
W poprzedniej części miałeś okazję dowiedzieć się czym jest tzw. „efekt lightbox” i poznać dwa sposoby na jego integrację ze swoim WordPressem. Teraz dowiesz się jak dopieścić jego wizualną stronę w paru prostych krokach.
Dopieszczać, nie dopieszczać?
Możesz zastanawiać się po co w ogóle dalej majstrować przy naszym lighboksie. W końcu działa on tak jak należy. I tutaj masz całkowitą rację – wszystkie opisane poniżej czynności nie są obowiązkowe i równie dobrze możesz je pominąć. Jestem jednak pewien, że Twoja strona czy blog sporo zyska jeśli zdecydujesz się poświęcić kilkanaście minut na wprowadzenie paru modyfikacji:
- stwórz polską wersję językową,
- podmień animację ładowania pliku,
- dodaj tekst „proszę czekać…”,
- ustaw skróty klawiszowe,
- naucz się dodawać podpisy,
- ustaw szybkość animacji,
- ustaw kolor i procent wypełnienia ekranu.
Stwórz polską wersję językową
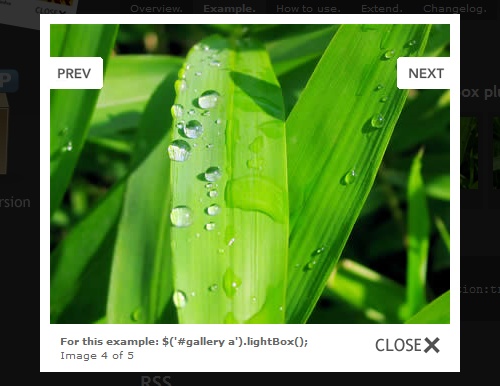
Lightbox, który zaimplementowałeś zawiera nieznaczną ilość tekstu i grafiki w języku angielskim:

Elementy, które trzeba przetłumaczyć na polski
Na zamieszczonym powyżej obrazku możesz zauważyć 4 takie elementy:
- tekst
"Image x of y"
pojawia się w lewym dolnym rogu gdy mamy więcej niż jeden obrazek, - grafikę
"CLOSE X"
jest widoczna zawsze w prawym dolnym rogu, - grafikę
"PREV"
pojawia się w lewym górnym rogu gdy istnieje poprzedni obrazek i gdy najedziemy myszką na lewą część aktualnie wyświetlanej grafiki, - grafikę
"NEXT"
pojawia się w górnym prawym rogu gdy istnieje następny obrazek i gdy najedziemy myszką na lewą część aktualnie wyświetlanej grafiki.
Powinieneś więc wziąć na warsztat plik jquery.lightbox-0.x.min.js i następujący ciąg znaków:
txtImage:'Image',txtOf:'of'
zamienić na:
txtImage:'Obrazek',txtOf:'z'
Tekst załatwiony, teraz czas na grafikę.
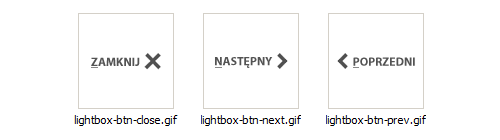
W katalogu ze skryptem znajdziesz trzy następujące pliki:
-
lightbox-btn-close.gif, lightbox-btn-next.gif,lightbox-btn-prev.gif.
Jeśli jesteś obcykany w podstawach grafiki to wystarczy teraz abyś odpalił swój ulubiony program i w paru prostych krokach podmienił teksty.
Możesz także skorzystać z mojego zestawu, który przygotowałem ;-):

Mój zestaw przetłumaczonej grafiki
Podmień animację ładowania pliku
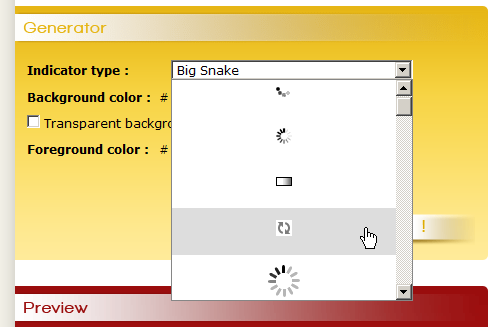
Animacja ta przedstawia obracające się kółeczko i jest wyświetlana gdy komputer pobiera w tle grafikę do wyświetlenia (z faktycznym postępem w pobieraniu nie ma ona nic wspólnego ponieważ jest to zwykły animowany gif ale tak na marginesie :-)).

Ajaxload - generator animowanych gifów ala web 2.0 :-)
Przy wyborze nowej animacji możesz posłużyć się stroną Ajaxload. Z sekcji „generator” wybierz animację, resztę opcji pozostaw tak jak jest i kliknij na „generate it” aby zobaczyć poniżej efekt a następnie na „download it” aby pobrać plik na dysk.
Nazwę pobranego pliku zamień na lightbox-ico-loading.gif i podmień z plikiem umieszczonym w katalogu lightboksa na serwerze.
Dodaj tekst „Proszę czekać…”

Dodatkowa informacja tekstowa
Aby dodać dodatkowy tekst tuż pod animowanym gifem powinieneś otworzyć plik jquery.lightbox-0.x.min.js i zaraz za ciągiem znaków:
<a href="#" id="lightbox-loading-link"><img src="'+settings.imageLoading+'"></a>
dodać:
<p>Proszę czekać...</p>
Ustaw skróty klawiszowe
Nasz lightbox wyposażony jest w skróty klawiszowe, które w znaczący sposób ułatwiają nawigację pomiędzy kolejnymi obrazkami. Standardowo są to następujące klawisze:
- „p”, który działa jak kliknięcie na odnośnik
"PREV"/"POPRZEDNI", - „n”, który działa jak kliknięcie na odnośnik
"NEXT"/"NASTĘPNY", - „c”, który działa jak kliknięcie na odnośnik
"CLOSE"/"ZAMKNIJ".
Aby zmienić standardowe klawisze powinieneś ponownie otworzyć plik jquery.lightbox-0.x.min.js i odpowiednio zmienić następujące ciągi znaków:
keyToPrev:'p'(poprzedni)keyToNext:'n'(następny)keyToClose:'c'(zamknij)
Dla przykładu – aby zmienić klawisz zamykania z „c” na „z” należy trzeci ciąg zamienić na następujący:
keyToClose:'z'
Naucz się dodawać podpisy
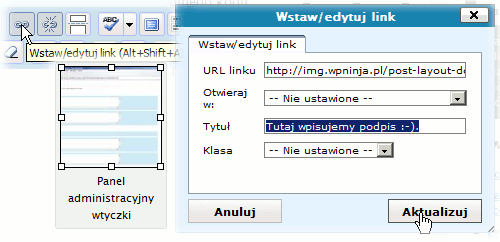
Podpis wyświetlany jest w lewym dolnym rogu, tuż pod obrazkiem. Aby go ustawić powinieneś w edytorze WYSIWYG kliknąć na obrazek a następnie na ikonkę wstaw/edytuj link. W okienku, które się pojawi uzupełnij pole tytuł a całość zatwierdź przyciskiem aktualizuj.

Czyli jak wstawić podpis do obrazka :-)
Ustaw szybkość animacji
Aby ustawić szybkość animacji lighboksa (dostosowywanie boksa do rozmiarów zdjęcia) powinieneś odnaleźć w pliku jquery.lightbox-0.x.min.js ciąg znaków:
containerResizeSpeed:400
400 oznacza czas z milisekundach (0,4 sekundy). Zmniejszając wartość przyspieszysz animację a zwiększając spowolnisz :-).
Ustaw kolor i wartość wypełnienia ekranu
Gdy lightbox jest uruchamiany ekran zostaje przyciemniony do pewnej wartości. W pliku jquery.lightbox-0.x.min.js znajdziemy dwie wartości:
overlayBgColor:'#000'
#000 określa kolor wygaszenia ekranu. Zapisany jest on w postaci heksadecymalnej.
overlayOpacity:0.8
0.8 określa stopień wypełnienia tła ustawionym wcześniej kolorem (0 – brak wypełnienia, 1 – całkowite wypełnienie, wartości pomiędzy – efekt przenikania).
Komentarze
Świetna sprawa z ajaxload.info, wlasnie szukalem podobnego zbioru. Big up! :)
odpowiedzLightbox został „odpicowany” ;)
odpowiedzPrzydatne. Czas w końcu przezwyciężyć prokrastynację i zainstalować lightbox.
odpowiedzmoze bys podrzucił rara z odbicowanym lightboxem;>:P
odpowiedzA mi tam podoba sie SIMPLEVIEWER GALLERY, moze nie integruje sie tak ladnie z WP jak LIGHTBOX ale efekt tez jest ladny, polecam ;-) przykład: http://www.my-mobile.com.pl/gallery
odpowiedzPopieram kolegę z tym praktycznym pomyslem z pliczkiem rar z całą edytowaną juz wersją wtyczki LIGHTBOX w wersji PL :-)
I pozbawić Was tej całej frajdy związanej z majsterkowaniem wewnątrz własnego WordPressa? Nigdy! :-).
odpowiedzsknera ;p
odpowiedzDobrze, tak trzymaj ;)
odpowiedzA ja się zastanawiam dlaczego lighbox wyłapuje obrazki ze strony z wpisem a z głównej już nie :)
odpowiedzWie ktoś?
Jakiś link? :-)
odpowiedzDo strony, na której problem występuje?
odpowiedzMój blog http://kruzyk.eofe.info
Tak też myślałem ale wolałem się upewnić. Twoja strona sfiksowała bo wpis wyświetla w wersji okrojonej, biało-niebieskiej (pewnie dla urządzeń przenośnych). Na domiar złego – tam lightboks nawet we wpisach nie łapie :-).
odpowiedzZaraz sprawdzę… mam wtyczkę viewmobi czy jakoś tak.
odpowiedzNie rozumiem, jaka wersja okrojona? Przecież przeglądarki IE, FF i Opera normalnie wyświetlają bloga…
Lightbox nie działa TYLKO na stronie głównej, na stronie wpisu już działa :/
Spójrz:
odpowiedzhttp://img522.imageshack.us/img522/7884/fireshotcapture62kruzykjv4.jpg
Tak wygląda teraz Twoja strona i zapewniam, że nawet we wpisie lightbox nie działa.
oO
jaki UserAgent masz ustawiony w przeglądarce?
Mi pod operą, FF i IE normalnie wyświetla… :/
odpowiedzZobacz:
odpowiedzhttp://img517.imageshack.us/img517/6820/screenpr1.png
Teraz jest już ok :-).
Porównaj to co masz na stronie wpisu:
Z tym co masz na stronie głównej:
Można z tego wyciągnąć wniosek, że skrypt lightboksa bierze pod uwagę te odnośniki, które mają przypisany parametr „rel” o odpowiedniej wartości. Odnośniki na stronie głównej tego nie mają.
Lipna wtyczka :-).
odpowiedzUżywam Lightbox2 oraz wtyczki Nofollow from Home – przydatnej przy linkowaniu zewnętrznym…
odpowiedzSpróbuj wyłączyć wtyczkę „Nofollow from Home” – być może gryzie się w tej właśnie kwestii z Lightboksem2. Swoją drogą… to nie jest przecież odnośnik zewnętrzny (do obrazka) więc ta wtyczką sama w sobie nawala :-).
odpowiedzAlbo to coś innego jest :)
odpowiedzZaraz sprawdzę. Swoją drogą to czy wtyczka jest w stanie rozróżnić wewnętrzny link od zewnętrznego?
Nie znam wtyczki, tak wywnioskowałem po jej nazwie. Jej autor pisze u siebie:
Z tego wynikałoby („external” to zewnętrzny), że wtyczka powinna łapać tylko zewnętrzne odnośniki. Powinna :-).
odpowiedzPowinna, racja :)
odpowiedzNiestety cały dzień się borykam z moim hostingiem SkyNetHosting… Dlatego nie mogłem sprawdzić kompatybilności obu wtyczek. Zrobię to jutro i dam znać.
Faktycznie po wyłączeniu wtyczki Nofollow from Home, na głównej bardzo ładnie działa Lightbox2 :)
odpowiedzNo na reszcie dzisiaj wziąłem się za tego lightboxa.
odpowiedzBardzo dobrze, że zrobiłeś taki poradnik bo wcześniej miałem jako plugin do wordpressa, ale zauwazyłem jak sprawdzałem szybkość wczytywania strony, że elementy lightboxa bardzo wydłużają czas ładowania.
@Damian,
Cieszę się, że skorzystałeś na lekturze artykułu. W planach mam napisanie jeszcze jednej części o tworzeniu galerii zdjęć.
odpowiedzJa lightboksa używam od dawna :P. Sam sobie go odpicowałem, ale tylko obrazek close zmieniłem (pozdrawiam adminów gimpuj.info :P . Reszta pozostała bez zmian. No ew. grzebałem sobie w js.
odpowiedzHm, jednak ten Lightbox jest ok. Mój blog już go używa, po zmianie selektora na bardziej wybredny :] .
Dzięki!
PST: Jesteś już w czytniku RSS ;) .
odpowiedz[…] dla popularnego Lightboxa2. Tematem zainteresowałem się po wpisie na wpnija.pl traktującym o dostosowywaniu skryptu tak aby zajmował jak najmniej miejsca a więc aby jak najmniej opóźniał ładowanie […]
odpowiedzWitaj!
Na początku chciałbym podziękować za wspaniałe artykuły :-)! Świetna robota!
A teraz mam małe pytanko odnośnie dodawania napisu „proszę czekać”. Wybrałem sobie większego gifa i tekst wyświetla się na nim. Da się go jakoś obniżyć?
Mój wp: http://vivalaart.pl/7/?cat=5
Pozdrawiam!
odpowiedzczołem, mam pytanie
Już raz użyłem lightboxa w wersji 2.03 do pokazywania obrazków na stronie znajomej.
Teraz dla innej strony z galerią zdjęć skorzystałem z nowej wersji 2.04 i wszystko jest OK tylko w przeglądarce Firefox 3.0.10, obrazek wyświetla się na dole ekranu, w połowie ukryty.
W innych przeglądarkach IE Opera czy Safari, jest poprawnie, czyli obraze wyświetla się w grnej częsci ekranu.
Ma ktoś pomysł, ja to ulepszyć.
odpowiedzPozostaje Ci chyba tylko odpowiednie ostylowanie CSS-em tego elementu.
odpowiedzZrobiłem jak napisałeś jednak po kliknięciu na zdjęcie następuje zwykłe przekierowanie do dużego zdjęcia. Używam WPMU z BuddyPress.
odpowiedzCzy ktoś próbował zrobić na wyświetlającej się galerii czy też zdjęciu jakieś własne logo, znak wodny czy też nazwę strony? Szukam już dłuższy czas wtyczki która potrafiła by automatycznie dopisywać logo serwisu lub nazwę do każdego wgrywanego zdjęcia na portal.
odpowiedzPowinieneś spróbować przeszukać katalog wtyczek po frazie „watermark”:
https://wordpress.org/plugins/search.php?q=watermark
Jeśli miałbym wybrać coś na szybko to zacząłbym od Flexible Upload-a.
odpowiedzDziękuje Szymon za podpowiedź. Zaproponowana przez Ciebie wtyczka wykrzaczyła mi wordpressa więc znalazłem https://wordpress.org/plugins/super-image-plugin/ która spełnia moje oczekiwania :) Nie jestem tylko do końca przekonany czy oby teraz nie ma problemu z wgrywaniem masowym zdjęć ale sprawdzę.
odpowiedzCzołem, mam pytanie
odpowiedzchodzi o pozycjonowanie okienka lightboxa na ekranie
Jak zrobić aby okienko z obrazkiem otwierało się powiedzmy 20 pix od górnej krawędzi ekranu każdej przeglądarki czyli tych najbardziej popularnych IE, Fox czy Opera.
Na stronie robinej rok temu z poprzednią wersją lightboxa jakimś cudem okienko się otwiera wysoko, chociaż mogłoby jeszcze wyżej. Patrz: http://www.scislowska.pl
Ostatnio przygotowałem zestaw zdjęć do prezentacj w lghtboxie do innej strony (jeszcze nie wisi) i testując wychodzi mi, zwłaszcza w Foxie, że okienko bardzo nisko na dole, do tego stopnia, że jest widoczna tylko górna jego połowa. Czyli aby zobaczyć obrazek trzeba całą stronę przewinąć trochę w dół.
Czy jest jakiś sposób na precyzyjne pozycjonwanie otwierających się okienek na stronie przeglądarki? Czy można coś dodać do skryptu lightboxa? Czy raczej trzeba coś zakombinować z tegiem i marginesami ?
Dzięki za odpowiedź.
Cześć,
odpowiedzPisze w sprawie poruszanej przez zuut`a i greg`a odnośnie obrazka wyskakującego na dole ekranu w Firefox. Też pojawił się u mnie ten problem i dosłownie nigdzie w necie nie mogłem znaleźć odpowiedzi na ten problem, nawet na anglojęzycznych portalach. To strasznie frustrująca sprawa, ten obrazek i to, że nikt nie odpowiedział na ten problem. Otóż zauważyłem, że problem pojawił się z powodu dużej wysokości (długości) strony, na której wykorzystywałem ten skrypt. Gdy ją skróciłem – pozbyłem się dużej ilości treści problem zniknął. No tak, ale nie mogłem pozbyć się tej treści na stałe. Kombinowałem z plikiem lightbox.css, ale nic nie pomagało. Wreszcie znalazłem dziada :) Siedzi w pliku lightbox.js. Jest tam część kodu ustalająca położenie naszego obrazka w pionie i poziomie [cyt. (// calculate top and left offset for the lightbox)]. W linii 231 ustawiamy wysokość obrazka:
var lightboxTop = arrayPageScroll[1] + (document.viewport.getHeight() / 10);
Nie jestem programistą, ale amatorem znającym angielski :) i doszedłem do tego, że skrypt bierze całą wysokość strony i dzieli ją przez 10. Żeby rozwiązać problem można zwiększyć liczbę, przez którą będzie dzielona wysokość albo usunąć tę część:
+ (document.viewport.getHeight() / 10)
programiści pewnie znajdą inne rozwiązania ale dla mnie to wystarczy. Jeszcze pokombinuję z kodem, może uda mi się dokładnie ustalić pozycje obrazka.
Pozdro dla wszystkich
Już mam sposób :)
odpowiedzw linii 231 zostawiamy tylko to:
var lightboxTop = arrayPageScroll[1];
w linii 233, która wygląda tak:
this.lightbox.setStyle({ top: lightboxTop + 'px’, left: lightboxLeft + 'px’ }).show();
w miejscu lightboxTop + 'px’ wpisujemy odpowiednią ilość pikseli o jaką chcemy oddalić obrazek od góry.
Pozdro
Ups… sorry. Usunięcie + (document.viewport.getHeight() / 10); powoduje problem gdy stronę przesuniemy w dół. wtedy obrazek leci daleko w dół. lepszym sposobem będzie zamiast 10 podzielić przez np. 100 i nic więcej nie kombinować. Wtedy wszystko działa poprawnie.
odpowiedzPozdro
W końcu znalazłem na jakiejś zagranicznej stronie. Gość zrobił tak samo jak ja tylko dodał jeszcze 50 na koniec i faktycznie działa świetnie.
odpowiedzvar lightboxTop = arrayPageScroll[1] + ((document.viewport.getHeight() / 100) + 50);
Ta liczba na końcu ustala odległość od top-u i działa dla IE, który bez niej wyświetla obrazek na samym topie bez odstępu.
Pablito, zmieniłem wg Twoich ostatnich wskazówek, jest super.
Wpisałem 100 i a wysokość zadeklarowałem na + 30
Działa w IE, Opera, Firefox i Safari, z tym, że w tych dwóch pierwszych o otwiera okno dokładnie 30 pix od górnej krawędzi, a w Firefoxie i Safari dodaje jeszcze dodatkowo swój własny margines, który ma tak na oko 50 pix.
Dzięki wielkie.
pozdrawiam
PS – eksperymentuje jeszcze z napisami, może podzielę się doświadczeniem, jak coś rewelacyjnego mi wyjdzie ;-)
odpowiedzWitam. Wie ktoś może jak wpisać pozycję obrazka – miniaturki? Chce np wstawić obrazek na środek ekranu a później kliknąć na niego. Zawsze gdy podaje adres miniaturki to mam go w lewym górnym rogu a ja chcę umieścic galerie w dowolnym miejscu na ekranie
odpowiedzPROSZĘ O POMOC!
odpowiedzMarian, jesli to jest w html-u to nie ma najmniejszego problemu. Podaj stronę na ktorej pracujesz, a bede mogl Ci dokładnie powiedziec jaki kod zastosować.
odpowiedz@Marian, Nie jestem pewien czy dobrze Cię zrozumiałem – może jakieś zrzut ekranowe?
odpowiedzWitam raz jeszcze. Rozchodzi mi sie o to ze nie mam kontroli nad pozycją zdjęc miniatur http://www.montazwykladzin.com.pl/betamynewsite/ a chciałbym mieć galerie równiutko poukładaną jak tutaj: http://www.groovebusterz.com/ – podlink galeria.
odpowiedzMiniatury zdjęć po podaniu ich adresu zawsze mi sie wczytują w lewy górny róg i nie wiem jak to zmienic aby kontrolować miejsce ich wczytywania
odpowiedzMarian, to są podstawy html-a. Radzę poczytać jakiś prosty tutorial. Znajdziesz tam takie rzeczy jak pozycjonowanie obrazków. Jeśli nie chce Ci się czytać, to tak po krótce: możesz zastosować tag Tutaj wklej swój pierwotny kod. To wyśrodkuje Ci obrazki w poziomie. Polecam jednak zapoznać się z tworzeniem tabel – tag itd. To da Ci pełną kontrolę nad galerią. Pozdrawiam
odpowiedzNie miałem nigdy dotąd problemu z pozycją zadnego obrazu dopóki nie wrzuciłem lightboxa do kodu strony. Kod wrzucenia obrazka w sekcji wyglądał tak:
i tutaj miałem wszystko jak na dłoni: rozmiar obrazka i pozycję. Natomiast kod obrazka w lightboxie u mnie wygląda tak:
Gdzie okreslane są tylko rozmiary miniaturki. Próbowałem dodać do tego kodu: div style=”position:absolute; overflow:hidden; left:442px; top:229px; – pozycja zmienia sie, ale wtedy cały efekt lighboxa przestał działać. Poszukam jeszcze w skryptach java.
odpowiedzDzieki za info
odpowiedzOk juz rozwiązałem problem: podejrzałem sobie kod html z tej strony: http://www.morcinek.pl/galeria.html
odpowiedzJak wspomniał wyżej kolega, warto poznać pisanie skryptów w html, chociażby podstawy.
W każdej przeglądarce możesz podglądnąć jak oglądana strona jest zapisana w html’u, w pasku u góry, w meniu widok, podgląd lub podobne, w rozwinięciu znajdziesz pozycję „źródło strony” i na to kliknij.
Wtedy wyświetli się cały zapis strony w html’u.
Poniżej załączam prościutką przykładową stronę, ze wstawioną w tabelą wycentrowaną. Tabela, tak jak np. w Wordzie, ma 3 kolumny i 9 rzędów co daje 27 komórek.
Do każdej komórki możesz wstawić miniaturkę, a także ją wycentrować albo dobic do lewego czy prawego boku komórki.
Szerokość całkowitą tabeli oraz poszczególnych kolumn z komórkami mozna też określić precyzyjnie w pixelach.
Więcej nie mam czasu Ci tłumaczyć, musisz sam poszukać i pokombinować, no i poznać chociaż podstawy html’a. Ten cały kod poniżej skopiuj i wklej u siebie, a potem dalej go katuj.
Powodzenia
katowanie w htmlu
odpowiedzNo widzisz Marian, da radę. Cieszę się, że rozwiązałeś problem, a już pisałem Ci cały laborat :).
odpowiedzPozdro
cholera na da rady to wpisać skryptu
odpowiedzwięc Adminie wywal te puste strony
Mój problem polegał na tym ze zle wstawiałem komende pozycji obrazka do kodu lightboxa Taki banał a zeszło mi troche. Pozdrawiam i dziekuje za pomoc
odpowiedzWitam wszystkich.
Siedzę od 2 godzin i szperam w google poszukując rozwiązania mojego problemu.
Jak na razie bez rezultatu…:/
Może ktoś mi pomoże za co z góry dziękuję…:)
Zapakowałem na moją stronę lightboxa 2 oczywiście do przeglądania zdjęć.
Wszystko funkcjonuje bez zarzutu.
Chciałbym jednak coś zmienić a mianowicie:
Chcę udostępnić oglądającemu możliwość zapisania zdjęcia.
(po kliknięciu prawym przyciskiem w menu kontekstowym nie ma zapisz obraz jako…)
Oto adres strony http://www.zjednoczeni.com.pl przykład lightboxa jest w dziale zawody- wyniki.
Pozdrawiam wszystkich Janusz.
odpowiedzMożna „z góry” ustalić maksymalną wielkość zdjęcia? Czyli by większe zdjęcie było automatycznie skalowane do określnej wielkości?
odpowiedzJanusz
Nie mam pomysłu jak sprawić aby wyświetlany obrazek można było sobie zapisać. Generalnie Lightbox zapobiega kopiowaniu wyświetlanych zdjęć czy obrazków, co można oczywiście obejść przy pomocy scrap screena itp programików. Dla użytkowników przeglądarki Firefox jest to ułatwione zadanie. Wystarczy zainstalować jeden z wielu darmowych dodatków/add-ons dla Firefoxa, np. Screengrab, do pobrania tutaj:
https://addons.mozilla.org/pl/firefox/addon/1146
który pozwala na zrzut ekranu albo na selekcji/fragmentu ekranu, czyli zapisania zdjęcia
Polecam.
Natomiast na Twojej stronie o szermierce zdjęcia wyświetlają się wg. mnie za nisko od górnej krawędzi ekranu. Miałem z tym również problem, ale Pablito znalazł rozwiązanie, które doskonale się sprawdziło. Oto jak sobie z tym poradzić.
Chodzi o pozycjonowanie okienka Lightboxa 2.04 na ekranie przeglądarki/przeglądarek.
W Lightbox 2.04 są 3 pliki JavaScript, nas interesuje pliku lightbox.js który trzeba edytować i skorygować, a potem zapisać. Przewijamy skrypt aby dotrzeć do linii 231.
W linii 231 jest określone miejsce wyświetlanego na ekranie obrazka/zdjęcia:
var lightboxTop = arrayPageScroll[1] + (document.viewport.getHeight() / 10);
Skrypt bierze całą wysokość strony i dzieli ją przez 10 pól od góry do dołu, aby wyświetlić obrazek w górnym polu. Żeby dokładniej określić miejsce wyświetlania obrazka można zwiększyć liczbę pól/części, przez którą będzie dzielona całkowita wysokość strony:
+ (document.viewport.getHeight() / 10)
czyli zamiast 10 wpisać 100 pól/części
ale także trzeba wpisać wysokość, licząc od górnej krawędzi strony w przeglądarce, dla górnej krawędzi wyświetlanego obrazka/zdjęcia, np. 30 pixeli (albo 20 pix)
co wygląda ostatecznie tak:
var lightboxTop = arrayPageScroll[1] + ((document.viewport.getHeight() / 100) + 30);
powodzenia
odpowiedzMarcin
odpowiedzJa po prostu obrabiam najpierw zdjęcie w programie graficznym i ustawiam rozmiar dużego obrazka taki jaki chcę. Myślę, że to lepsze rozwiązanie niż ustawiać to w Lightbox, bo co zrobisz gdy duże zdjęcia wyświetli ci dobrze, a małe rozciągnie i tym samym rozmaże?
Janusz
Też nie wiem jak zmienić skrypt, żeby przeciętny użytkownik mógł zapisać sobie zdjęcie. Ktoś kto ma choć drobne pojęcie o html-u i da sobie radę z zapisaniem zdjęcia hoćby po kodzie strony.
Odkryłem też, że gdy strona się wczytuje, trzeba szybko kliknąć prawym przyciskiem na zdjęcie (zanim jeszcze załaduje się Lightbox) wtedy pokazują sie standardowe opcje „Zapisz obraz jako” i po kłopocie :)
Pozdro
A może mi ktoś powiedzieć jak zrobić jak jest większy obrazek żeby on automatycznie mieścił się w oknie strony tak jak w skrypcie PopBox.js ???
odpowiedzwitam,
odpowiedzwrzuciłem lightboxa 2 na stronę, i mam z jedną rzeczą problem. Mianowicie jak powiększa się zdjęcie, brakuje image’a CLOSE (po prawej stronie pod zdjęciem) ale jest odnośnik, bo klikając w pustą przestrzeń zamyka zdjęcie. Jak zrobić, żeby CLOSE był widoczny?
Arek,
odpowiedzW katalogu głównym strony musi być katalog z obrazkami do lightboxa`a, nazywa się images. Jeśli zmieniłeś jego lokalizację, nazwę, albo w ogóle go nie wrzuciłeś to efekt jest taki, że nie widać obrazka close i innych obrazków tj. prev, next i kółka ładowania.
Pozdro
Your site design looks cool. What template did you use ?
odpowiedzThanks. I made it by myself.
odpowiedzto bardzo fajna sprawa , jednak mysle , ze zbyt obciazaja serwer przy stronach o bardzo duzej odwiedzajnosci .
odpowiedzW jaki sposób obciąża serwer?
odpowiedzMam pytanie zbliżone do użytkownika Jacek Krużycki, a mianowicie mam zainstalowaną wtyczkę jQuery lightBox i efekt porządany działa przy pojedynczym wpisie, natomiast na stronie głównej z większą ilością wpisów wszystko się sypie i wyświetla zdjęcia jakby w nowym oknie (tak jakby to byl tylko link i otwiera zdjęcie zamiast strony).
odpowiedzCo może byc tego przyczyna i jak to naprawić?
chodzi o stronę –> http://tnij.com/2nQUo
odpowiedzz góry dzięki za wszelkie sugestie! :)
Mam następujące pytanie do Twojego super pożytecznego i ciekawego artykułu.
Staram się przenieść wszystkie pliki do katalogu skórki, w której to ma działać. Przeniosłem plik jquery do katalogu „js” w głównym katalogu skórki. W „header.php” dodałem następujący wpis:
<script type="text/javascript" src="/wp-content/themes/moja_skórka/js/jquery.lightbox-0.5.min.js”>
I to działa. Natomiast gdy podobnie zastosuję dla pliku „css” ze stylem:
<link type="text/css" rel="stylesheet" href="/jquery.lightbox-0.5.css” media=”screen” />
to nie działa wyświetlanie sterowania lightboxem (poprzedni, następny, zamknij).
Możesz mi podpowiedzieć Szymonie jak to zrobić, by wszystkie pliki mogły się znaleźć w katalogu skórki, bez konieczności kopiowania czegokolwiek do katalogu pluginów?
odpowiedzPozdrawiam
@Pible
takie odwołanie się do cssa nigdy nie zadziała :) to nie jest stronka statyczna tylko WP. Musisz dać href=”/jquery.lightbox-0.5.css”
Pozdrawiam!
odpowiedzLukasz, źle podałem ścieżkę, to fakt. Nie działa, gdy wkleję coś takiego:
<link type="text/css" rel="stylesheet" href="/jquery.lightbox-0.5.css” media=”screen” />
A np dla prettyPhoto podobna ścieżka działa bez problemu.
odpowiedzNo właśnie, zjada połowę kodu :)
W href powinno być php bloginfo(’template_directory’) przed /jquery.lightbox-0.5.css
I to właśnie nie działa. Czemu?
odpowiedzWitam !
odpowiedzŚwietny art. mam jeden problem wrzucając czasami zdjęcia, które mają rozdzielczość 1024 x 765 i nie mieszczą się w oknie przeglądarki jak zadeklarować max wysokość zdjęcia – żeby skalowało/ obcinało ?
Wymieniony w artykule skrypt tego nie potrafi. Jeśli zależy Ci na tej funkcji (słusznie) to polecam Fancyboxa.
odpowiedzWielkie dzięki za spolszczone przyciski
odpowiedzDzięki za komentarz :)
odpowiedzA ja mam pytanko z innej beczki. Po otwarciu galerii, za każdym razem animują się przyciski next i prev, ale mam z tym problem, poniważ to strasznie odwraca uwagę od treści zdjęcia i już kilka osób zwróciło mi uwagę na ten fakt. Przyciski „next” i „prev”jest przesuwane od góry do 15% wielkości zdjęcia. Jak mogę usunąć?
odpowiedzZnalazłęm w pliku jquery.lightbox.js w linii 280, i poniżej, to co mnie interesuje, ale nie znam się na JavaScripcie, żeby to spokojnie zmodyfikować.
Dodam tylko, że napisałeś ciekawy artykuł i dziękuję Ci za podzielenie się swoją wiedzą.
odpowiedzDzięki! Czy mógłbyś podać adres strony, na której można to zobaczyć?
odpowiedzDodaj własny komentarz
Odnośniki z innych stron
Lista innych stron, które w jakiś sposób odnoszą się do opublikowanej tutaj treści:
[…] dla popularnego Lightboxa2. Tematem zainteresowałem się po wpisie na wpnija.pl traktującym o dostosowywaniu skryptu tak aby zajmował jak najmniej miejsca a więc aby jak najmniej opóźniał ładowanie […]