
Właśnie mija rok od chwili, w której na stronach internetowych zaczęły pojawiać się przyciski Facebook Connect. Ta technologia jest używana przede wszystkim przez serwisy internetowe, które chcą ułatwić swoim użytkownikom rejestrację lub dodawanie komentarzy. Ponieważ każdy WordPress jest takim serwisem, warto zainteresować się wtyczkami, które pozwalają na wykorzystanie Facebook Connect.
WP-FacebookConnect
Takich wtyczek jest coraz więcej, ale mnie najbardziej przypadła do gustu ta o nazwie WP-FacebookConnect. Pokażę Wam, jak wykorzystać jego możliwości.
Instalacja i uruchomienie
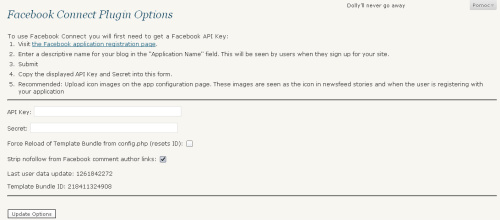
Zaczynamy od standardowej procedury, jaką jest ściągnięcie wtyczki, zainstalowanie jej i uruchomienie. Po wszystkim przechodzimy na podstronę Ustawienia/Facebook Connect i zastajemy taki obraz.
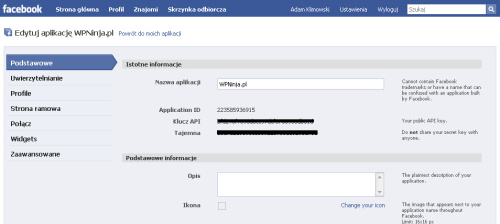
5-punktowa lista to krótka instrukcja zdobycia klucza API i „tajemnej” – dwóch linijek kodu, niezbędnych do uruchomienia wtyczki. Zaczynamy od przejścia na stronę Create Application; po wybraniu nazwy aplikacji zostajemy przerzuceni na jej stronę. Znajdują się tu oba kody, których potrzebujemy. Kopiujemy je do odpowiednich okienek w panelu wtyczki.
Ważne okienka i adresy
Teraz pora na uzupełnienie kilku innych okienek. Wracamy do strony naszej aplikacji i uzupełniamy następujące pola:
- w zakładce Podstawowe/Adresy URL, które widzi użytkownik./Adres URL zakładki wpisujemy coś w rodzaju
http://apps.facebook.com/naszanazwa/–naszanazwazastępujemy unikalną nazwą naszej aplikacji. - w zakładce Strona ramowa/Required URLs/Adres URL strony ramowej podajemy tę samą unikalną nazwę naszej aplikacji, co w poprzednim punkcie.
- w zakładce Strona ramowa/Required URLs/Canvas Callback URL podajemy adres, pod którym aplikacja będzie mogła znaleźć potrzebne jej pliki. Akurat w przypadku tej wtyczki żadne pliki nie są potrzebne, ale adres i tak trzeba podać sugeruję coś w rodzaju
https://wpninja.pl/facebook/(koniecznie ze slashem na końcu). - w zakładce Strona ramowa/Optional URLs/Post-Authorize Redirect URL podajemy ten sam adres, co w punkcie pierwszym (
http://apps.facebook.com/naszanazwa/). - w zakładce Połącz/Facebook Connect Settings/Connect URL podajemy adres naszego bloga.
To były zabiegi obowiązkowe. Jeśli ktoś ma za dużo wolnego czasu, może jeszcze zadbać o ikonkę, logo i opis aplikacji :)
Jeszcze o wtyczce
Ponownie wracamy do panelu administracyjnego naszej wtyczki. Zostały do ustawienia dwie opcje:
- Force Reload of Template Bundle from config.php (resets ID) – opisana poniżej
- Strip nofollow from Facebook comment author links – dotyczy atrybutu nofollow w linkach komentatorów, którzy skorzystają z Facebook Connect. Pozostawiam to Waszemu uznaniu.
Template Bundle
Jeśli ktoś doda komentarz do wpisu, korzystając z opcji logowania się via Facebook, zostanie zapytany o to, czy zechce opublikować informację o tym na swojej tablicy.

Standardowa informacja o nowym komentarzu na blogu
Jeśli jednak zaznaczymy Force Reload of Template Bundle from config.php i dokonamy w pliku config.php odpowiednich zmian, to zmiany tego komunikatu ogranicza jedynie nasza wyobraźnia (i wymóg, by nazwa autora komentarza zawsze znajdowała się na początku informacji). Plik znajduje się w katalogu wtyczki.
<?php
/* Controls whether the absolutely positioned "Welcome, username"
window is displayed. If this is disabled you *must* place equivalent
information somewhere on your page. */
define('FBC_USER_PROFILE_WINDOW', true);
define('FBC_ANONYMOUS_DISPLAYNAME', 'użytkowniku Facebooka');
// enable to turn on login state headers (for debugging)
define('FBC_DEBUG_LOGIN_HEADER', false);
/*
In each of the templates below, the first template is for a single
story and the second template is for an aggregated story.
*/
$fbc_one_line_stories = array(
'{*actor*} dodał(a) komentarz do wpisu "<a href="{*post-url*}">{*post-title*}</a>" na <a href="{*blog-url*}">blogu WPNinja</a>.',
'{*actor*} dodał(a) komentarz do wpisu na <a href="{*blog-url*}">blogu WPNinja</a>.'
);
$fbc_short_story_templates = array(
array('template_title' =>
'{*actor*} dodał(a) komentarz do wpisu "<a href="{*post-url*}">{*post-title*}</a>" na <a href="{*blog-url*}">WPNinja</a>.',
'template_body' => ''),
array('template_title' =>
'{*actor*} dodał(a) komentarz na <a href="{*blog-url*}">blogu WPNinja</a>.',
'template_body' => '')
);

Podrasowany komunikat o nowym komentarzu na Facebooku
Plik po moich zmianach. Pamiętajcie, że na początku zawsze musi być {*actor*}.
Komentarze i awatary
Aby dodać przycisk, dzięki któremu czytelnicy bloga będą mogli skorzystać z Facebook Connect, należy wkleić kod do pliku comments.php. Polecam układ, jaki zastosowałem u siebie na blogu – dzięki temu nawet zalogowani na blogu użytkownicy będą mogli przetestować wtyczkę.
<p><input type="text" name="url" id="url" value="<?php echo $comment_author_url; ?>" size="22" tabindex="3" />
<label for="url"><small>URL</small></label></p>
<?php endif; ?>
<?php do_action('fbc_display_login_button') ?>
Można jeszcze zadbać o lanserskie awatary (z logo Facebooka w prawym dolnym rogu). Kod to <?php echo get_avatar( $comment, 32 ); ?> – także wklejany do pliku comments.php.
Przydatne linki:


Komentarze
Hehe, a my przez prawie tydzień głowiliśmy się jak u siebie to zrobić ;) I choć trochę na około to udało nam się i wszystko działa jak należy.
Szkoda, że nie przeczytałem tego wpisu wcześniej.
odpowiedzWażna uwaga. Facebook Connect NIE ZADZIAŁA, jeśli na stronie jest już facebookowy widget z fanami strony (typu WPNinja na Facebooku plus przycisk „Zostań fanem”). Generalnie chodzi o to, że można mieć tylko jedno połączenie do Facebooka na danej stronie. Widget z fanami to jedno połączenie, FacebookConnect to drugie. Zawsze będzie nam wyskakiwał błąd logowania.
Jedynym wyjściem jest umieszczenie ramki z fanami na osobnej statycznej stronie i umieszczenie jej w blogu w iframe. Wszystko jest dokładnie opisane na stronie http://wiki.developers.facebook.com/index.php/WP-FBConnect – na samym dole, ostatnie pytanie i odpowiedź w dziale Troubleshooting / FAQ.
odpowiedz@Malin: ciekawa uwaga – u mnie jest i Facebook Connect, i ramka fanów (nie w iframe), a wszystko chodzi bez problemów.
odpowiedzNo proszę, czary z mleka :-) Może któreś z połączeń jest inaczej nawiązywane. Nie znam szczegółów, po prostu na stronie, do której próbowałem podłączyć facebook connect była taka właśnie sytuacja i to rozwiązanie znalazłem na wiki developerów facebooka.
odpowiedzPierwsze primo; genialna sprawa… PS: Dlaczego WPNinja sobie czegoś takiego nie strzeliło. Secundo; twój pomysł Adamie, podany do dodania „Połącz” na wszystkich stronach nawet dla zalogowanych, zalicza się także do panelu logowania /wp-admin/… nie wiem czy tak powinno być.
odpowiedzDodatkowo w przypadku linku „w zakładce Strona ramowa/Required URLs/Canvas Callback URL podajemy adres, pod którym aplikacja będzie mogła znaleźć potrzebne jej pliki”, mamy tutaj stronę która de facto wyświetli się „na stronie” aplikacji Facebook. Czyli jeśli ktoś pisał i zerknie potem do profilu na zakładkę „aplikacje” dostaje on dostęp do tegoż miejsca… co w przypadku nieistniejącego linku oznacza błąd 404…
odpowiedzSto lat, sto lat bo mógłbym zapomnieć:)
odpowiedzDzięki :-).
odpowiedzA czy ktoś z was testował może plugin do wordpressa (darmowe) od firmy gigya.com?
odpowiedzUmożliwia on podobno logowanie sie do wordpressa przy pomocy kont na facebooku, twitterze, myspacie, googlu, yahoo i aol.
Nie mialem ostatnio czasu zeby to przetestować na swoich stronach i jestem ciekaw czy ktos ma jakies opinie na ten temat.
Dopiero teraz przypomniałem sobie, że dziś urodziny Szymona :) Wszystkiego najlepszego!
odpowiedzRobercie ja właśnie testuje i jednym słowem wtyczka jest świetna. Mniej zachodu z konfiguracją, a udostępnia połączenie z tak wieloma serwisami. Polecam ;)
odpowiedzCześć wszystkim zaintrygował mnie temat ponieważ chciałbym podłączyć cześć treści mojej strony do Facebooka tak by automatycznie tresc w nią wpisana implementowana była w moje konto na f.b. Pytanie najprostsze – jak to zrobić?
odpowiedzna tablicy wchodzisz w Opcje/Ustawienia z dostępnych witryn dodajesz Blog/RSS gdzie wpisujesz http://twoja_strona.pl/feed/
odpowiedzLevre – sorry jestem imbecylem gdzie znajde w koncie na facebooku tablice o ktorej mowisz?
odpowiedza chyba widze jak cos nie da sie dodac to bede prosił o dalszą pomoc.
odpowiedzPytanko. Mam stronkę na facebooku z tym ze widoczna jest tylko dla zalogowanych widzów. jak to zmienić by był on widoczny dla wszystkich ktorzy klikną linka.
odpowiedzpiotr robisz tak: klikasz na swojego awatara-zdjęcie na f-b, zakładka wall->na niej option->klikasz w option->wyświetla się settings-> tam w Available Sites:
odpowiedzwybierasz RSS i wpisujesz adres swojego feeda rss
witam, czy jest możliwość uruchomienia facebook connect na php4 ?
odpowiedzDzięki za wpis właśnie czegoś takiego szukałem :)
odpowiedzSuper instrukcja! Naprawdę ułatwiła mi życie! :)
odpowiedzŚwietny tekst, nareszcie porządna instrukcja.
odpowiedzDrodzy (bo tu chyba sami panowie:) – mozew ktorys z Was moglby mi lopatologicznie pomoc, bo mnie to zdecydowanei przeroslo. Mam sklep www i jego profil na FB. I chcialabym, aby na stronach produktowych byla mozliwosc klikniecia facebookowego „I like”. Bede BARDZO wdzieczna za pomoc, tylko blagam, tak jak dla blondynki.
odpowiedzMam u siebie ramke fanów w iframe jako Widget, FB connect działa w Firefoxie ale w Internet Explorerze pojawia sie tylko tekst „Connect with your Facebook Account” i nie pojawia się button do zalogowania sie przez Facebooka przez co faktycznie wtyczka nie dziala poprawnie, nie mozna sie zalogowac przez FB. Jak zrobic zeby poprawnie wyswietlalo sie w IE ?
odpowiedzwitam, mam problem. wydaje mi się, że zrobiłem wszystko według wskazówek.
jednak pojawia się błąd
„An error occurred with gera_blog_comment. Please try again later.
API Error Code: 100
API Error Description: Invalid parameter
Error Message: next is not owned by the application.”
natomiast w statystykach aplikacji na facebooku nie ma żadnych informacji o błędnych wywłaniach API.
co może być problemem? Z gór dziękuję za odpowiedź
odpowiedzKtoś mógłby zobrazować całą procedurę wpisywania poszczególnych rzeczy, nazw, kodów o których napisane jest w „Ważne okienka i adresy”. Chyba są pozmieniane teraz nazwy w tych aplikacjach lub ja mało ogarnięty na facebooku :)
odpowiedzu mnie nie ma problemu, wszystko zgodnie z instrukcję
odpowiedzto działa! Dzięki ;-)
odpowiedzA jak to wygląda w praktyce, ludzie chętnie komentują pod własnym nazwiskiem? czy lepiej zostawić możliwość anonimowych wpisów?
odpowiedzMi coś się poprzestawiało i komentarze moge dodać tylko enterem jak to zmienić?
odpowiedzmam problem z uzyskaniem odpowiedniego kodu na stronie Create Application;
poniewaz tam mam dwie mozliwosci tel. kom. lub karta kredytowa. Karty nie mam wiec biore telefon. Musze w zwiazku z tym w zakladce facebook mobile wykonac czynnosci aby uzyskać kod potwierdzający. Klikam na „Aktywuj wiadomości SMS z Facebooka…” Ale tam nie ma Polski…
Nie moge więc uzyskać tego kodu !!
Jak to zrobic?
Pozdrawiam gorąco ! licze na pomoc bo juz kiedys to próbowałam zrobić ale zaniechałam… teraz chciałabym dokonczyć ten wątek i w koncu moc korzystać z tych komentarzy.
odpowiedzmam sprawę :
kiedy chcę dodać komentarz przy zdjęciu, czy wpisie znajomego, klikam enter po wpisaniu tekstu i wtedy strona się odświeża , a komentarz nie zostaje dodany. jak temu zapobiec? albo jak inaczej dodać komentarz bez używania entera?
proszę o wskazówki! :)
odpowiedzFacebook ogólnie służy do różnych rzeczy i generalnie warto go mieć. Jednak organizm zalet toczy rak wad. Tym rakiem są komentarze. Najczęściej zdjęć.
Więcej na:
odpowiedzhttp://blogczlowiekadrazliwego.blogspot.com/2011/07/spoeczenstwo-komentujace-i-jego-wrog-w.html
Ta wtyczka to niemal mus w tym momencie :) Chyba z 90% wordpressowiczów jej używa.
odpowiedzSuper, wszytko działa.
odpowiedzO super, fajnie wiedzieć :)
odpowiedzdzieki
odpowiedzMam problem z tą wtyczką … niby wszystko OK – można się zalogować, dodać wpis itp. ale jak sprawdzam dane użykownika to … wyskakuje mi numer fb0000000001 zamiast nazwy i adres e-mail jest fb0000000001@wp-fbconnect.fake choć podpis jest prawidłowy ….
macie jakiś pomysł na to
odpowiedzi jak dodać ikonkę fb connect w wybrane przez siebie miejsce … ?
Teraz już mechanizm komentowania wygląda znaczeni prościej ;)
odpowiedzMożna go zrobić za pomocą formularza wygenerować sobie kod do wstawienia na stronę.
Zapraszam do mojego artykułu w tym temacie:
http://www.matw.pl/blog/2012/12/wtyczki-facebook-komentarze
Dzięki za informację i przydatny odnośnik.
odpowiedzWitam.
Pytanie trochę z innej beczki:
Posiadam szablon w WP, który nie ma w polu przycisku do odpowiedzi na wcześniejszy komentarz. Chciałbym dodać taką opcję i poszukuję komendy, którą miałbym dodać do szablonu w odpowiednim miejscu. Czy da się to zrobić za pomocą właśnie tylko jednej komendy/polecenia?
Pozdrawiam
odpowiedzInstrukcja >> http://pastebin.com/Z6bgNEyk
odpowiedzCzy ten folder należy wrzucić przez ftp na public_html?
odpowiedznudny ale fajny ?
odpowiedzDobrze, że nie na odwrót.
odpowiedzMnie jakoś odpycha ta integracja z FB, dlatego że nie zawszę chcę na jakiś blogach zapleczowych podpisywać się swoim nazwiskiem. W jedną stronę ok, ale w dwie nie bardzo:/
odpowiedzNigdy (a przynajmniej nie pamiętam) nie wystawiłem komentarza na stronie, która korzystała z systemu Facebooka. I ogólnie staram się nie korzystać z serwisów społecznościowych, szkoda życia.
odpowiedzJak ta wtyczka wypada do modułu komentarzy w WordPress JetPack? Biorąc pod uwagę, że JetPack umożliwia i dodanie pola z twarzyczkami i dodania opcji komentarzy? Jeśli ktoś korzystał z obu czy może wskazać różnice?
Pozdrawiam
odpowiedza jeśli ktoś wykupił sobie domene na wordpresie i nie możę używać wtyczek? to jak ma zsynchronizować komentarze ?
odpowiedzNie wiem za bardzo o co chodzi z synchronizacją komentarzy z Facebookiem (?), ale jeśli korzystasz z platformy WordPress.com to możesz zmienić ustawienia tak aby użytkownicy mogli komentować z wykorzystaniem swoich kont na FB. Całość została opisana pod poniższym odnośnikiem:
http://en.support.wordpress.com/facebook-and-twitter-comments/
odpowiedzA jak ustawic lub aktywowac u mnie na wordpresie mozliwosc korzystania z newslettera przez odwiedzajacych?
odpowiedzMożesz to zrobić np. korzystając ze specjalnego widgeta:
http://en.support.wordpress.com/widgets/follow-blog-widget/
Lub z shortcoda:
http://en.support.wordpress.com/blog-subscription-shortcode/
Jest to jednak tylko automatyczne powiadamianie o nowych wpisach. Jeśli chciałbyś mieć możliwość wysyłania do subskrybentów innych wiadomości to chyba najlepiej byłoby zainteresować się zewnętrznymi usługami typu MailChimp.
odpowiedzWitam, jesteśmy właśnie na etapie konfiguracji naszego bloga. Zastanawiamy się nad wyborem systemu komentarzy pomiędzy CommentLuv, Disqus i WordPressJetpack. Co Pan mysli o Disqus ?
odpowiedzCzy na daną chwilę to dobry wybór ?
Pozdrawiam
CommentLuv i Jetpack dopalają jedynie natywne komentarze wordpressa, Disqus zaś to zewnętrzna i całkowicie niezależna platforma.
odpowiedzChociaż Disqus zapewnia pełną synchronizację z wordpressowymi komentarzami – więc można w dowolnym momencie z niego zrezygnować a komentarze nie przepadną ;) No i ma przyzwoite filtry antyspamowe.
Również zastanawiam się nad komentarzami i coraz poważniej myślę o Disqus
odpowiedzDisqus byłoby lepszym rozwiązaniem. Wg mojej opinii.
odpowiedzDisqus teraz chyba dominuje, te z fb jakoś mało fajne.
odpowiedzWP Nija usuń mój pierwszy komentarz bo się pomyliłem wiesz z czym…. ;-P
Mam problem z moderacją komentarzy.. Ktoś pomoże ???
odpowiedz