokładnie o taki sam link jak umieszczony w tym wpisie – Czytaj ciąg dalszy artykułu »
odpowiedzChodzi o to, co na stronie głównej, że tylko początek wpisu? Szymon już wielokrotnie o tym pisał, poszukaj… ;)
odpowiedzEdit: Sorry, że nowy komentarz, ale zapomniałem dopisać do tamtego, i głupi już klikam „Dodaj komentarz”…
Chodziło mi o to, że Szymon już wielokrotnie pisał, co dodać w kodzie szablonu, ale najprawdopodobniej już to masz, więc po prostu kliknij w miejscu, w którym chcesz „przepołowić” wpis na „Wstaw tag 'Więcej'” w edytorze… lub po prostu wpisz
odpowiedzw kodzie :)kurcze, i kolejny komentarz… wp mi wycięło kodzik – [nawias ostry otwierający]!–more–[nawias ostry zamykający] ;)
odpowiedzdzięki serdeczne, dokładnie o to mi chodziło.
odpowiedzProblem z justowanym tekstem polega nie tylko na nienaturalnych przerwach w środku ale także na braku postrzępienia prawej krawędzi tekstu. Brak tego elementu powoduje że oko traci punkty zaczepienia, a co za tym idzie wolniej konsumuje tekst.
odpowiedzPo komentarzu Czarka, nawet nie instaluje i nie sprawdzam:)
odpowiedzIMO lepiej jest dać większą interlinię (powiedzmy 1.5em) niż justowanie.
odpowiedzA mi na przykład dużo ciężej czyta się tekst, który z prawej strony jest postrzępiony. Generalnie dla mnie optimum stanowi interlinia 1,5 razem z justowaniem :) A czytanie postrzępionego z prawej strony tekstu jest dla mnie po prostu męczące.
odpowiedz@Łukasz Więcek, to bardzo dziwne – 90% tekstów w internecie jest justowanych do lewej strony. Może masz mocne przyzwyczajenia z książek ?
Dla zainteresowanych polecam pracę magisterską Adama Sydora – Badania nad czytelnością tekstu: http://www.sprawnymarketing.pl/materialy_pdf/pismo-6000-lat-ewolucji-czIII.pdf
odpowiedzJak dla mnie, to tekst wyjustowany jest sporo czytelniejszy przy większych partiach tekstu, a przy mniejszych (czy to na długość czy na szerokość kolumny) totalnie się nie sprawdza, więc wybór powinien być podyktowany ogólnym charakterem strony…
odpowiedzDzięki za namiary na publikację.
Polecam także dział o typografii na Web Style Guide:
odpowiedzhttp://webstyleguide.com/wsg3/8-typography/index.html
@ Szymon
odpowiedzDzięki za polecenie artykułu na blogu :-)
Pytanie czy ktoś to zastosował w praktyce? Bo na razie jak widzę nikt się tym (przynajmniej w prost) nie chwalił.
odpowiedzŁukasz parę komentarzy wyżej przyznał, że korzysta.
odpowiedzByłem tam nawet dzisiaj i nie zauważyłem. Ogólnie wygląda jak by tylko justował, ale już w przed ostatnim wpisie widać 3 podzielone słowa.
odpowiedzu mnie dziala :) toin.pl
odpowiedzPomysł wtyczki bardzo mi się spodobał, szybko ją ściągnąłem i zainstalowałem do testów a ZONK :|
„The activated plugin wp-Typography requires PHP 5.0.0 or later. Your server is running PHP 4.4.9. Please deactivate this plugin, or upgrade your server’s installation of PHP.”
Czas pisać do Administracji :/
odpowiedzCoś kiepski hosting skoro jeszcze ciągną na 4-ce :/. Chyba już minął rok od zaprzestania prac nad tą wersją.
odpowiedzWitam,
mógłby ktoś opisać wszystkie funkcje tej wtyczki?
Pozdrawiam
odpowiedz[…] Dodałem nową wtyczkę, dzięki której justowanie tekstu już nie wygląda tak sztucznie. Głownie chodziło o dzielenie wyrazów. Więc teraz nie ma niepotrzebnych przerw w tekście. Podpatrzone na WPninja.pl. […]
odpowiedzŚciągnąłem i nie wiem jak zainstalować do wordpressa, może mi ktoś pomóc?
odpowiedzRozpakować, katalog wrzucić na serwer do katalogu plugins, włączyć. Wszystko.
odpowiedzNie mam serwera, mój wordpress jest na serwerze wordpressa. Jaką opcję powinienem uruchomić, żeby tego dokonać?
odpowiedzZ tego co wiem to na wordpress.com nie można instalować własnych wtyczek.
odpowiedz[…] 10. wp-Typography […]
odpowiedzsuper. tylko czy ktoś mógłby powiedzieć, co zrobić, aby justowanie zaczelo działac?
odpowiedzzainstalowałam wtyczke, aaktywowałam ją i jak tekst był do lewej tak i ciągle jest. jak mam wyjustować tekst?
@up, przeczytaj pierwszy akapit…
odpowiedzno niestety jak na razie żadna z opisanych rzeczy nie przyniosła rezultatów…
odpowiedzA mogłabyś podać adres strony?
odpowiedzKiedyś znany poeta przyjechał na spotkanie do zabitej dechami wsi i tłumaczył przybyłym, jaka jest różnica między prozą a wierszem. Jeśli z obu stron tekst jest równy, to proza – tłumaczył. Jeśli z lewej jest równy, a z prawej postrzępiony, to wiersz.
odpowiedzPrzytaczając więc to zdarzenie, jestem również za justowaniem do obu krawędzi.
a mnie po włączeniu tej wtyczki w jednym z wpisów zamiast tytułu dostaję: ABC kart chipowych” href=”http://www.terminale-platnicze.pl/http:/www.terminale-platnicze.pl/abc-kart-chipowych/” rel=”bookmark”> ABC kart chipowych
reszta jest w porządku , ktoś wie o co chodzi?
odpowiedzPonieważ link ma niepoprawną konstrukcję. Brak jednego slasha po http:
odpowiedzZaczynam zabawę z WordPress, wcześniej większość serwisów tworzyłam opartych o system CSM Joomla, takich jak np. ten: terminale-poznan.pl. Myślę że ta wtyczka mi się przyda.
odpowiedzWitam, a czy jest możliwość by taka wtyczka również kontrolowała „wdowy i bękarty”? :) A tak naprawdę głównie chodzi mi o bękarty.
odpowiedzTo byłoby świetne, ale z tego co ostatnio patrzyłem to nie ma tam takiej opcji.
odpowiedzDodaj własny komentarz
Odnośniki z innych stron
Lista innych stron, które w jakiś sposób odnoszą się do opublikowanej tutaj treści:
[…] Dodałem nową wtyczkę, dzięki której justowanie tekstu już nie wygląda tak sztucznie. Głownie chodziło o dzielenie wyrazów. Więc teraz nie ma niepotrzebnych przerw w tekście. Podpatrzone na WPninja.pl. […]
[…] 10. wp-Typography […]