
Formularz komentarzy, który można znaleźć na większości stron opartych o WordPress zawiera standardowy zestaw pól - podpis, email oraz stronę WWW. Nic nie stoi jednak na przeszkodzie, aby rozbudować go o dodatkowe pola, na przykład nazwę firmy lub numer Gadu-Gadu.
Zanim zaczniemy
W starszych wersjach WordPress (do 2.9) jedyną metodą na wstawienie formularza komentarzy było wpisanie całego kodu do pliku comments.php. Była to mało elastyczna metoda, więc wraz z wersją 3.0 wprowadzono innowację w postaci funkcji comment_form, która wstawia formularz oraz wykonuje za nas dodatkowe czynności, m.in. sprawdza czy:
- komentowanie jest włączone,
- komentarze są otwarte czy zamknięte,
- użytkownik jest zalogowany,
- komentowanie wymaga logowania.
W wielu motywach można jednak spotkać się jeszcze z poprzednią, przestarzałą już metodą wstawiania formularza komentarzy. W takim motywie fragment odpowiedzialny za wyświetlanie formularza rozpoznasz łatwo, wygląda on mniej więcej tak:
<?php if (comments_open()) : ?>
<div id="respond">
<h3><?php comments_number('No Responses','One Response','% Responses');?></h3>
<?php /* kod PHP i HTML generujący formularz */ ?>
</div>
<?php endif; ?>
Aby rozszerzyć formularz o kolejne pola według poniższej instrukcji, musisz upewnić się, że szablon którego używasz wykorzystuje funkcję comment_form. Wystarczy, że zajrzysz do pliku comments.php i wyszukasz frazę comment_form. Jeśli zamiast niej, znajdziesz tam kod z przykładu powyżej, po prostu zaznacz cały ten fragment i zastąp go jedną linijką:
<?php comment_form(); ?>
Funkcja comment_form przyjmuje dwa parametry, jej ogólna składnia wygląda tak:
<?php comment_form($args,$post_id); ?>
Pełna lista dostępnych parametrów, akcji oraz filtrów znajduje się w oficjalnej dokumentacji.
W praktyce z funkcji comment_form można korzystać na dwa sposoby. Pierwszy polega na wywołaniu funkcji bezpośrednio z wybranymi argumentami w pliku comments.php, np. tak:
<?php comment_form(array('title_reply'=>'Zostaw komentarz')); ?>
Druga metoda polega na wykorzystaniu jednego lub kilku dostępnych filtrów. Właśnie z tej metody skorzystamy w niniejszym poradniku.
Wstawienie dodatkowego pola w formularzu
Zaczniemy od wyświetlenia dodatkowego pola w formularzu. W tym celu skorzystamy z jednego z dostępnych filtrów – comment_form_defaults. Poniższy kod powinien znaleźć się w pliku functions.php:
add_filter('comment_form_default_fields','new_comment_form_default_fields');
function new_comment_form_default_fields($fields) {
$fields['gg'] = '<p class="comment-form-gg"><label for="gg">'. __('Numer GG').'</label><input id="gg" type="text" name="gg" value="" size="30" /></p>';
return $fields;
};
W powyższym fragmencie kodu zdefiniowaliśmy sobie nowe pole, a w zmiennej $fields[’gg’] umieściliśmy kod HTML odpowiedzialny za wyświetlenie pola o nazwie „Numer GG”. Struktura elementów HTML jest zaczerpnięta z domyślnego sposobu ich wyświetlania dla standardowych pól formularza (podpis, email, strona WWW) w motywie TwentyEleven.
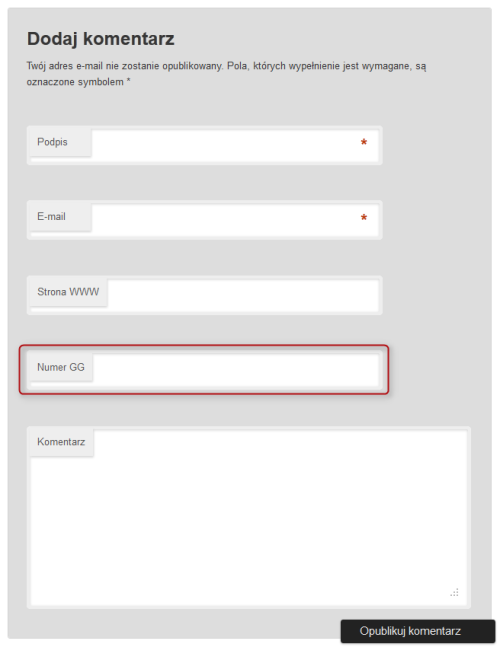
Po wykonaniu powyższego kroku, powinieneś już widzieć dodatkowe pole „Numer GG” w formularzu komentarzy. W szablonie TwentyEleven wygląda to tak:
Sposobów na wstawienie dodatkowych pól jest więcej. Metoda opisana powyżej ma jeden minus, który dla niektórych może okazać się istotny. Chodzi o to, że wstawione w ten sposób pola nie będą widoczne dla zalogowanych użytkowników (podobnie jak to ma miejsce w przypadku pól podstawowych – podpis, email, strona WWW).
Istnieje oczywiście możliwość obejścia tego ograniczenia. W tym celu skorzystamy z akcji comment_form_logged_in_after, która jest uruchamiana dla zalogowanych użytkowników, oraz comment_form_after_fields, która pozwoli nam wstawić pole tytuł tuż po standardowych polach formularza komentarzy. Kod wygląda nastepująco:
add_action('comment_form_logged_in_after','gg_comment_form_field');
add_action('comment_form_after_fields','gg_comment_form_field');
function gg_comment_form_field() {
?>
<p class="comment-form-gg">
<label for="gg"><?php _e('Numer GG'); ?></label>
<input id="gg" name="gg" size="30" type="text" />
</p>
<?php
};
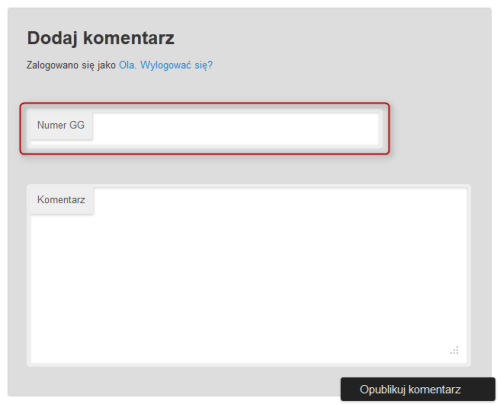
Kod z obu przykładów wygeneruje identyczny formularz, z polem „Numer GG” tuż pod polem „Strona WWW”. Dla zalogowanych użytkowników, formularz wygląda tak:
Zapisywanie danych do bazy
Kolejny krok polega na zapisaniu danych wprowadzonych w polu „Numer GG” do bazy danych, aby móc je później wyświetlić. W bazie danych znajdą się one w tablicy wp_commentmeta.
add_action('comment_post','save_comment_meta_data');
function save_comment_meta_data($comment_id) {
$gg = (int) $_POST['gg'];
update_comment_meta($comment_id,'gg',$gg);
};
Zwróć uwagę na 4 linijkę kodu. Ponieważ mamy tutaj do czynienia z danymi wprowadzanymi przez użytkownika, warto zadbać o ich walidację. W naszym przykładzie pola „Numer GG”, oczekujemy że wprowadzony zostanie ciąg cyfr. Dlatego też dokonujemy konwersji typu aby upewnić się, że przekazywana wartość zostanie skonwertowana na liczbę. Jeśli użytkownik zamiast cyfr wprowadzi jakiś tekst lub tekst i cyfry, całość zostanie zinterpretowana jako 0 i tak też będzie zapisana w bazie danych.
W zależności od charakteru pola, powinieneś rozważyć odpowiednią jego walidację – bardziej szczegółowe informacje na ten temat znajdziesz w dokumentacji WordPress.
Wyświetlanie dodatkowych danych razem z komentarzem
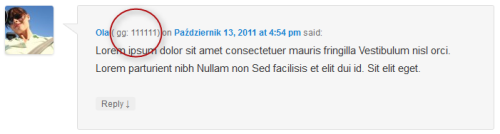
Poniższy fragment kodu odpowiada za wyświetlenie numeru Gadu-Gadu tuż obok nazwy autora komentarza. Tutaj „podpinamy” się pod funkcję get_comment_author_link, modyfikując zwracaną przez nią wartość, tak aby do nazwy autora dołączony został numer Gadu-Gadu.
add_filter('get_comment_author_link','add_gg_to_author');
function add_gg_to_author($author) {
$gg = get_comment_meta(get_comment_ID(),'gg',true);
if ($gg) $author .= " (gg: $gg)";
return $author;
};
W zależności od tego, gdzie chcemy wyświetlić zawartość dodatkowego pola, można skorzystać również z innych filtrów, np. comment_text aby wyświetlić zawartość pola w pobliżu (przed lub po) treścią komentarza.
Jeszcze rzut oka na efekt końcowy:
Podsumowanie
Po wykonaniu tych trzech kroków w formularzu komentarzy wyświetlone zostanie dodatkowe pole „Numer GG”, a jego zawartość będzie zapisywana oraz wyświetlana razem z treścią komentarza. Mam nadzieję, że ten artykuł zainspiruje Cię i zachęci do dalszego eksperymentowania z formularzem komentarzy.



Komentarze
Ja to chyba jednak słabo znam WordPressa ;) Tyle lat człowiek grzebie w tym silniku, a cały czas jestem czymś zaskakiwany ;)
odpowiedz@Łukasz: polecam przegrepować źródło na frazy „do_action” i „apply_filters” wtedy dopiero złapiesz się za głowę :D, bo dużej części nawet nie ma w dokumentacji.
odpowiedzWow, dobry art :) Chociaz niezbyt moge wymyslic, jakie pola poza nazwa firmy by sie mogly w komentarzach przydac…
odpowiedzWidziałam takie rozwiązanie na kilku stronach, gdzie dodatkowe pole służyło do wpisywania id Twittera, a potem było wyświetlane obok nazwy autora.
odpowiedzMożna również dodać np. pole tytuł – trochę w stylu forum :)
A. No, ma to jakis sens :) Tytul pod katem pozycjonowania wrzucic do h3 by mozna :)
odpowiedzDzieki za odpowiedz, Olu! Przy okazji zajrzalem na Twoj blog – ciekawe masz wpisy, troche pokomentuje :)
[…] Dodatkowe pola w formularzu komentarzy WordPress. Jak w tytule. :) […]
odpowiedzPiszesz, że podana wyżej metoda ma jedną wadę- dodane pola nie będą widoczne dla zalogowanych użytkowników. Podajesz też sposób na obejście tego problemu, ale wydaje mi się on trochę dziwny. Nie lepiej byłoby zapisywać dodane pole (na przykład numer gg) przy rejestracji użytkownika? W końcu to, że zalogowani użytkownicy nie muszą za każdym razem wklepywać nazwy oraz loginu to plus i tak samo powinno być z dodawanym przez nas polem ;)
odpowiedzArtykuł jest o tym jak wstawić dodatkowe pole do formularza komentarzy. Jakie to będzie pole żależy tylko od Ciebie. Pole do podania numeru GG to tylko przykład na którym pokazuję metodę.
odpowiedzChyba się nie zrozumieliśmy ;)
Pokazujesz jak dodać pole na przykładzie nr GG. Wszystko jest dla mnie jasne, ale w pewnym momencie dochodzisz do miejsca, w którym podajesz, że minusem tej metody jest to, że dodane pola nie będą widoczne dla zalogowanych użytkowników i pokazujesz jak obejść ten problem. To też rozumiem, ale wydaje mi się, że można to zrobić inaczej. W momencie, w którym użytkownik się rejestruje powinien podać wszystkie dane (login, adres mail oraz nasz przykładowy numer GG), które powinny być zapisane dla niego w bazie obok pozostałych danych. W ten sposób podczas komentowania nie musiałby w kółko podawać tego numeru, ponieważ byłby on odczytywany z bazy danych. W końcu po to się między innymi rejestrujemy, żeby nie musieć w kółko wklepywać loginu, maila, itd. Zresztą numer GG (wiem, że to przykład, ale w tym miejscu może być nazwa firmy lub cokolwiek innego) nie jest raczej rzeczą, która zmienia się z dnia na dzień.
Mam nadzieję, że teraz lepiej to wyjaśniłem :)
odpowiedzInaczej mówiąc:
odpowiedza) niezalogowani użytkownicy widzą normalnie dodane przez nas do formularza pole,
b) zalogowani użytkownicy powinni podawać je jednorazowo przy rejestracji, a jego zawartość powinna być trzymana w bazie danych. Z bazy powinna być odczytywana kiedy użytkownik się zaloguje i chce coś skomentować. W ten sposób zamieniamy minus w plus ;)
Wydaje mi się, że Ola miała na myśli sytuację, w której dodatkowe pole jest unikatowe tak jak treść komentarza (choć trudno mi w tym momencie wymyślić przykład).
odpowiedzJeżeli tak to oczywiście nie da się tego zrobić moim sposobem, ale w takim razie numer GG jest złym przykładem ;p
odpowiedzPrzykład unikatowego pola – tytuł dla komentarza.
odpowiedzA w przypadku, kiedy ta dodatkowa informacja jest stała dla osoby, należało by zrobić tak jak piszesz, czyli zawrzeć ją wraz z danymi użytkownika, a dla osób które nie mają i nie chcą mieć konta na naszym blogu dodać pole w formularzu komentarzy.
Dokładnie o to mi chodziło :)
odpowiedzSuper strona z super masą przydatnych rzeczy ALE… jestem kompletnie zielony jeżeli chodzi o programowanie i odnajdywanie tych linijek kodu. Tworzę szablony w Artisteer`rze i tam kod w pliku commnents wygląda zupełnie inaczej i nie wiem o co kaman.. Muszę wstawić pola KRAJ, i udało mi się ale do etapu formularza, natomiast nie wyświetlało się w panelu admina, ani w komentarzach już po opublikowaniu.. Pomóżcie laikowi..
odpowiedzNigdy nie korzystałem ze wspomnianego programu / serwisu, o którym piszesz więc nie wiem czy w ogóle da się tam to wykonać. Jednak jak to przystało na WordPressa i do tego też jest gotowa wtyczka:
https://wordpress.org/plugins/custom-comment-fields/
odpowiedzwitaj!
mam problem i jednoczesnie prosbe do Ciebie ;)
jestem w trakcie tworzenia stronki opartej wlasnie na WP.
i mam problem z formularzem komentarzy a mianowicie caly czas wyswietla mi sie pod polem na tresc taka adnotacja:
co i jak zrboic abo to calkowicie zlikwidowac??
odpowiedzBaaardzo prosze o pomoc!!
michal s.
Możesz odszukać w kodzie motywu wywołania funkcji comment_form i dodać do niej argument comment_notes_after w następujący sposób:
odpowiedzcomment_form( array( 'comment_notes_after' => '' ) );dokładnie tego szukałem. Gdybyś jeszcze podał jak zrobić aby ustawić nofollow oraz dofollow i będę miał już komplet informacji :)
odpowiedzNajprościej dokonasz tego za pomocą wtyczek. Jest ich kilka od bardzo prostych które zamieniają wszystkie linki, do takich, które pozawalają ustalać własne reguły. Zobacz Smart DoFollow, albo Dofollow, a więcej znajdziesz w repozytorium po wpisaniu frazy „dofollow”. Niestety żadnej z wtyczek nie mogę osobiście polecić, bo do tej pory z nich nie korzystałam.
odpowiedzGarść przydatnych informacji, w końcu znalazłem to czego szukałem. Na blog trafiłem przypadkiem i już wylądował w czytniku.
Pozdrawiam
odpowiedzDzięki! Mam nadzieję, że zagości tam na stałe :)
odpowiedzPrzedstawiam dwie strony formularzami komentarzy:
– 1 – http://gimnazjum.egzaminy.eu/2
– 2 – http://sprawdzian.egzaminy.eu/2
W obu przypadkach zastosowałem to samo theme, ale na pierwszej stronie formularz komentarzy zajmuje 1/3 strony, na drugiej jest schowany i wygląda bardzo estetycznie, praktycznie.
Nie wiem, jak to się stało, gdzie w WP należy zmienić opcje, aby zmienić wygląd formularza komentarzy na ten schowany? Jeśli Pan wie, proszę o podpowiedź.
Pozdrawiam i życzę szczęśliwego NRoku.
odpowiedzZ tego co zauważyłem to już zdążyłeś sobie poradzić z tym problemem, racja? Zdradzisz gdzie leżał błąd?
odpowiedzWiesz może jak zrobić zamiast pola wpisywania listę rozwijaną? Próbowałem wstawić, ale po wstawieniu, oczywiście uzupełnieniu pól name oraz id nazwą zmiennej nie mogę kliknąć Opublikuj komentarz. Po zamianie na pole wprowadzania wszystko jest ok.
odpowiedzCzy mógłbyś podać kod, z którego korzystasz?
odpowiedzTo świetna wiadomość! Fajnie, że o tym napisałeś, pozdrawiam.
odpowiedzBardziej pytanie/prośba niż komentarz…
Zabezpieczyłem na blogu część treści do których dostęp mają jedynie zalogowani czytelnicy. Jednak nie potrafię sobie poradzić z zabezpieczeniem komentarzy w ten sam sposób, tj. aby były one widoczne tylko dla zalogowanych użytkowników.
Gdybym zabezpieczył cały wpis nie byłoby większego problemu, ale w tej sytuacji pojawił się problem… W tym miejscu proszę Cię o wskazanie rozwiązania dzięki któremu osiągnę zamierzony cel.
Wszystko 'dzieje się’ na http://b-broker.pl Z góry dzięki za wskazówki dzięki którym uporam się z zabezpieczeniem komentarzy ;)
odpowiedzW jaki sposób zabezpieczyłeś część treści?
odpowiedzWitam serdecznie.
Bardzo proszę o wskazówkę, jak zamienić pole z numerem GG na pole wyboru, aby wykorzystać do pole do 'akceptacji regulaminu’ przed jego wysłaniem.
Będę zobowiązany i wdzięczny.
Podrawiam serdecznie.
D
odpowiedzHej DariuszB!
Żeby osiągnąć zadowalający efekt powinieneś zrobić 2 rzeczy:
1. Zamienić typ pola z „text” na „checkbox”.
2. Powiedzieć WordPressowi żeby nie przyjmował komentarzy, które nie będą miały zaznaczonego wspomnianego wcześniej pola (nazwijmy je „agreement”) w poniższy sposób:
add_filter( 'preprocess_comment', 'preprocess_comment_agreement' ); function preprocess_comment_agreement( $commentdata ) { if ( ! isset( $_POST['agreement'] ) ) wp_die( 'Aby dodać komentarz powinieneś zaakceptować regulamin.' ); return $commentdata; }To powinno wystarczyć. W dalszej kolejności możesz jeszcze dodać oznaczenie, że dane pole jest wymagane oraz wprowadzić walidację przez jQuery tak aby nie trzeba było przeładowywać strony.
Powodzenia! Daj znać jeśli będziesz potrzebował pomocy :-)
Pozdrawiam,
odpowiedzSzymon
Witam Cię Szymonie.
Jesteś nieoceniony. Bez problemu dzięki Twojej pomocy temat rozwiązałem i tę kwestię zamknąłem. Nie kryję, że mimo dostępu do wielu dokumentacji nie zdołałem za nic sam sobie z tym poradzić. Naturalnie jestem laikiem dlatego tym bardziej dziękuję za rzeczową i trafną w 100% pomoc.
Twója intrukcja w funkcjonuje na medal.
Dziękuje jeszcze raz i pozdrawiam.
D.
odpowiedzNie ma sprawy, cała przyjemność po mojej stronie. Pozdrowienia!
odpowiedzWielkie dzięki za tak obszerną wiedzę. Mam jednak jeden problem. Jak wyświetlić dodatkowy element o którym piszesz w artykule pomiędzy przyciskiem wyślij a textarea ?
odpowiedzMożesz zobaczyć na mojej stronie o co mi chodzi jeżeli nie udało mi się wytłumaczyć mojego problemu.
Hej!
A jakbym chciał numer GG umieścić w innym miejscu niż obok nicka autora? Np nad treśćią komentarza?
Pozdrawiam i dzieki za pomoc
odpowiedzTeraz można wykorzystać już w tym celu plugin np. WordPress Comments Fields. Czasami na niektórych blogach spotyka się opcję dodania profilu do social media jako dodatkowe pole.
odpowiedzJa całkowicie usuwam komentarze, to jest najlepsze wyjście przed spamerami niestety… Kiedyś w moderację się nawet bawiłem ale nawet jak capcha była automaty i tak się dostawały
odpowiedzSzarek nie trzeba usuwać całkowicie sekcji komentarzy. Wystarczy mały rebus lub Google Recaptcha. Ewentualnie zatwierdzanie komentarzy ręcznie.
odpowiedzZaopatrz się w wtyczkę Akismet.
Cześć, czy istnieje możliwość stworzenia nowego artykuły na ten temat? Dopiero zaczynam WP i informacje zawarte na tym blogu są bardzo przydatne. :) Liczę, że będą pojawiać się jakieś nowe artykuły w najbliższym czasie!
odpowiedzDodaj własny komentarz
Odnośniki z innych stron
Lista innych stron, które w jakiś sposób odnoszą się do opublikowanej tutaj treści:
[…] Dodatkowe pola w formularzu komentarzy WordPress. Jak w tytule. :) […]