
Poprawne oblewanie tekstem obrazków nie jest trudne z poziomu dodawania wpisu. Problemy pojawiają się najczęściej na poziomie kanału RSS. Jak zapewnić poprawne formatowanie i w przeglądarce internetowej, i czytniku RSS?
Co może mnie zniechęcić do dodania kanału RSS do czytnika?
Mam zwyczaj dodawać do czytnika RSS (używam Google Readera) wszystkie administrowane przeze mnie strony. Dzięki temu szybko dowiaduję się o ewentualnych problemach i mogę im odpowiednio wcześnie zaradzić. Właśnie w ten sposób odkryłem błąd, który jest dość powszechny, a na który wiele osób nie zwraca uwagi: oblewanie obrazków tekstem w kanale RSS bloga.
Problem pojawia się wtedy, kiedy korzystamy z biblioteki mediów. Po wstawieniu obrazka możemy go wyrównać względem tekstu – wygenerowany przez WordPressa kod HTML wygląda wówczas następująco:
<img class="alignleft" src="https://wpninja.pl/media/sample.gif" />Z poziomu panela administratora wszystko jest w porządku. To samo po publikacji.

„Narzędzia social media: Bizo Switchboard” Pawła Tkaczyka. Jeśli się uczyć – to od najlepszych :)
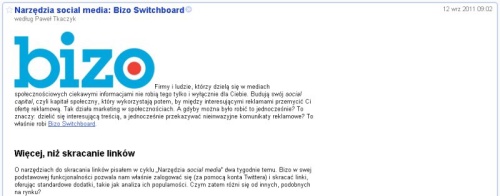
Niestety, lektura w Google Readerze zaczyna się od nieprzyjemnego zgrzytu…
Dlaczego tak się dzieje? Kanał RSS nie jest w stanie poprawnie interpretować wskazanego wyżej kodu, ponieważ
class="alignleft"odwołuje się on do arkusza CSS. Wpis w czytniku nie ma do niego dostępu, co powoduje, że obrazki wyświetlane są domyślnie (bez wyrównania).
Rozwiązanie: wtyczka Align RSS Images
Są dwa rozwiązania tego problemu:
- Ręcznie uzupełniać kod każdego obrazka o odpowiedni fragment, np:
style="float:left"
- Zainstalować wtyczkę Align RSS Images.
Po instalacji wtyczki należy odczekać parę godzin – wszystko zmieni się automatycznie po włączeniu pluginu.

Komentarze
Używam wtyczki Align RSS Images już od jakiegoś czasu zawsze i wszędzie :)
odpowiedzSwoją drogą masz jednak niestety rację – bardzo wiele osób zupełnie olewa to jak wyglądają ich kanały RSS, a szkoda!
Myślę, że warto zamienić adres na ten prowadzący do oficjalnego repozytorium WP.
odpowiedzPodmieniłem odnośnik. Dzięki za informację.
odpowiedzJa u siebie wrzucam w RSS tylko ikonę wpisu, która w przypadku mojego myDIY jest prostokątem, którego oblewanie tekstem nie miałoby większego sensu. Jedynie wrzuciłem grafikę w osobny akapit, żeby wisiała całkiem osobno, a nie z pierwszą linią tekstu przyklejoną z prawej strony (jak na powyższym zrzucie:)
odpowiedzJa też stosuję tę wtyczkę, ale niestety nie działa ona dla obrazków wstawionych jako ikony wpisów za pomocą funkcji the_post_thumbnail(). Czy jest jakaś metoda, żeby obrazki wstawiane za pomocą tej funkcji też były oblewane tekstem w czytnikach RSS?
odpowiedzNie korzystam z tej wtyczki, ale zajrzałem do kodu i wychodzi na to, że dodaje ona style dla elementów, które mają odpowiednie klasy.
Spróbuj dodać klasę „alignleft” lub „alignright”:
the_post_thumbnail('thumbnail',array('class'=>'alignleft'));odpowiedzDzieki za info, brzmi ciekawie. Minus taki, ze to kolejna wtyczka, spowalniajaca troche bloga i bedaca okazja na wlam, a absolutnie niezbedna nie jest. Takze ja chyba wole recznie dodawac style…
odpowiedzCzy ta wtyka:
– zmienia kod wewnatrz wpisu w bazie danych
– zmienia kod tylko podczas przekazywania wpisu do RSS
– zmienia kod podczas pobierania wpisu z bazy danych
?
Dodatkowo obawiam sie, co by bylo, gdybym do grafiki i tak dodal wlasny atrybut style. Zgaduje, ze wtyczka by dorzucila swoj i by wyszly dwa, co by wywalalo list w wiekszosci czytnikow, a i zgodne z w3 by nie bylo.
Wtyczka zmienia tylko kod HTML kanału RSS/Atom w momencie pobierania danych z bazy. Co do nakładania się stylów to nie pomogę, musisz to sam sprawdzić.
odpowiedzDla osób nietechnicznych lub nie lubiących grzebać w kodzie wtyczka na pewno interesująca
odpowiedzWitam, pan Szymon jak widzę zapomniał o mojej sprawie w której obiecał pomóc mi kilka miesięcy temu :( szkoda.
odpowiedzPan Szymon wysłał maila w tej sprawie.
odpowiedz[…] Oblewanie obrazków tekstem w kanale RSS | WPNinja […]
odpowiedzWinny ;-) Pytanie: czy ta wtyczka sformatuje mi też feed, który podaję do Google Feedburnera? Bo tego używam do generowania feedów…
odpowiedzTak, bez problemu – możesz zobaczyć to np. na moim feedzie: http://feeds2.feedburner.com/JakubMilczarek
odpowiedzBez problemu. Feedburner pobiera sobie ten normalny, WordPressowy feed, więc nie ma to żadnego znaczenia. Tak samo z Feedburnerem we własnej domenie będzie śmigać bez problemu: http://rss.mydiy.pl/posty
Pozdrawiam!
odpowiedzDodaj własny komentarz
Odnośniki z innych stron
Lista innych stron, które w jakiś sposób odnoszą się do opublikowanej tutaj treści:
[…] Oblewanie obrazków tekstem w kanale RSS | WPNinja […]