
Począwszy od WordPress 2.9, osadzanie multimediów z serwisów zewnętrznych, takich jak YouTube czy Flickr, sprowadza się do wstawienia odpowiedniego linka podczas edycji wpisu. Wszystko to, dzięki integracji formatu oEmbed.
Czym jest oEmbed?
oEmbed to format pozwalający na uzyskiwanie kodu HTML i JavaScript, niezbędnego do umieszczenia na stronie multimediów (m.in. wideo i zdjęć), na podstawie linku do tego materiału w serwisie źródłowym.
Korzystanie
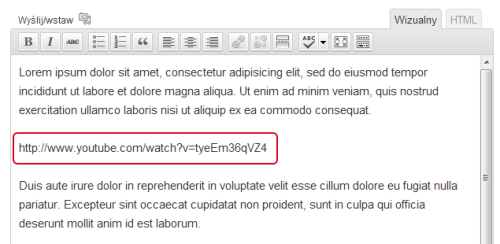
Osadzanie multimediów za pomocą formatu oEmbed jest niezwykle proste i polega na wstawieniu pełnego adresu URL elementu w polu edytora wpisu lub strony. Należy pamiętać jedynie o tym, że adres powinien znajdować się w osobnej linijce, i nie powinien być aktywnym linkiem (hiperłączem).
To wszystko! Jeśli teraz wyświetlimy wpis w miejsce linku zostanie wyświetlone wideo.
Shortcode
Podana powyżej metoda jest niezwykle prosta, ale nie pozwala na ustalenie dwóch ważnych parametrów wstawianego obiektu – wysokości i szerokości. Aby wstawiany element miał określone wymiary, należy skorzystać z shortcode </code>, który przyjmuje dwa parametry – <code>width</code> (szerokość) oraz <code>height</code> (wysokość). Wstawiając obiekt można skorzystać tylko z jednego z nich np. ustalić szerokość elementu korzystając z parametru width, a wysokość zostanie wyliczona automatycznie, proporcjonalnie do podanej szerokości.
<pre lang="text">http://www.youtube.com/watch?v=tyeEm36qVZ4
Ustawienia
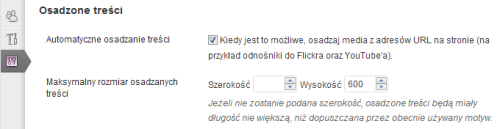
Na początku artykułu wspominałam, że format oEmbed jest wbudowany w WordPress. Oznacza to, że działa on automatycznie i nie trzeba go osobno włączać. Warto jednak wiedzieć, że można go wyłączyć. Ustawienia dotyczące osadzanych treści znajdują się w panelu administracyjnym, w sekcji "Ustawienia / Media".
Pierwsza opcja (domyślnie zaznaczona) odpowiada za automatyczne osadzanie treści czyli rozpoznawanie adresów URL i przekształcanie ich na odpowiedni kod osadzający.
Druga opcja pozwala na określenie maksymalnej szerokości i wysokości osadzanych elementów. Nie mają one zastosowania, kiedy korzystamy z shortcode z określonymi parametrami width lub height. Jeśli w ustawieniach nie określimy maksymalnej szerokości wstawianych treści, wykorzystana zostanie wartość zmiennej $content_width ustawianej w pliku functions.php indywidulanie dla każdego szablonu.
Dodawanie serwisów
WordPress domyślnie pozwala na osadzanie multimediów z następujących serwisów:
- wideo: YouTube, Vimeo, DaliyMotion, blip.tv, Viddler, Hulu, Qik, Revision3, FunnyOrDie.com, Flickr, WordPress.tv
- zdjęcia: Flickr, Photobucket, SmugMug, FunnyOrDie.com
- dokumenty: Scribd
- pozostałe: Twitter, PollDaddy
Dodawanie multimediów z innych serwisów jest również możliwe. Ich obsługę włączamy za pomocą funkcji wp_oembed_add_provider. Jedyny warunek jest taki, że serwis który chcemy dodać, również obsługuje format oEmbed. Pełna lista takich serwisów, jest dostępna na oficjalnej stronie oEmbed.
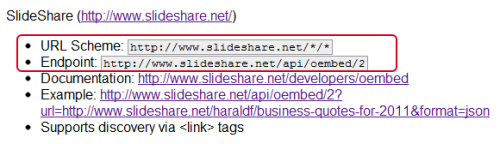
Działanie funkcji pokażę na przykładzie serwisu Slideshare.
wp_oembed_add_provider( 'http://www.slideshare.net/*', 'http://www.slideshare.net/api/oembed/2' );
Funkcja wp_oembed_add_provider przyjmuje trzy parametry:
- Pierwszy z nich określa format adresów URL w danym serwisie. Zamiast adresu URL możemy również podać maskę adresu za pomocą odpowiedniego wyrażenia regularnego.
- Drugi parametr określa adres URL obsługujący żądania od serwisów zewnętrznych.
- Trzeci parametr jest opcjonalny i określa czy format podany w pierwszym parametrze jest wyrażeniem regularnym – w takim wypadku ustawiamy wartość
true. Domyślna wartość tofalse, zatem jeśli do określenia formatu adresu URL nie wykorzystaliśmy wyrażenia regularnego, nie musimy podawać tego parametru.
Na szczęście wartości parametrów dla funkcji wp_oembed_add_provider można skopiować wprost z serwisu oEmbed.
Zgodnie z powyższymi danymi URL Scheme należy podać jako wartość pierwszego parametru funkcji, Endpoint jako wartość drugiego.
Modyfikacja kodu HTML
Korzystając z formatu oEmbed nie mamy wpływu na wynikowy kod HTML. Za pomocą filtra embed_oembed_html możemy go jednak nieco zmodyfikować. W przykładzie poniżej cały osadzany element zostanie otoczony tagiem <div>:
function add_embed_filter($html, $url, $attr ) {
return '<div class="embed">'.$html.'</div>';
}
add_filter( 'embed_oembed_html', 'add_embed_filter', 50, 3 );
Podany filtr można wykorzystać również w inny sposób, np. do wyświetlenia jakieś informacji tuż pod lub nad osadzaną treścią.
Podsumowanie
Format oEmbed wbudowany w WordPress znacznie ułatwił pracę z multimediami, a dzięki dodatkowym opcjom i ustawieniom, praktycznie wyeliminował konieczność korzystania z wtyczek. Ciekawa jestem, jaka jest Wasza ulubiona metoda wstawiania wideo, zdjęć i innych treści z serwisów zewnętrznych?




Komentarze
:D Moja metoda to kopiuj-wklej kod oferowany przez YT. Wpis tradycyjnie ciekawy i niezwykle użyteczny. Pozdrawiam i natychmiast testuję u siebie.
odpowiedzDobry artykuł. Ja ostatnio zwracam większą uwagę na prostotę dla użytkownika (i o tym też planuję kolejny wpis na moim blogu), dlatego ta metoda jest dla mnie kolejnym świetnym przykładem na to, że nawet jeśli rzeczy z pozoru proste (proste jak dla kogo – user nie zawsze łapie wszystko tak szybko, jak dajmy na to webmaster), można jeszcze bardziej uprościć, to jestem za.
W tym wpisie spodobał mi się też sposób z możliwością dodania własnego tagu za pomocą filtra (to może się przydać, jeśli chcemy w automatyczny sposób przyozdabiać osadzane filmiki np. jakimś obrazkiem w tle). Ciekawostką dla mnie był też zestaw serwisów multimedialnych. Nie wiedziałam, że jest ich tak dużo.
odpowiedzOK, to jak osadzić zdjęcie z Flickra?
odpowiedzFlickr obsługuje format oembed, więc wstawianie zdjęć odbywa się analogicznie do wideo z YouTube. Wystarczy wstawić pelny link do wybranego zdjęcia (pamiętając o prawach autorskich).
odpowiedzNie wiem dlaczego, ale u mnie nie działa to osadzanie. YT też nie. Czy to może być wina szablonu?
odpowiedz@Pshemko – musisz podać pełną ścieżkę np. wejdź na YT kliknij 'udostępnij’ potem po linkiem 'opcje’ i zaznacz 'długi link’. Teraz skopiuj tą ścieżkę do WP.
odpowiedzKiedyś przypadkiem to odkryłem (mając w szablonie do filmu tylko linki do YT), ale nie wiedziałem co to i jak to działa. Ale teraz mam kilka pytań:
1) Czy da się jakoś tak stworzyć filtr w embed_oembed_html by klasa miała w sobie automatycznie np hosta, by wiedzieć które materiały są z YT.
2) Czy da się jakoś bardziej zaawansowany sposób edytować kod html? Np podmieniając playera.
3) Jak to działa w urządzeniach mobilnych nie potrafiących otworzyć flashplayera YT np Iphone?
odpowiedzOdpowiadając na Twoje pytania:
odpowiedz1) Da się. W funkcji add_embed_filter mamy dostępną zmienną $url która przechowuje adres URL wideo. Należało by więc wyodrębnić z niego hosta, a następnie wstawić go jako klasę.
2) Nie. Istotą oemebed jest to, że korzysta z playerów natywnych dla serwisów, z których materiały pochodzą. Próba obejścia była by dość karkołomna.
3) Na iPadzie i iPhone testowałam wideo z YT i Vimeo wstawiane tą metoda i mogę powiedzieć, że śmiga :)
Stosuje i polecam bez wachania!
odpowiedzWbudowana funkcja jest istotna o tyle, że jest pewien limit dodawania wtyczek, po którym może zabraknąć pamięci. Z drugiej strony dobra wtyczka może zaoferować znacznie więcej – mam na myśli np. widgety. W przypadku osadzania video mogę polecić Smart Youtube PRO.
odpowiedzBardzo ciekawy artykuł. Nawet nie wiedziałem, że nowa wersja już sama sobie generuje pozostały kod.
odpowiedzJa zawsze korzystałem z WP YouTube, fajna i prosta wtyczka. Dobrze by było, aby najpopularniejsze wtyczki były niejako integrowane z WP, oszczędziło by to dożo czasu na instalowanie kolejnych pluginów.
odpowiedzTego własnie szukałem :)
odpowiedza ja mam taki problem, na stronie widzę normalny film video z youtube, i jest ok, ale widget na stronie głównej (widget pobiera tresc z mojej podstrony str pt. „Video”) pokazuje taka sama wielkosc podczas gdy width jest 195pixeli a film ma 3 razy tyle… tak więc moje pytanie brzmi, jak zmienic z automata wielkosc filmiku, zeby na stronie był normalny a na str głównej w sidebarze w tym widgecie odpowiedniej wielkosci jak pozostale widgety. Mam nadzieje ze wiadomo o co mi chodzi :)
odpowiedzMożesz wykorzystać do tego odpowiednie filtry, przykładowo: How to change WordPress default embed size using filters.
Nie jestem na 100% pewny, ale całkiem prawdopodobne, że wystarczy na chwilę zmienić wartość zmiennej $content_width.
Daj znać jak Ci poszło.
odpowiedzZ problemem męczę się już dłuższy czas, a jeszcze nie znalazłem na niego odpowiedzi. Jak sprawić, aby obrazy np. z imgur, wyświetlały się w formie lightboxa w WP?
Używam szablonu „Pagelines” i jakichkolwiek nie wgram pluginów zdjęcie nie chce się powiększyć przy pomocy lewego klawisza. Działa jedynie kliknięcie prawym klawiszem myszy i „Pokaż obraz”.
odpowiedzCzy mógłbyś podać adres strony, na której występuje ten problem?
odpowiedzOdkopię trochę temat, ale mam dwa pytania:
odpowiedz1) Teraz w WP 3.6 w zakładce Media nie mam możliwości ustawiania wymiarów Oembed, tak ma być?
2) Jak zrobić by embedowane video było w pełni responsoryjne?
Ad 1. Zgadza się. Teraz jest to kontrolowane przez $content_width.
Ad 2. To zależy co chcesz osadzić. Jeśli jest to plik video (np. mp4) to od WordPress 3.6 nic nie trzeba robić. Jeśli jednak chodzi o zewnętrzny zasób (np. film z YouTube) to trzeba posiłkować się dodatkowymi skryptami JS (np. FitVids.js).
odpowiedzJak zrobić aby tak dodany link w komentarzu wyświetlał się jako okno z filmem?
odpowiedznp. wtyczką oEmbed in Comments
odpowiedzCzy mi się wydaje, czy w wersji 3.8 WordPressa, w karcie USTAWIENIA -> MEDIA nie ma opcji dotyczących YouTube?
odpowiedzTutaj znajdziesz odpowiedź :-)
odpowiedzWitam,
mam problem, bo przy niektórych linkach z YT filmik się wyświetla we wpisie, w innych za diabła nie chce. Wklejam jako zwykły tekst, bez olinkowania, kopiuję z YT z okna udostępnij i umieść i nic. Sprawdzam w kokpicie wersję HTML – wszystko ok, dokładnie tak samo jak przy innym wpisie, w którym okno filmu się wyświetla. I nic. A kiedy dziś dla próby wkleiłam przy wpisie pod wyświetlającym się linkiem filmu ten który nie chce wyświetlić mi się w najnowszym wpisie, również i w tym dobrym przestał wyświetlac się podgląd i widać tylko linki.
To już kolejny raz taka sytuacja. Wpis traci aspekt wizualny, a ludziom nie chce się kopiować i przeklejać linku do osobnego okna do pasku adresu. Czyściłam przeglądarkę i nic. W drugiej to samo. Co może być tego przyczyną, że podgląd się nie wyświetla??? :( Wersja Word Pressa to ok. 3.4
odpowiedzwitam, wszystko cacy z osadzeniem i zmiana rozmiaru, a gdyby tak naszła mnie fantazja :) wycentrować ten film, jak to zrobic?
odpowiedzWitam.
A jak można w WordPressie dodać wideo w tle. Jeśli w szablonie strony internetowej WordPress nie ma takiej funcji ?
Poproszę o pomoc.
Z góry dziękuję
odpowiedzŁukasz
Dzięki za pomoc i cenne wskazówki!
odpowiedzCześć, ja mam problem z czasem ładowania bloga po wrzuceniu do wpisu linków z innych serwisów (okropnie sie wydłuża w wyniku embedowania). Jest na to jakiś sposób?
odpowiedzBędę bardzo wdzięczna za pomoc.
Pozdrawiam
Na szybko dwie możliwości:
odpowiedz1. wyłączyć embedowanie ( https://wordpress.org/plugins/disable-embeds/ )
2. zastosować lazy load ( np. https://wordpress.org/plugins/a3-lazy-load/ )
Dzięki za bardzo przydatny wpis. Mam pytanie, czy stosując tę metodę można zlikwidować rekomendowane filmy wyświetlane po zakończeniu projekcji?
odpowiedzKlasycznie to się odhaczało w ustawieniach kodu do osadzenia na stronie.
Z góry dziękuję!
Wtyczki pokroju Hide YouTube Related Videos, Awesome YouTube Embed etc.
odpowiedzJak chcesz samodzielnie, to zerknij w kod powyższych na filtr „oembed_result”