
Zmodyfikowana funkcja podglądu motywu wraz z personalizacją, możliwość osadzania wiadomości z Twittera oraz dodawania znaczników HTML w etykietach obrazków. Plus parę drobnych modyfikacji ułatwiających życie użytkownikom, twórcom motywów i wtyczek.
WordPress 3.4 – ważniejsze nowości
Ilość zmian w wersji 3.4 może i nie powala na kolana, ale jest na czym zawiesić oko:
-
zmodyfikowany podgląd motywu wraz personalizacją
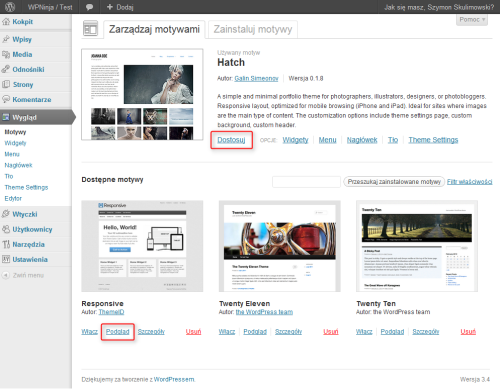
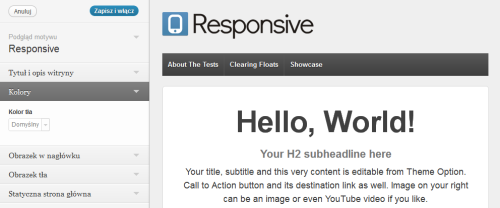
Podgląd zainstalowanych motywów został wzbogacony o funkcję podmiany najważniejszych elementów (m.in. tytuł, opis, obrazek nagłówka i tła, kolor tła czy ustawienia zawartości strony głównej). Dzięki temu możemy sprawdzić wygląd strony z nowymi ustawieniami bez ich wprowadzania.
Funkcja dostępna jest po kliknięciu na odnośnik „Dostosuj” dla aktualnie używanego motywu lub „Podgląd” dla pozostałych w zakładce „Wygląd / Menu”:
Ilość elementów które będziemy mogli zmieniać w podglądzie uzależniona jest od motywu:
Autorom motywów polecam artykuł „How to leverage the Theme Customizer in your own themes„, który zawiera szczegółowe omówienie przystosowania motywu do nowej funkcji WordPressa.
-
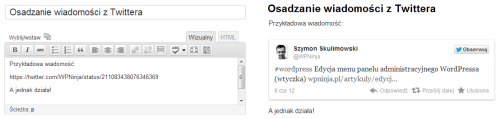
osadzanie treści z Twittera
Twitter dołączył do listy serwisów, z których treść może być w automagiczny sposób osadzana na stronie. Wystarczy w treści wpisu / strony podać adres wiadomości a WordPress chętnie zajmie się resztą:
Warto pamiętać, że funkcję automatycznego osadzania można włączyć / wyłączyć w zakładce „Ustawienia / Media”.
-
HTML w etykietach obrazków
Możliwe jest (w końcu!) dodawanie prostych znaczników HTML w etykietach obrazków. Wprawdzie brakuje tam jeszcze wizualnego edytora, ale to kwestia czasu zanim powstanie odpowiednia wtyczka.
-
uzupełnienie menu o odnośniki do formatów wpisów
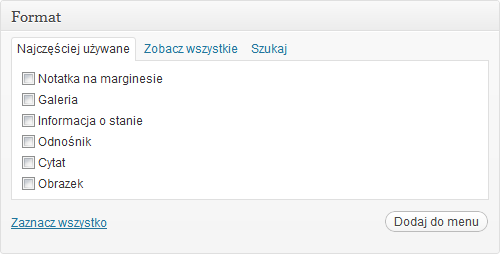
Zarządzanie menu („Wygląd / Menu”) zostało wzbogacone o dodatkową sekcję, z której można wybrać odnośnik do konkretnego formatu wpisu:

Formaty wpisów w menu
Oczywiście dotyczy to tylko tych motywów, które taką funkcję udostępniają.
-
lepsze wsparcie dla ekranów dotykowych
Skrypty wersji 3.4 zostały wzbogacone o jQuery UI Touch Punch dzięki czemu na urządzeniach z ekranem dotykowym można wykonywać wcześniej niedostępne akcje – zmianę kolejności widgetów czy sekcji na stronie edycyjnej.
-
zmieniony sposób dodawania funkcji własnego nagłówka i tła
Dotychczasowe funkcje umożliwiające dodanie do motywu funkcji własnego nagłówka (add_custom_image_header) oraz tła (add_custom_background) zostały zastąpione poprzez add_theme_support w poniższy sposób:
// włączenie obsługi własnego nagłówka: add_theme_support( 'custom-header' ); // włączenie obsługi własnego tła: add_theme_support( 'custom-background' );
Funkcja przyjmuje dodatkowe argumenty w postaci tablicy co w porównaniu do poprzedniego sposobu jest dużym ułatwieniem. Dodatkowo, własny nagłówek został wzbogacony o argumenty flex-height i flex-weight dzięki, którym przypisany obrazek można w bardzo elastyczny sposób dopasować do rozmiarów przewidzianych przez motyw.
Wprowadzono także małą zmianę dotyczącą samego sposobu przypisywania obrazków w panelu administracyjnym – obrazki można teraz także wybierać spośród tych, które znajdują się bibliotece mediów.
-
dodawanie komentarzy podczas edycji wpisu / strony
Od tej wersji można dodawać nowe komentarze nie wychodząc ze strony edycji wpisu / strony (do tej pory możliwe było jedynie odpowiadanie na już istniejące):

Dodawanie komentarzy podczas edycji wpisu / strony
-
przekierowania do panelu administracyjnego
Dodano ułatwienie dla tych wszystkich, którym trudno zapamiętać adres panelu administracyjnego. Po wpisaniu typowych dla innych systemów CMS adresów zostaniemy automatycznie przeniesieni pod właściwy dla WordPressa adres:
// poniższe adresy kierują do https://wpninja.pl/wp-admin/: https://wpninja.pl/admin/ https://wpninja.pl/login/ https://wpninja.pl/dashboard/
-
przeszukiwanie podkatalogów motywu
WordPress od teraz będzie przeszukiwał nie tylko katalog główny motywu, ale także wszystkie podkatalogi. Dzięki temu można lepiej zorganizować pliki przenosząc te z dodatkowymi szablonami stron do oddzielnych katalogów.
-
inne ciekawe zmiany:
- optymalizacja zapytań związanych z klasą WP_Query,
- aktualizacja protokołu XML-RPC,
- zaktualizowane wytyczne dla motywów z oficjalnego katalogu,
- zmiany w sposobie tłumaczeń.
WordPress 3.4 – wideo-prezentacja
https://videopress.com/v/Gg0EFixV
WordPress 3.4 – Twoje wrażenia
Jakie jest Twoje zdanie o najnowszej wersji WordPressa?



Komentarze
Zmiany raczej w kategoriach bajerów niż istotnych funkcji, ale dobrze, że coś się dzieje.
odpowiedzDobrze, że się dzieje. Być może w przyszłości te zmiany nabiorą większego znaczenia.
odpowiedzZgadza się – lepszy rydz niż nic.
odpowiedzMi osobiście najbardziej podoba się ułatwienie w dodawaniu funkcji własnego nagłówka i tła w motywach graficznych. Funkcji dodawania HTML w opisach obrazków brakowało mi od zawsze i trochę żal, że tyle czasu zajęło wprowadzenie takiego usprawnienia.
Która zmiana Wam się najbardziej podoba?
odpowiedzKiedy wersja polska ?
odpowiedzTak przy okazji co to za wtyczka z latającymi przyciskami a’la Like it ?
Wacławowi pozostało jeszcze parę dłuższych tekstów do przetłumaczenia, ale myślę że polskiej wersji możemy spodziewać się w weekend.
Latające przyciski to kawałek kodu HTML / JS / CSS.
odpowiedzA możesz się podzielić z nami tym kodem? :>
odpowiedzJasne, w wolnej chwili przygotuję komentarz z gotowym kodem.
odpowiedzZ niecierpliwością czekam na polską wersję ;)
odpowiedzJeśli chcesz to możesz śmiało zaktualizować do angielskiej wersji. Nie ma to żadnego wpływu na działanie strony a jedynie część tekstów w panelu administracyjnym będzie po angielsku.
odpowiedzJest już dostępna polska wersja? Bo nie mogę się jej doszukać? Czy może zrobić tak jak pisał Szymon kilka postów wyżej – zainstalować angielską aktualizację i się nie przejmować, bo nic nie namiesza?
odpowiedzNie ma jeszcze polskiej wersji. Możesz z czystym sumieniem zainstalować angielską wersję.
odpowiedzZainstalowałem i jest OK. Dzięki
odpowiedzSuper. Jest już też dostępna polska wersja:
odpowiedzhttp://pl.wordpress.org/releases/
Rewolucji nie ma, ale nie była potrzebna :) Niektóre z nowości są naprawdę przydatne. Z chęcią wszystko przetestuję, ale na polskiej wersji, która, mam nadzieję nadejdzie wkrótce.
odpowiedzCzesc!
odpowiedzCzy ktos z Was spotyka sie z takim samym problemem jak ja, gdy po aktualizacji Wp nie daje sie wejsc do panelu administracyjnego? Ja raze sobie w ten sposob, ze przez ftp zmieniam nazwy wtyczek, ktore poderzewam o mieszanie. To dziala, ale nie jest chyba optymalnym rozwiazaniem?
W większości wypadków za taką sytuację odpowiadają niekompatybilne wtyczki, dlatego, jeśli zmiana nazwy katalogu z wtyczką lub jej usunięcie powoduje, że problem znika to nie ma się co zastanawiać nad innym rozwiązaniem.
odpowiedzDziekuje za odpowiedz. O.K. Czy jest jeszcze moze inne rozwiazanie tego problemu?
odpowiedzPrzed rozpoczęciem aktualizacji w ogóle zaleca się wyłączyć wszystkie wtyczki.
odpowiedz:-D Czyli problem od drugiej strony rozgryzac?
odpowiedzCzy da sie podczas automatycznej aktualizacji nie dopuscic do wgrania pliku xmlrpc.php?
Wszystko jest dobrze, ale boję się aktualizacji ze względu na prawdopodobny brak pełnego tłumaczenia na język polski. Ja sobie jeszcze zaczekam ;)
odpowiedzParę nowych ficzerów ułatwiających życie. Duży plus za implementacje prostego osadzania treści z tweetera. Ogólnie szału nie ma ale dobrze że coś się dzieje.
odpowiedzMoje pytanie z innej beczki:)
odpowiedzCo moge zrobic aby to naprawić Parse error: syntax error, unexpected $end in /wp-content/themes/constructioncompany_pl/functions.php on line 610.
Proszę o pomoc
Powinieneś otworzyć plik /wp-content/themes/constructioncompany_pl/functions.php i sprawdzić co znajduje się w 610. wierszu. Pewnie chodzi o niedomknięcie klamry PHP.
odpowiedzCześć,
odpowiedza ja mam pytanie o zmianę wielkości headera. Nie chodzi mi o zmianę wielkości obrazka, ale o miejsce, które zostaje PONAD obrazkiem nagłówka.
Jeśli nie wpiszę tam nazwy blogu albo jego opisu, to zostaje paskudnie wyglądający pasek w kolorze tła nagłówka..
Np w motywie twenty eleven, który w ogóle ma dziwne tendencje do rozstrzeliwania tekstu i, nie wiadomo czemu służącego, zostawiania wieelkich dziur :(
Jak można zmienić wysokość nagłówka? Jakoś nie mogę nic znaleść w css..
Miejsce, o którym piszesz to
#branding hgroup(motyw Twenty Eleven) tak więc poniższa deklaracja powinna załatwić sprawę:#branding hgroup { display: none; }Możesz też tylko ukryć ten obszar:
#branding hgroup { position: absolute; top: -9999px; }odpowiedz[…] (można tego również dokonać za pośrednictwem wprowadzonej w WordPress 3.4 opcji „Personalizacja”). Opcje te są analogiczne do tych znanych z motywu Twenty Eleven, różnica polega […]
odpowiedzCześć Szymon mam pytanie gdyż mam wielki problem z dodawaniem mediów, zdjęć do WordPressa. Generalnie mój usługodawca weryfikuje czy to nie problem po stronie serwera nigdzie nie mogę znaleźć informacji na temat podobnego problemu. Chcę dodać zdjęcia, zdjęcie do mediów proces ten trwa w nieskończoność nie pojawia się żaden komunikat błędu cała strona wiesza się na około 20 minut nie da się na nią wejść później to wraca do normy ale nadal nie da dodać się zdjęcia. Dodam, że staram się wysyłać niewielkie pliki w granicach 200 kb. Gdzie może leżeć przyczyna?
odpowiedzWygląda na problem po stronie serwera. Mógłbyś zdradzić o jaką firmę chodzi?
odpowiedzFirma home.pl
odpowiedzdhosting.pl ale teraz widzę, że to problem lokalny mam Win 8 i to się dzieje z jego poziomu, w pracy na XP i w domu na Ubuntu problem nie występuje. Sprawdzałem antywirus i zaporę i to niby nie one…
odpowiedzCzy pliki poddawałeś jakiejś obróbce w programie graficznym? Próbowałeś z różnymi rozszerzeniami (jpg, png, gif itp.)?
odpowiedzMam tą wersję na swoim blogu i wszystko działa, ale boję się aktualizacji ze względu na prawdopodobny brak pełnego tłumaczenia na język polski.
odpowiedzDodaj własny komentarz
Odnośniki z innych stron
Lista innych stron, które w jakiś sposób odnoszą się do opublikowanej tutaj treści:
[…] (można tego również dokonać za pośrednictwem wprowadzonej w WordPress 3.4 opcji „Personalizacja”). Opcje te są analogiczne do tych znanych z motywu Twenty Eleven, różnica polega […]