
Im bardziej rozbudowana strona, tym większego znaczenia nabiera możliwość efektywnego wyszukiwania treści. WordPress posiada wbudowaną wyszukiwarkę, lecz jej mechanizm ma kilka zasadniczych wad i od lat jest powodem do narzekań. A gdyby tak skorzystać z pomocy silnika Google?
Dlaczego warto pomyśleć o zmianie silnika wyszukiwarki?
Główne wady wytykane wbudowanej w WordPressa wyszukiwarce to:
- wyniki sortowane są wg daty publikacji, a nie trafności względem zapytania;
- mechanizm wyszukiwania nie jest dopracowany a trafność wyników często pozostawia wiele do życzenia (nie dorównuje Google);
- interfejs nie jest przyjazny dla użytkownika: nie pogrubia wyszukiwanych fraz w wynikach, nie pokazuje ilości wyników, ilość wyników na stronę jest ograniczona standardowym ustawieniem ilości wpisów na stronę.
Zastąpienie standardowej wyszukiwarki silnikiem Google rozwiązuje wszystkie powyższe problemy, chociaż nie jest pozbawione pewnych wad. Przyjrzyjmy się im nieco bliżej:
Zalety:
- lepsza jakość wyników wyszukiwania w porównaniu do wbudowanej wyszukiwarki;
- użytkownicy są przyzwyczajeni do korzystania z interfejsu Google;
- możliwość połączenia z Google AdSense w celu generowania przychodu z reklam;
- możliwość śledzenia zapytań w Google Analytics.
Wady:
- nowe wpisy nie pojawiają się w wynikach wyszukiwania natychmiast po publikacji, ale dopiero po zindeksowaniu ich przez Google, a to może zająć trochę czasu;
- w darmowej wersji wyszukiwarki wyświetlane są reklamy Google (ceny płatnej wersji zaczynają się od $100 /rok).
Konfigurujemy własną wyszukiwarkę
Zaczynamy od wizyty na stronie usługi, gdzie skonfigurujemy naszą wyszukiwarkę i wygenerujemy kod, który następnie wstawimy na stronę. Warto zaznaczyć, że aby móc korzystać z usługi własnej wyszukiwarki (Custom Search Engine) musimy mieć konto Google (np. w usłudze Gmail).
Proces składa się z trzech kroków i zajmie nam zaledwie kilka minut:
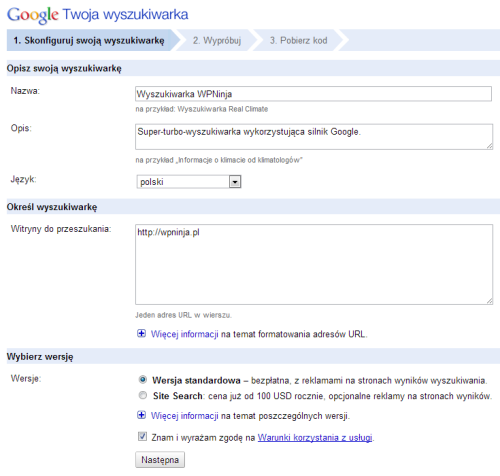
Krok 1. „Skonfiguruj swoją wyszukiwarkę”
W pierwszym kroku ustawiamy nazwę, opis i język naszej wyszukiwarki. Następnie wpisujemy adres strony, lub stron, które mają być przeszukiwane. Ostatnia opcja to wybór wersji przeglądarki – darmowa, w której wyświetlane będą reklamy Google, lub płatna.
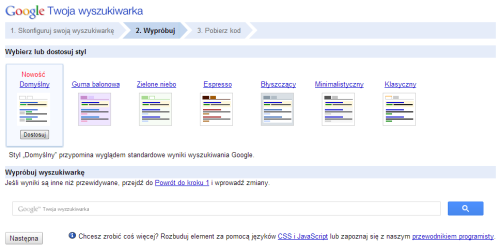
Krok 2. „Wygląd”
W drugim kroku definiujemy wygląd wyszukiwarki. Do wyboru mamy siedem stylów. Ich wygląd i działanie wyszukiwarki możemy od razu przetestować poniżej (sekcja „Wypróbuj wyszukiwarkę”).
Krok 3. „Pobierz kod”
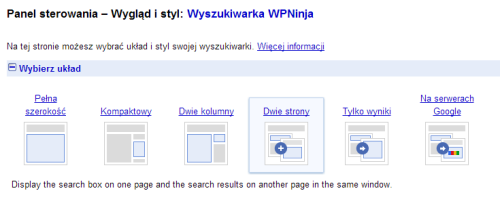
To już w zasadzie koniec kreatora. Na tym etapie mamy już wygenerowany kod, ale zanim wstawimy go na stronę dokonamy jeszcze kilku zmian. W tym celu klikamy w link „Zmień kartę wygląd i styl”, który znajduje się w dolnej części ekranu.
Spośród dostępnych opcji układu wybieramy „Dwie strony”, ponieważ chcemy mieć możliwość wyświetlania formularza wyszukiwania na wszystkich podstronach serwisu, niezależnie od wyników – np. umieszczając formularz wyszukiwania w sidebarze. Jeśli nie chcesz korzystać z formularza wyszukiwania dostarczanego przez Google, wybierz układ „Tylko wyniki”. Dzięki temu będziesz mógł wykorzystać standardowy formularz wyszukiwania oferowany przez WordPress. Więcej informacji na temat opcji układu można znaleźć na blogu Google.
W lewej kolumnie znajduje się panel sterowania, za pomocą którego możemy również zmodyfikować inne parametry wyszukiwarki, np. połączyć ją z naszym kontem AdSense oraz Google Analytics.
Teraz pozostaje nam tylko pobrać kod i wstawić go na naszą stronę. Klikamy więc „Zapisz i pobierz kod” na dole strony.

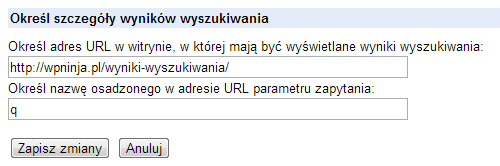
Krok 3. „Pobierz kod / Określ szczegóły wyników wyszukiwania”
Zostaniemy jeszcze poproszeni o podanie adresu podstrony, na której będziemy wyświetlać wyniki wyszukiwania. Pole parametru wyszukiwania zostawiamy bez zmian. Jeśli jednak zdecydowałeś się w poprzednim kroku na układ „Tylko wyniki” musisz zmienić domyślną wartość „q”, na „s” ponieważ takiego parametru używa standardowy formularz WordPress.
Po dokonaniu zmian musimy pamiętać aby kliknąć „Zapisz zmiany”.
Google wygeneruje dla nas dwa fragmenty kodu. Pierwszy z nich to kod odpowiedzialny za wyświetlanie formularza wyszukiwania, drugi odpowiada za wyświetlanie wyników.
Oba fragmenty składają się z dwóch części. Pierwsza z nich jest identyczna w obu przypadkach – jest to kod, który należy dodać do nagłówka tuż przed zamykającym znacznikiem </head>. Możemy tego dokonać na dwa sposoby – edytując bezpośrednio plik header.php lub za pośrednictwem pliku functions.php (w obu przypadkach warto wziąć pod uwagę opcję stworzenia motywu potomnego).
Integracja z WordPressem
Mamy już wygenerowany kod nowej wyszukiwarki. Musimy teraz zintegrować ją z naszym WordPressem. To również wymaga wykonania trzech kroków:
Krok 1. Dodanie kodu JavaScript do nagłówka
Aby dodać kod do nagłówka podepniemy się pod funkcję wp_head, która wywoływana jest standardowo tuż przed znacznikiem </head>.
Poniższy fragment należy wstawić do pliku functions.php, zastępując przykładowy kod własnym (wszystko co znajduje się pomiędzy znacznikami <script></script>):
add_action( 'wp_head', 'my_google_search_code' );
function my_google_search_code(){
?>
<script>
(function() {
var cx = '007103709377924233982:745ufxa9zhw';
var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') + '//www.google.com/cse/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s);
})();
</script>
<?php
}
Krok 2. Stworzenie strony z wynikami wyszukiwania
Wyniki wyszukiwania będziemy wyświetlać na osobnej podstronie (jej adres podaliśmy tuż przed pobraniem kodu). Na potrzeby tej strony stworzymy osobny szablon, do którego wstawimy fragment kodu od Google. Najprostszym rozwiązaniem jest skopiowanie domyślnego szablonu strony w naszym motywie, czyli pliku page.php i zapisanie go pod nową nazwą, np. search-results.php.
Edycję zaczynamy od nagłówka, dzięki któremu WordPress rozpozna plik jako szablon strony:
<?php /* Template Name: Wyniki wyszukiwania */ ?>
Następnie musimy zmodyfikować bazowy szablon usuwając niepotrzebne fragmenty. Jako że treścią strony będą wyniki wyszukiwania generowane przez Google, możemy usunąć treść strony generowaną przez WordPress oraz komentarze. W ich miejsce wstawimy odpowiedni fragment kodu od Google:
<gcse:searchresults-only></gcse:searchresults-only>
Domyślnie linki wyświetlane w wynikach wyszukiwania otwierane są w nowej zakładce. Możemy jednak łatwo zmienić to zachowanie modyfikując nieznacznie kod:
<gcse:searchresults-only linktarget="_parent"></gcse:searchresults-only>
W artykule bazuję na motywie Twenty Eleven, zatem w moim przypadku ostateczny szablon strony będzie miał następującą postać:
<?php /* Template Name: Wyniki wyszukiwania */ ?>
<?php get_header(); ?>
<div id="primary">
<div id="content" role="main">
<gcse:searchresults-only linktarget="_parent"></gcse:searchresults-only>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_footer(); ?>
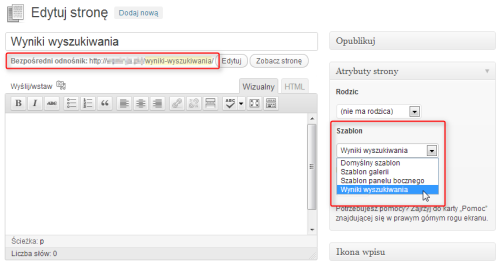
Po wykonaniu tego kroku możemy przejść do panelu i dodać nową stronę. W sekcji „Szablon” wybieramy „Wyniki wyszukiwania”, po czym zapisujemy stronę. Tworząc stronę z wynikami wyszukiwania musimy jeszcze zwrócić uwagę na jej adres. Musi być on zgodny z tym, który podaliśmy generując kod wyszukiwarki.
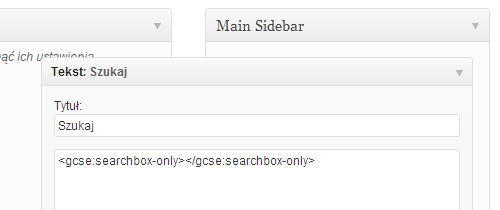
Krok 3. Dodanie formularza wyszukiwania
Pozostaje nam już tylko wstawić formularz wyszukiwania. Możemy go umieścić w dowolnym miejscu na stronie, np. jako widget w sidebarze. W tym celu należy przejść do zakładki „Wygląd / Widgety” i przeciągnąć na wybrany sidebar widget „Tekst”. Do środka wklejamy kod wyszukiwarki od Google:
<gcse:searchbox-only></gcse:searchbox-only>

Dodawanie formularza
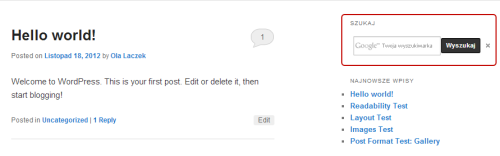
To wszystko! Po przejściu na stronę formularz wyszukiwania powinien być już widoczny:
Podsumowanie
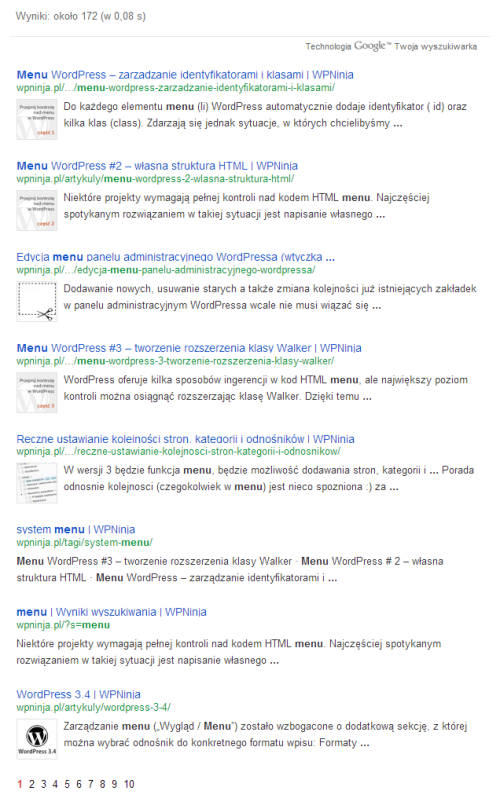
Czas wypróbować nowy mechanizm wyszukiwania! Wystarczy że wpiszesz wybraną frazę do wyszukiwarki, a zostaniesz przekierowany na stronę z wynikami wyszukiwania dostarczonymi przez Google:
Ciekawa jestem waszych opinii na temat wyszukiwarki WordPress. Korzystacie z niej na swoich stronach czy zastępujecie innymi rozwiązaniami?






Komentarze
Fajna sprawa, myślę, że się skuszę, dzięki za dokładny opis How To :)
btw.
dla dobra użytkowników i Waszego pomyślcie proszę nad widgetami socialnymi, znacznie ułatwi to informowanie o ciekawych wpisach na nindży :)
Pozdrawiam
odpowiedzWojtek
Odnośniki do serwisów społecznościowych „wiszą” po lewej stronie od treści, ale jeśli ktoś korzysta z ekranu o szerokości mniejszej niż 1280px to faktycznie mogą być one niewidoczne :).
odpowiedzmam 1920×1080, po prostu mi się nie załadowały, zresztą nie pierwszy raz ;) może mam za wąski kabel od neta ;)
odpowiedzBardzo fajny tutorial.
Przy okazji – wersja płatna pozwala ciągnąć wyniki w XML. Można je nie tylko po swojemu wyświetlać, ale też oczywiście cachować (mniej lub bardziej inteligentnie) co pozwala nie przekroczyć limitu 20 tys zapytań rocznie dla $100 dla całkiem sporego serwisu. Jeśli chodzi o aktualizację, to po pierwsze używanie sitemap skraca czas oczekiwania, po drugie można wymusić indeksowanie (chociaż oczywiście są limity)
odpowiedzŚwietny wpis, przejrzałem już chyba wszystkie możliwe pluginy i nic nie dawało rady. Stworzenie dodatkowego szablonu załatwie kwestię wyglądu. Słowem piękna sprawa :)
odpowiedzJa też dziękuję za wpis. Kawał solidnej roboty.
Właśnie najczęściej klienci narzekali na brak wyeksponowania fragmentu z szukaną frazą w wynikach przy wykorzystaniu standardowego searche’a. Będę mieć alternatywę dla zaproponowania.
odpowiedzW kwestii zastępowania standardowej wyszukiwarki – warto jeszcze zainteresować się wtyczką Relevanssi, która m.in. sortuje wyniki według trafności, udostępnia proste statystyki, przeszukuje wybrane typy wpisów i wyróżnia w tekście wyszukiwaną frazę.
Przetestować ją można w tutejszej wyszukiwarce.
odpowiedzA dlaczego nie wdrożyłeś opisanego rozwiązania na wpninja.pl ? Relevanssi jest lepsze czy nie chciałeś reklam w wynikach wyszukiwania?
odpowiedzPrawdę mówiąc, to nie zastanawiałem się nad tym wcześniej. Pewnie dlatego, że obecny system wyszukiwania nie stwarza problemów.
Lubię mieć kontrolę zarówno nad zawartością jak i wyglądem wyników wyszukiwania a w przypadku silnika Google jest to w pewnym stopniu ograniczone. Do tego dochodzi jeszcze kwestia reklam, które zupełnie nie są mi potrzebne a wręcz przeciwnie.
odpowiedzDzięki za ten przejrzysty i dokładny przepis. W trymiga zainstalowałem, wymusiłem trochę w CSS, i działa jak ta lala!
odpowiedzMam nadzieję, że w pozycjonowaniu też mi coś polepszy ;)
Fajna sprawa ale Google niedługo już będzie nawet z lodówki wyskakiwał. Może by takiego praktycznie monopolistę przestać wspierać i wrzucić jakąś wyszukiwarkę niekomercyjną.
odpowiedzDobry pomysł, ale czy znasz jakiś zamiennik?
odpowiedzA ja powiem, że szczerze nie znoszę gdy zastępuje się wyszukiwarkę na przykład na forach dyskusyjnych czy w CMS, tą googlową. Po prostu nie znoszę. Dla mnie przejrzystość wyników wyszukiwania wówczas jest niejasna i nieczytelna. Zawsze gdy tylko jest możliwość wybieram wbudowaną standardową szukajkę.
odpowiedzJa mam podobnie. Nie wiem dlaczego, ale jakoś nie wierzę takim wynikom wyszukiwania.
odpowiedzJako osoba, która właśnie zaczyna korzystać z tej opcji mówię: DZIĘKUJE.
odpowiedzZwracam honor, przerosło mnie. Jestem lama z PHP, a Graphene się strasznie różni od domyślnego wordpressowego theme’a, więc zostanę przy wordpressowym, póki nie zmądrzeje. Albo nie znajdę kogoś, kto zrobi to za mnie za parę piw :X
odpowiedzA na czym stanąłeś? Może wspólnymi siłami uda nam się pokonać przeszkodę? :-)
odpowiedzZabrzmi to głupio, ale na samym początku. Znaczy, chcę osiągnąć taki efekt, by wyniki pojawiły się u mnie jako „narzutka” na stronę. Mam kod wyszukiwarki i mam enigmatyczne info z forum mojej skórki, że wystarczy zmodyfikować plik searchform.php by korzystać dalej z domyślnego (bardzo mi się podobającego) pola wyszukiwania. Cytując post stąd
odpowiedzhttp://forum.graphene-theme.com/graphene-support/want-to-add-a-google-custom-search-engine-at-the-navigation-bar :
I jeszcze jedno: inną ewentualnością jest powiedzienie mi jak mogę zmienić wielkość i inne parametry pola wyszukiwania. Bo aktualnie, niezależnie od wybranego na stronie ggl szablonu, to efekt jest… pokraczny: http://tinyurl.com/otfapsl :/
odpowiedzCzy artykuł jest dalej aktualny ? i czy jest zgodny z regulaminem Adsense
odpowiedzJako czytelnik proponował bym dodanie daty publikacji wpisu. Artykuł świetny więc na pewno się przyda. Pozdrawiam
Php nie ogarniam w najmniejszym stopniu, ale regulamin Adsense ogarniam i nie widzę żadnych przeciwwskazań by tak ustawić u siebie wyszukiwarkę. Przyjmując, że się to potrafi.
Mnie to przerosło xD”’
odpowiedzNie korzystam z systemu AdSense, ale domyślam się, że Adrianowi chodzi o maksymalną ilość reklam na stronie.
Na poniższej stronie powinieneś znaleźć odpowiednie informacje (sekcja „Zasady dotyczące poszczególnych usług”). Nie potrafię ich na szybko przetworzyć bo są przepełnione wyrażeniami typowymi dla tego systemu, ale myślę, że użytkownik nie powinien mieć tego problemu :-)
https://support.google.com/adsense/answer/48182?sourceid=aso&subid=ww-ww-et-asui&medium=link
odpowiedzTutorial fajny, ale nieaktualny :( Google zmienił/uprościł interface i wielu funkcji które radzisz jak użyć, nie ma :/ Bardziej aktualny jest ten ze strony: http://www.wpbeginner.com/wp-tutorials/how-to-add-google-search-in-a-wordpress-site/
odpowiedzFaktycznie! Dzięki Radek za cenną informację. Postaram się zaktualizować artykuł tak aby uwzględniał wprowadzone przez Google zmiany.
odpowiedzNie ma sprawy. Będę wdzięczny za przedstawienie opcji, jaką jedynie nakreśliła Pani Ola Łączek, cytuję: „Jeśli nie chcesz korzystać z formularza wyszukiwania dostarczanego przez Google, wybierz układ „Tylko wyniki”. Dzięki temu będziesz mógł wykorzystać standardowy formularz wyszukiwania oferowany przez WordPress.” Interesuje mnie adaptacja do mojego motywu, opartego na MAGAZEEN Theme, wyszukiwarki google z wykorzystaniem formularza wordpressowskiego.
Pozdrawiam!
odpowiedzSą etyczki do wordpressa rozwiązujące wiele problemów, o jakich piszesz. Osobiście nie lubię stosować ich silnika na swoich stronach. Także nie bardzo lubię korzystać ze stron, które stosują ich szukajkę. Tym bardziej ostatnio gdy ich wyniki przypominają coraz większy śmietnik ;] Osobiście nie polecam, chyba że komuś zależy na dodatkowym źródle dochodu i na to się nastawia.
odpowiedzDodaj własny komentarz