
Jedną z ciekawych nowości w WordPress 2.7 jest dosyć mocno przebudowany system wyświetlania komentarzy. Dzięki niemu mamy jeszcze większą kontrolę nad funkcjonowaniem tego jakże ważnego elementu naszego bloga.
Jeśli jesteś ciekawy co oferuje nowy system komentarzy oraz w jaki sposób go uruchomić to, trafiłeś we właściwe miejsce.
Parę słów na temat nowego systemu komentarzy
Nowy system zawiera w sobie sporo funkcjonalności, które do tej pory można było osiągnąć jedynie poprzez aktywację odpowiednich wtyczek. Zaliczają się do nich m.in:
- grupowanie w wątki
wraz z ustawieniem maksymalnego poziomu zagnieżdżenia - dzielenie na strony
wraz z ustawieniem ilości, po której następuje paginacja - kolejność wyświetlania
od najnowszego do najstarszego komentarza lub odwrotnie - automatyczne zamykanie
wraz z ustawieniem ilości dni, po których nastąpi zamknięcie
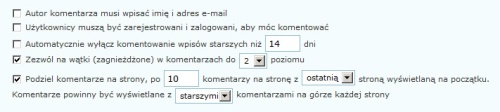
Plusem jest fakt, że wszystkimi ustawieniami można swobodnie zarządzać z poziomu panela administratora (zakładka ustawienia / dyskusja):
Aby jednak móc z nowego systemu skorzystać trzeba nieco pogrzebać w bebechach skórki. Niestety stare skórki nie będą pozwalały na takie „bajery”.
Wdrażanie nowego systemu komentarzy
Proces wdrożenia polega na drobnej edycji pliku header.php i praktycznie całkowitej przebudowie pliku comments.php. Oba znajdują się w katalogu aktualnie używanej skórki (.../wp-content/themes/nazwa-skórki/). Wysoce zalecane jest wykonanie kopii bezpieczeństwa obu plików.
Sam proces wygląda następująco:
-
Dodatkowy skrypt JavaScript
W pliku
header.phpprzed wierszem z wywołaniem funkcjiwp_head()dodajemy następujący ciąg:<?php wp_enqueue_script( 'comment-reply' ); ?>
Funkcja ta załaduje odpowiedni skrypt JavaScript, który odpowiedzialny jest za obsługę przemieszczania formularza pomiędzy komentarzami.
Reszta kroków wykonywana jest na pliku
comments.php. -
Nowa funkcja wyświetlająca komentarze
Podmieniamy stary kod służący do wyświetlania komentarzy:
<ol class="commentlist"> <?php foreach ($comments as $comment) : ?> <li <?php echo $oddcomment; ?>id="comment-<?php comment_ID() ?>"> // (...) </li> // (...) <?php endforeach;?> </ol>
na następujący:
<ol class="commentlist"> <?php wp_list_comments(); ?> </ol> <?php previous_comments_link() ?> <?php next_comments_link() ?>
Funkcja
wp_list_comments()generuje cały kod komentarza aprevious_comments_link()inext_comments_link()tworzą nawigację pomiędzy kolejnymi stronami (o ile ustawiona zostanie paginacja). -
Dodatkowe ukryte pola w formularzu
Pomiędzy znacznikami
<form></form>zamieniamy linię:<input type="hidden" name="comment_post_ID" value="<?php echo $id; ?>" />
na następującą:
<?php comment_id_fields(); ?>
Jest to nowa funkcja, która dodaje dwa ukryte pola formularza (m.in. to które zastąpiliśmy). Służą one do identyfikacji zagnieżdżenia.
-
Dodatkowy blok o id=”respond”
Cały formularz otaczamy blokiem o identyfikatorze „respond”:
<div id="respond"> <h3>Dodaj komentarz</h3> // (...) - tutaj m.in. formularz </div>
Pozwala to JavaScriptowi na przemieszczanie formularza pomiędzy komentarzami.
-
Odnośnik „anuluj odpowiedź”
W dowolnym miejscu bloku „respond” dodajemy następującą funkcję:
<?php cancel_comment_reply_link(); ?>
Funkcja ta tworzy odnośnik „Anuluj odpowiedź w tym miejscu”, który przenosi cały formularz w pierwotne miejsce.
Wystarczy teraz zalogować się do panelu administratora i w zakładce ustawienia / dyskusja skonfigurować system według naszych potrzeb.
Stylowanie nowego systemu komentarzy
Po wdrozeniu nowego systemu okazać się może, że aspekt wizualny uległ znaczącemu pogorszeniu. Niestety, nowy system oznacza nowe stylowanie za pomocą CSS. Zainteresowanych tematem odsyłam do artykułu Damiana Sochackiego.

Komentarze
Dzięki, może kiedyś u siebie to wprowadzę, o ile nie zmienię wcześniej skórki ;)
odpowiedzBardzo ciekawy wpis, dzięki za informacje ;)
odpowiedzJak wprowadzę to tylko dla paginacji komentów, chociaż to też na razie się nie przydaję zbytnio ;) Dzięki za tutka.
odpowiedzTarski 2.4 już to ma, K2 dopiero w SVN. Użytkownicy gotowców nie muszą się martwić ;D .
odpowiedzDzięki Ci dobry człowieku za tutka, zaoszczędziłeś mi godzinę wertowania opisów. Mogłeś jeszcze dopisać jak zrobić, by system był kompatybilny z dowolną wersją wordpressa, ale to już by kompletnie rozleniwiło ;).
A tak całkowicie bezinteresownie: Ikonki social bookmarking już są :). Może boks autora pojawiłby się pod wpisem zamiast w sidebar, chodzi o rozpoznawalność autora wpisu (ja przynajmniej już się raz złapałem na przypisywanie autorstwa komuś innemu) i o działanie tuż po przeczytaniu wpisu. Dodatkowo przydałaby się opcja podejrzenia wszystkich artykułów jednego autora (link). Możnaby wtedy jeszcze dodać listę „inne wpisy autora”, ale to już luksus. :D
odpowiedzU siebie muszę w ogóle wprowadzić system komentarzy więc ten „tutorial” mi się przyda ;)))
odpowiedzDobra robota!
Dzięki za dobry tutorial! Nie wiem jak bez niego miałbym przebudować swoją skórkę :-)
odpowiedzA można jakieś przykłady (np video) jak działa ten nowy system komentarzy?
odpowiedzJak rozpoznać czy gotowiec spełnia wymagania WP2.7 jeśli chodzi o komentarze?
Próbowałam, ale mi nie wyszło, więc na razie powróciłam do „staroci”… Może to nie mój czas… :P
odpowiedzMały błedzik (:
odpowiedz„W pliku header.php przed wierszem z wywołaniem funkcji wp_header()”
funkcji wp_head()
Dzięki, już poprawiłem.
odpowiedzJak na razie sie nie waliduje, wiec pewnie masa ludzi bedzie czekac z wprowadzeniem tego.
odpowiedzhttp://css-tricks.com/thoughts-on-intensedebate-so-far/
W zasadzie to po co upraszczali to wszystko do wp_list_comments skoro trzeba się teraz jeszcze bardziej namęczyć niż wcześniej żeby ostylować komentarze. Niech spadają :P
dla zainteresowanych https://codex.wordpress.org/Template_Tags/wp_list_comments
odpowiedzWłaśnie. Proponuję następny artykuł poświęcić na przykład ostylowania komentarzy w css. Z technicznego punktu widzenia działa mi wszystko ok, ale zrobił się straszny bałagan jeśli chodzi o wygląd.
odpowiedzPo aktualizacji właśnie czegoś takiego szukałem. Muszę to zrobić, bo po to przerabiali system, żebym go używał. Dzięki.
odpowiedzTo jest system już z tym przejętym sposobem komentarzy?
odpowiedz@Paweł,
Zgadzam się. I właśnie dlatego nie jestem zbytnim zwolennikiem tego nowego rozwiązania. Przynajmniej do póki nie zrobią porządnej dokumentacji i dodatkowych parametrów :-).
odpowiedz@Spex,
Nie, to nie jest IntenseDebate.
odpowiedzhmmm… nowy system ma wieksze mozliwosci ale trudniej jest dostosowac go do niestandardowego markup-u, ktory wiele ludzi ma w szablonie komentarzy – np ja u siebie mam co prawda liste ale wewnatrz kazdego elementu sa jeszcze dodatkowe divy i inne pierdoly :)
ale z tego co czytam wystarczy napisac funkcje, wrzucic w nia nasz html/css i podpiac ja jako parametr callback do wp_list_comments
odpowiedzJak zawsze – poradnik szczegółowy i jakże pomocny. Dlatego przypomnę i siebie :P
Proszę o artykuł, jak zrobić, aby avatary które wyświetlają się komentarzach w panelu admina były wyświetlane także na stronie z komentarzami pod wpisem w skórce, która takiej funkcji nie posiada…
odpowiedz[…] Oczywiście pierwszą rzeczą jaką musimy zrobić to osadzić nowy system komentarzy w naszej skórce do wordpressa. Jak to zrobić dowiecie się na blogu WPNinja. Zapraszam. […]
odpowiedzDzięki, zrobiłeś to czytelniej niż wcześniejsze poradniki jakie czytałem, więc jak tylko znajdę chwilę czasu posiedzę nad tym i w razie czego przybiegnę z płaczem po pomoc :)
odpowiedzDzięki i proszę bardzo :-).
odpowiedz@Grzesiek,
Zgadza się. Można cały kod przerzucić przez
odpowiedzfunctions.phpzgodnie z tym co piszą na wiki WordPressa. Jest to jednak sposób wysoce niezalecany ze względu na możliwą niekompatybilność z późniejszymi wydaniami.Polecam świetny wpis na temat ostylowania komentarzy:
http://damek.eu/wordpress-27-system-komentarzy/
Skorzystałem z niego u siebie i działa pięknie :)
odpowiedzPytanie, czy nowy system jest na tyle przydatny, że opłaca się grzebać w plikach ;-)
odpowiedzWalczyłem ładnych kilka godzin z wdrożeniem tego systemu u siebie. Cały czas miałem problem z odpowiadaniem na komentarze – po kliknięciu „odpowiedz” strona się przeładowywała, a formularz i tak pozostawał na swoim miejscu (ale odpowiedzi dodawały się prawidłowo). I nie zgadniecie w czym był problem ;) Nie miałem po prostu w kodzie wrzuconego linku „anuluj odpowiedź” – i przez to wysypywał się JS ;)
Tak piszę to dla potomnych, jak by ktoś miał podobny problem.
odpowiedzPozdrawiam!
Dokładnie. Z tej listy trzeba zrobić dosłownie wszystko (no, oprócz odnośników do paginacji komentarzy). :-)
odpowiedz@kmita,
Na to pytanie musisz już sobie sam odpowiedzieć – czy to są potrzebne te wszystkie nowe bajery (krótką listę znaleźć można na początku tego artykułu)?
odpowiedz@kmita
odpowiedzwg mnie jest ;)
Dobra, wydawało mi się, że jednak zrobiłem wszystko tak jak trzeba, jednakże wychodzi na to, że nie – strona się nie rozsypała (to plus), jednakże nie widać nigdzie linka do „reply” (to minus). Podjąłem się szalonego zadania zrobienia skórki na podstawie Sandboxa:
http://www.plaintxt.org/themes/sandbox/#download
Bo chcę mieć potem kontrole nad wszystkim.
Niemniej mój header.php wygląda tak:
z nawiasami oczywiście odpowiednio trójkątnymi zamiast cudzysłowów
comments.php nie będę wklejał, bo to już za dużo atrakcji:)
odpowiedzDobra! Działa!
Wstyd się przyznać, ale z tego rozentuzjazmowania zapomniałem w opcjach WP włączyć opcję wątkowania komentarzy.
plask
:)
odpowiedzczęsto jest tak, że zapomina się zrobić rzeczy najbardziej oczywistych ;)
odpowiedzNa wszelki wypadek dodałem dodatkową informację o tym żeby uaktywnić jeszcze opcje w panelu administracyjnym. Dodałem także odnośnik do artykułu Damiana dotyczącego stylowania.
odpowiedza ja niewiem jakim cudem ale mam problem a propos punktu 4-go – to bierzemy tylko znaczniki czy cały plik w to
odpowiedz@kavillock
odpowiedzwszystko co jest między … zawierasz w to
np. http://www.wklejto.pl/20901
tak jak tu ??
odpowiedzhttp://wklejto.pl/20937
ok niewarzne działa wielkie dzięki
odpowiedz[…] WordPress 2.7: Nowy system komentarzy Krótkie przedstawienie zalet nowego systemu komentarzy, który pojawił się wraz z WordPressem 2.7 oraz rzeczowa instrukcja wdrożenia. […]
odpowiedz[…] system wyświetlania komentarzy, […]
odpowiedzJa miałem taki problem (pracuje na WP2.7.1stary szablon)chciałem mieć na swojej stronce koniecznie avatory do tego wgrałem plugin z tej stronki http://www.marcocimmino.net/cimy-wordpress-plugins/cimy-user-extra-fields/,zdj lecz to nie rozwiązało mojego problemu avatory nadal nie były widoczne na mojej stronie dlatego z zapytaniem ruszyłem do WPNinja :)
w pliku comments.php (w moim szablonie) wgrałem taki kodzik jaki mi polecił a mianowicie
lecz trochę go zmodyfikowałem pod swój szablon i odrazu myślę że większość będzie wiedziała gdzie znajduję już się ta pętla bo wchodząc w plik comments.php nie odrazu wiedziałem gdzie ona się znajduje!:)
<?php echo ”.get_avatar( $comment, $size = ’50’, $default = ” ).”; ?>By on <a href=”#comment-” title=””>
p.s
odpowiedzpolecam ten plugin Cimy User Extra Fields bardzo przydatny jeżeli chodzi o wgrywanie własnych plików .jpg link do niego w mojej wypowiedzi pozdrawiam Yahó
Cały dzień walczyłem z tym kodem aby zadziałał na moim portalu. Praktycznie wszystko udało się zrobić jednak z moimi wcześniejszymi modyfikacjami w kodzie strony nie spełniał moich oczekiwań.
Zacząłem szukać jakieś wtyczki która byłaby alternatywą dla dzielenia komentarzy aż w końcu po 6 próbach trafiłem.
Temat jest dość stary ale może komuś się przyda ta informacja i wtyczka: https://wordpress.org/plugins/wp-paged-comments/
odpowiedz@Nomex: Póki co nie mam aż tylu komentarzy by dzielić je na strony, ale wtyczka ciekawa. Można by rzec, że to wp-pagenavi tylko dla komentarzy. BTW, jak ty to znalazłeś jak tam opis po „chińsku” ;p
odpowiedzPewnie po tagach i rzutach obrazu. Ja tak przynajmniej szukam wtyczek.
odpowiedz@SpeX: Mimo wszystko „chiński” utrudnia sprawę… zresztą ważne, że znalazł i się podzielił ciekawą wtyczką :)
odpowiedzW wyszukiwarce Pluginów wpisałem słowa Page i Comments później przejrzałem chyba ze 100 wtyczek z czego wybrałem 6 wspomnianych w tytule których pojawiały się te wyrazy.
odpowiedzTak jak pisze SpeX pomogło Screenshots i translate google ;)
Przetestowałem wszystkie wtyczki na portalu i tylko ta nie spowodowała błędów.
Bardzo dobra porada! Właśnie wprowadziłem również u siebie to nowe formatowanie komentarzy.
odpowiedzMam tylko jedną uwagę:
W linijce: brakuje ’;’ po nawiasach… Właśnie spędziłem dobrych kilka minut w sprawdzaniu dlaczego po dodaniu komentarza ładuje mi się blank page „wp-comments-post.php”. A to brak tylko jednego małego średnika :)
[…] pierwsze kroki zostały bardzo dobrze opisane na stronie WPNinja we wpisie: WordPress 2.7: Nowy system komentarzy. Dodam tylko, że w punkcie 5. Odnośnik „anuluj odpowiedź” powinno być: <?php […]
odpowiedzfajna sprawa z tymi komentzarzami
odpowiedza w jakim pliku zamieścić punkt 3 i 4
odpowiedz@seba – W pliku comments.php
odpowiedzTeż mam problem z pkt 4, trochę nie za bardzo rozumiem autora i nie wiem gdzie zrobić ten blok.
http://wklej.org/hash/4d528f9f40e/
skrypt chyba dobrze zainicjowałem?
http://wklej.org/hash/60cf381e04d/
Z góry dzięki za pomoc!
odpowiedzok, znalazłem komentarz który mi pomógł rozwiązać problem, autor mógłby zamieścić tą informację w artykule, pozdrawiam!
odpowiedzDzięki za informację. Będę tutja niedługo aktualizował system komentarzu więc jeszcze raz przelecę opisany tu proces i dodam brakujące rzeczy.
odpowiedzDzięki za podpowiedzi. Pozdrawiam
odpowiedz[…] działa bez względu na to, czy wyświetlamy komentarze w tradycyjny sposób, czy za pomocą „nowego” systemu komentarzy. Podobał się artykuł? Dodaj kanał RSS / Atom do swojego czytnika lub zapisz się na bezpłatny […]
odpowiedzDzięki !! – wreszcie udało mi się wdrożyć to klientowi, bo kilkaset bezładnych komentarzy mu zdrowo psuło stronę.
odpowiedzTeraz każdy z każdym może sobie podyskutować :)
Też zamierzam z tym powalczyć u siebie, ale brak czasu znowu robi swoje :|
odpowiedzNo niestety na razie same problemy ;o(
odpowiedzZ czym konkretnie? Może damy radę jakoś pomóc?
odpowiedzOpisałem szerzej problem na Emailu, jak znajdziesz chwilę czasu to luknij w kod opatrzony komentarzami w miejscach zmian ;o)
odpowiedzMyślę, że najlepiej będzie jeśli opiszesz tutaj swój problem (kod możesz dodać do takich serwisów jak http://wklej.org/).
odpowiedzArtykuł świetny. Właśnie dostosowałem swoją starą skórkę w WP do nowego systemu komentarzy. Wcześniej stosowałem wtyczkę paged comments.
odpowiedzNiestety jest jedna rzecz, która teraz nie działa jak powinna. Przykład: pod wpisem jest 100 komentarzy, podział jest ustawiony na 50 sztuk. Skonfigurowane tak aby wyświetlała się ostatnia podstrona, na górze najstarsze komentarze. Problem jest taki, że na każdej podstronie z komentarzami ich numeracja zaczyna się od jedynki, a przecież powinna być kontynuacja. Jak temu zaradzić? Skórka ma złą komendę od podania numeru komentarza? (Wcześniej, ze wspomnianą wtyczką, wszystko było ok).
Czy mógłbyś podać adres strony?
odpowiedzJuż doszedłem do tego jak to rozwiązać. Teraz jest jeszcze coś. Blog na WordPressie. Dużo wpisów i w jednym strona ładuje się tylko do poziomu wywołania comments.php. Dale nie ma nic, stopki itp. Header się wyświetla, post i później koniec. Akurat pod tym postem jest bardzo dużo komentarzy, ale miałem już takie sytuacje gdy maszyna nie dawała rady to wtedy po prostu strona się nie wyświetlała z przeciążenia. Włączenie błędów nic nie pokazuje.
odpowiedzDodaj własny komentarz
Odnośniki z innych stron
Lista innych stron, które w jakiś sposób odnoszą się do opublikowanej tutaj treści:
[…] Oczywiście pierwszą rzeczą jaką musimy zrobić to osadzić nowy system komentarzy w naszej skórce do wordpressa. Jak to zrobić dowiecie się na blogu WPNinja. Zapraszam. […]
[…] WordPress 2.7: Nowy system komentarzy Krótkie przedstawienie zalet nowego systemu komentarzy, który pojawił się wraz z WordPressem 2.7 oraz rzeczowa instrukcja wdrożenia. […]
[…] system wyświetlania komentarzy, […]
[…] pierwsze kroki zostały bardzo dobrze opisane na stronie WPNinja we wpisie: WordPress 2.7: Nowy system komentarzy. Dodam tylko, że w punkcie 5. Odnośnik „anuluj odpowiedź” powinno być: <?php […]
[…] działa bez względu na to, czy wyświetlamy komentarze w tradycyjny sposób, czy za pomocą „nowego” systemu komentarzy. Podobał się artykuł? Dodaj kanał RSS / Atom do swojego czytnika lub zapisz się na bezpłatny […]