
„Własne pola” (ang. custom fields) zdecydowanie stanowią jedną z ciekawszych i użyteczniejszych funkcji WordPressa.
Z pewnością wiesz już czym są i jak stosować je w praktyce. Teraz chciałbym Ci pokazać prosty sposób wyświetlania ich zawartość w treści wpisu.
Meta Functions Shortcode
Wtyczka Meta Functions Shortcode dodaje specjalny shortcode ([meta]), za pomocą którego możemy wyświetlać w treści wpisu bądź strony zawartość „własnych pól”.
Składnia jest następująca:
[meta func="" name="" alt=""]
Standardowe funkcje wtyczki
Wtyczka posiada jak na razie trzy wbudowane funkcje (atrybut func):
- url (wyświetlanie odnośników)
- Przykładowa składnia:
[meta func="url" name="nazwa-pola" alt="dowolny-tekst"]
- Wygenerowany kod HTML:
<a href="zawartosc-pola">dowolny-tekst</a>
- Przykładowa składnia:
- plain (wyświetlanie samych zawartości)
- Przykładowa składnia:
[meta func="plain" name="nazwa-pola" alt="dowolny-tekst"]
Wygenerowany kod HTML:
zawartosc-pola
- Przykładowa składnia:
- Przykładowa składnia:
[meta func="img" name="nazwa-pola" alt="dowolny-tekst"]
- Wygenerowany kod HTML:
<img alt="dowolny-tekst" src="zawartosc-pola"/>
Tworzenie własnej funkcji
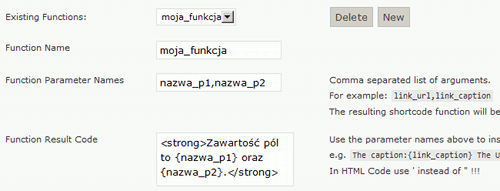
Dodatkowo można w prosty sposób stworzyć własną funkcję. W tym celu należy przejść do zakładki „ustawienia” / „Meta Functions Shortcode” i wypełnić prawidłowo znajdujący się tam formularz:

Dodawanie własnej funkcji
Jeśli chciałbym teraz użyć powyższej funkcji powinienem stworzyć dwa dowolne „własne pola” a w treści wpisu podać:
[meta func="moja_funkcja" nazwa_p1="nazwa-pola-1" nazwa_p2="nazwa-pola-2"]
Wygenerowany kod HTML wyglądały wtedy następująco:
<strong>Zawartość pól to zawartosc-pola-1 oraz zawartosc-pola-2.</strong>
Prawda, że proste? :-)
Komentarze
Krótko, zwięźle i na temat! :)
odpowiedzMoże warto by jedynie jeszcze dodać, iż istnieją też motywy (templaty), które dość ciekawie pozwalają używać Custom Fields.
A mi tam się jakoś nie przydają te pola xD
odpowiedzŚwiadomie może nie ale… jest cała masa wtyczek, które wykorzystują właśnie „własne pola” (All In One Seo Pack, WP Post Views, WP Post Ratings..) :-)
Dzięki! :-)
odpowiedzA jak własne pola wykorzystać na stronie innej niż wpis? (np. na głównej).
odpowiedznp jak kalkulator zlecen;> da się?
odpowiedzJednak dalej będę używał „tradycyjnej” metody, chyba, że zmienię zdanie ;-)
odpowiedzSorki za pytanie ni z gruszki ni z pietruszki :) , ale jaki to plugin co wyświetla tutaj na stronie pod artykułem „Podobne artykuły” ? Działa on na zasadzie kategorii czy jak?
odpowiedzAha no i przydałoby się jednak forum :)
szukam możliwości ustawień lub wtyczki żeby ustalić swoje własne opcje wyświetlania czy opcje ekranu (nazwa zależy od tłumaczenia) automatycznie dla każdego nowego użytkownika. Nie chodzi mi o wycięcie niektórych opcji tylko o zmianę defaultowych ustawień. Właśnie po to żeby ukryć np. dodatkowe pola.
odpowiedzJa używam WordPress 2.3 Related Posts Plugin. Z tego co wiem to bierze ona pod uwagę kategorie, tagi i tytuł postów.
odpowiedzciekawe, teraz tylko jeszcze napisz jak to skonfigurować tak, żeby przy nie-podaniu wartości pola wstawiało jakiś alternatywny kod, i będę happy ;)
odpowiedzWreszcie trafiłem na opis pól i ciekawej wtyczki je wykorzystującej i to w trzech artykułach. Dodaję do Delicious.
odpowiedzA może pytanie piętrowe w takim razie?.. :) Wykorzystuję wtyczkę, która po wstawieniu w treści posta tagu [Rating:8.5/10] wstawia odpowiednią liczbę gwiazdek — łatwo się domyślić, że o recenzje tu chodzi.
Równocześnie używam smart sorta, do bardziej wypaśnych sortowań bloga. I teraz clou — chciałbym oprzeć jedno z sortowań na polu dodatkowym, nazwijmy go roboczo 'moj_rating’, ustawić to pole jako numeric. Ale jednocześnie nie powielać roboty, wiadomo — redundancja naszym wrogiem. I idealnie byłoby, żebym w 'moj_rating’ wpisał '8.5′ a w treści bloga jakieś referujące do tego „cuś” co się przemienia automagicznie w mojego taga: [Rating:8.5/10] i który jest poprawnie interpretowany.
Da się? Wtyczki to Mombly Review Rating i WP Smart Sort.
odpowiedzJak skonfigurować to z phpThumb()?
odpowiedzA jak we własnym polu uruchomić kod php?? np.: korzystam z wtyczki wp-postrating..i to nie działa… dodam że w treści wpisu można użyć „[ratings]” i gwiazdki wyświetlą się…. ale we własnym zdefiniowanym polu to nie działa.. wyświetla się tylko napis „[ratings]”.. dodam że z runPHP to nie działa.. przynajmniej u mnie.. Jakieś pomysły??
odpowiedz@Maniek,
odpowiedz[ratings]to nie kod PHP tylko shortcode więc działa on tylko jeśli zostanie wstawiony w treści wpisu/strony.wiem że to nie kod PHP… mimo wszystko czy jest sposób, abym mógł określać które posty mają mieć ocene??
odpowiedzpotrzebuję coś takiego:
użytkownik może wprowadzać określoną treść, ale więcej niż w standardzie:
powiedzmy:
tytuł
pole 1
pole 2
pole 3
itd.
jak takie coś zdefiniować?
odpowiedzNie wiem czy o to samo chodzi, ale czy można zrobić tak, żeby te pola pojawiały się zawsze? Tak, że ja sobie ustawię, że pod treścią postu jest kolejne okienko takie, jak to z treścią, zatytułowane np. 'ocena’, no i tam wpisuję sobie cokolwiek, a na stronie pokazywane jest to w stałym, wyznaczonym miejscu, np. przed postem. Czy to trzeba już grzebać w stylu? Czy może jednak jakaś inna wtyczka? ;)
odpowiedzCzy chodzi Ci konkretnie o to:
czy o to:
? Czy może o dwie rzeczy na raz?
odpowiedzJedno się wiąże z drugim, po prostu wpisuję w polu o nazwie 'ocena’ znajdującym się zaraz pod treścią tą ocene, np. '9.5′, a ona wyświetla się przykładowo przed treścią, lub w innym wyznaczonym miejscu. Nie wiem jak to się ustala to, gdzie ma być treść, ale jeśli się da, to pewnie da się dodać też i inne pola :) Coś takiego jest w themie na c0lin.pl, tam w 'Reviews’ mam możliwość dodawania ocen i one pokazują się wraz z obrazkiem przed treścią.
odpowiedzTutaj znajdziesz instrukcje dodawania dodatkowych boksów od panelu edycyjnego:
https://codex.wordpress.org/Function_Reference/add_meta_box
A tutaj ich wyświetlanie na stronie:
odpowiedzhttps://codex.wordpress.org/Function_Reference/get_post_meta
Ok, dzięki, a tak już poza tematem – od czego zacząć pisać styl strony, albo masz jakiś poradnik do tego może? :)
odpowiedzMożesz zacząć od tego:
odpowiedzhttps://wpninja.pl/artykuly/pliki-szablonow-wordpressa-czesc-1/
Dzięki wielkie! :]
odpowiedzHej! Nie orientujesz się, jak w prosty sposób dodać tabelę takich z wybieraną przez użytkownika ilością pól? Tzn na początku jest jedno puste pole, użytkownika klika „dodaj wiersz” i niżej powstaje następne pole itd. Wiem, że ukryte pole input zawierałoby ilość wierszy, wiem że dodawanie kolumn najłatwiej rozwiązać javascriptem (dość prostym, umówmy się), ale jak rozwiązać problem zapisania w bazie danych niewiadomej ilości pól? Dodam, że chodzi mi po prostu o tabelę z danymi technicznymi pod wpisem.
odpowiedzWiedziałem, że ktoś już musiał kiedyś tego potrzebować! nie musisz pisać, jestem dzisiaj zbyt leniwy i nie przewinąłem gugla o trzy pozycje w dół :)
odpowiedzNie ma sprawy a tak z ciekawości – jakie rozwiązanie zastosowałeś?
odpowiedzDodaj własny komentarz