
Funkcjonalności WordPressa możemy rozszerzyć na dwa sposoby - instalując wtyczkę lub dodając kod do pliku functions.php. Drugie podejście ma niestety jedną, zasadniczą wadę - nasze modyfikacje zostaną utracone, gdy zmienimy szablon na inny. Można temu zapobiec, tworząc własną wtyczkę funkcjonalną.
Plik functions.php a wtyczka funkcjonalna
Wprawdzie plik functions.php nie jest konieczny do działania szablonu, ale w praktyce trudno zleźć skórkę, która by go nie zawierała. Plik ten funkcjonuje tak jak wtyczka, a dla działania kodu nie ma znaczenia czy znajduje się w nim czy we wtyczce. Różnica polega na tym, że plik functions.php jest związany bezpośrednio z szablonem, w którym się znajduje, w związku z czym uruchamiany jest tylko, gdy dany szablon jest aktywny. Wtyczka natomiast działa jeśli tylko jest włączona, niezależnie od tego, z jakiego szablonu akurat korzystamy.
Celem tego artykułu nie jest przekonanie Ciebie, że nie potrzebujesz już pliku functions.php. Tak naprawdę zarówno wtyczka funkcjonalna jak i plik functions.php mają swoją rację bytu. Chcę Cię jednak zachęcić do oddzielenia kodu związanego z wyglądem szablonu od kodu odpowiedzialnego za funkcjonalność bloga. Dzięki temu unikniesz problemów i oszczędzisz sobie pracy przy zmianie lub aktualizacji szablonu.
Co powinno się znaleźć we wtyczce funkcjonalnej a co w pliku functions.php?
Aby zdecydować, gdzie powinien trafić dany fragment kodu, odpowiedz sobie na jedno pytanie. Czy dany kod dodaje do Twojego bloga funkcjonalność, którą chciałbś zachować również przy zmianie szablonu? Jeśli tak, to kod powinien trafić do wtyczki, a jeśli nie, do pliku functions.php.
Przykładowo, do wtyczki należało by przenieść kod związany z:
- własnymi typami wpisów (custom post types),
- dodanymi na potrzeby strony shortcodes,
- modyfikacjami panelu administracyjnego (np. zmiana logo na stronie logowania),
- własnymi taksonomiami.
Co pozostawić w pliku functions.php?
- definicje rozmiarów miniatur,
- definicje obszarów sidebar,
- definicje menu,
oraz wszystko to, co związane jest z wyglądem i poprawnym wyświetlaniem danego szablonu.
Jak stworzyć własną wtyczkę funkcjonalną?
Wbrew pozorom nie jest to nic trudnego i nawet osoby ze znikomą znajomością PHP powinny dać sobie z tym radę. Cała praca zasadniczo polega na kopiowaniu kodu pomiędzy plikiem functions.php a plikiem wtyczki.
Utwórz nowy plik php i wklej na początek poniższy fragment, dzięki któremu WordPress rozpozna go jako wtyczkę. Plik możesz nazwać dowolnie, ale najlepiej aby nazwa nie była całkiem przypadkowa, przykładowo nazwabloga-functions-plugin.php.
<?php
/*
Plugin Name: Wtyczka funkcjonalna bloga MojBlog.pl
Description: Funkcjonalność bloga, niezwiązana z wyglądem.
Version: 0.1
License: GPL
Author: Imię i nazwisko
Author URI: http://mojblog.pl
*/
?>
Teraz wystarczy, że skopiujesz do pliku wtyczki cały kod odpowiedzialny za dodatkową funkcjonalność na Twoim blogu.
Przykładowo, załóżmy że w pliku functions.php masz zdefiniowany:
Zakładając, że zależy nam na zachowaniu tej funkcjonalności również przy zmianie szablonu, całe fragmenty kodu przenosimy do pliku nowo utworzonej wtyczki:
<?php
/*
Plugin Name: Wtyczka funkcjonalna bloga MojBlog.pl
Description: Funkcjonalność bloga, niezwiązana z wyglądem.
Version: 0.1
License: GPL
Author: Imię i nazwisko
Author URI: http://mojblog.pl
*/
/**
* własny domyślny awatar
*/
add_filter('avatar_defaults', 'custom_avatar');
function custom_avatar ($avatars) {
$custom_avatar_url = get_bloginfo('template_url').'/img/nazwa-pliku.gif';
$custom_avatar_title = "Nazwa awatara";
$avatars[$custom_avatar_url] = $custom_avatar_title;
return $avatars;
}
/**
* własny przycisk w wizualnym edytorze
*/
add_shortcode('css_button', 'generate_css_button');
function generate_css_button($atts, $content = null){
$result = extract(shortcode_atts(array(
'to' => '#'
), $atts));
return "<a class='css_button_blue' href='$to'>$content</a>";
}
?>
W ten sam sposób należy postąpić z pozostałym kodem z pliku functions.php kierując się wspomnianą wcześniej zasadą.
Instalacja wtyczki funkcjonalnej
Kiedy już uporasz się z kopiowaniem kodu do pliku wtyczki, pozostaje Ci tylko instalacja.
Tutaj masz dwie opcje.
-
Metoda 1. Katalog wp-content/plugins
Jest to standardowa procedura, która polega na umieszczeniu pliku wtyczki w katalogu wp-content/plugins, a następnie aktywacji z poziomu panelu administracyjnego.
Zapewne do tej pory właśnie w ten sposób postępowałeś ze wszystkimi wtyczkami. Jest jednak jeszcze jeden sposób, o którym warto wspomnieć.
-
Metoda 2. Katalog wp-content/mu-plugins
Osoby które miały okazję pracować z WordPress w wersji MU (Multi User), zapewne pamiętają katalog mu-plugins, do którego wgrywało się wtyczki, aby automatycznie były aktywne na wszystkich blogach w ramach sieci.
Jednak nazwa tego katalogu – mu-plugins to skrót od „must use”, a nie „multi user”, jak mogłoby się wydawać. W związku z tym również w pojedynczej instalacji WordPress (od wersji 2.8) można utworzyć taki katalog w folderze wp-content, a w rezultacie wrzucone do niego wtyczki będą działać, bez konieczności aktywacji.
To rozwiązanie ma również tę zaletę, że eliminuje ryzyko przypadkowego wyłączenia wtyczki, która jest kluczowa dla działania bloga.
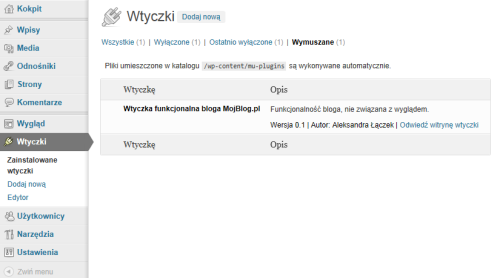
Wracając do naszej wtyczki funkcjonalnej – jeśli nie masz katalogu mu-plugins w swojej instalacji, wystarczy że utworzysz go ręcznie w folderze wp-content, a następne skopiujesz tam plik wtyczki. Jeśli teraz wejdziesz do panelu administracyjnego, oto co powinieneś zobaczyć w sekcji „Wtyczki”:
Tak jak wspominałam, w tym wypadku nie ma konieczności aktywacji wtyczki. Oznacza to jednak również, że nie ma możliwości jej wyłączenia – aby przestała działać, trzeba ją fizycznie usunąć z katalogu.
Warto również wiedzieć, że do katalogu mu-pugins można wrzucać jedynie pojedyncze pliki (tak jak w naszym przypadku, gdzie cała wtyczka znajduje się w jednym pliku).
Więcej informacji na temat roli katalogu mu-plugins znajdziesz w oficjalnej dokumentacji.
Co dalej?
Opisaną w artykule metodę można zgeneralizować i zamiast jednej wtyczki funkcjonalnej stworzyć ich kilka, wydzielając poszczególne funkcje. Na pewno warto o tym pomyśleć, gdy dodajemy funkcjonalność, z której korzystamy często również na innych stronach.
Przykładowo, jeśli w nowo tworzonych serwisach powtarzamy ten sam standardowy zestaw modyfikacji panelu administracyjnego (np. ukrywanie widgetów w kokpice, ukrywanie powiadomień o aktualizacji, modyfikacje tekstu w stopce itd.), warto zastanowić się, czy nie zasługuje on na odrębną wtyczkę.
Postępując w ten sposób, można znacznie przyspieszyć i ułatwić sobie pracę nad kolejnymi projektami.
Podsumowanie
Jednym z powodów, dla którego rozszerzanie funkcjonalności bloga poprzez dodawanie kodu do pliku functions.php jest tak popularne, jest prostota tego rozwiązania. Mam jednak nadzieję, że po przeczytaniu tego artykułu, będziesz świadomie decydował, gdzie powinien trafić określony fragment kodu.


Komentarze
Naprawdę niezły pomysł :) Może się przydać do przygotowania własnego frameworka.
odpowiedzzgadzam się ^^ bardzo fajny pomysł
odpowiedz…. ten wordpress … jak dotąd same zalety :)
Dobry artykuł, chociaż na razie raczej nie wykorzystam tej wiedzy ;)
odpowiedzCiekawy artykuł. Szczerze powiem, że tego właśnie szukałem. Gratulacje
odpowiedzArtykuł chyba inspirowany wystąpieniem na zeszłorocznym WrodCampie, bodajże Vokiela albo Marcina Wolaka – których z nich poruszył ten temat. W każdym razie bardzo fajny temat. Sporo czasu można zaoiszczędzić.
odpowiedzBardzo ciekawe, dobry pomysł :] Jak dotąd widzę same zalety korzystania z wordpressa, wiele funkcji i świetnie działa.
A co do posta:
odpowiedzDobra robota!
Świetny pomysł, lecz jestem początkujący i mam pewne pytanie.. Otóż czy mógłbym jakoś dodać kod CSS do wtyczki, tak, żeby nie musieć wyciągać tego kodu z motywu za każdym razem? Jeśli znacie jakiś inny sposób, by zmienić przypisany kod CSS dla danego id, które nie występuje w kodzie wtyczki, to proszę o pomoc!
odpowiedzChętnie pomogę, ale prawdę mówiąc nie za bardzo wiem o co chodzi. Czy mógłbyś opisać to jakimś konkretnym przykładzie?
odpowiedzW sumie to już tego nie potrzebuję i poradziłem sobie, ale w dość dziwaczny sposób, więc może znajdzie się lepsze rozwiązanie.
Chodzi mi o to, że tworząc nowy widget nie mogę przypisać mu danego wyglądu, lecz jedynie wygląd tego co znajdzie się w miejscu zapisanym w motywie. Przykładowo u mnie wyglądało to tak, że tytuł stale był u góry widgetu, później była pozioma kreska która oddzielała tytuł od reszty widgetu, a pod nią znajdował się właściwy kod, który umieściłem przy tworzeniu widgetu w „function widget{KOD}”. Niestety takie dodawanie widgetów ogranicza bardzo modyfikacje wyglądu, bo nie mamy w kodzie zapisanego całego kodu, który wyświetli się na stronie, tylko kawałka, bo tak jest stworzony motyw – a tego ruszać nie mam zamiaru. Zauważyłem tylko, że id jest przypisywane dla każdego widgetu, i jest to unikatowe id, które posiada tylko ten jeden element. Niestety to nie zbyt przyszłościowa metoda zmieniania wyglądu widgetu, bo np. sprzedając coś takiego bądź rozpowszechniając użytkownik musi dodać kilka linijek kodu do style.css w swoim motywie. Jak temu zaradzić? Czy da się jakoś zmienić to, żebym mógł w pluginie wszystko zapisać, i nie ruszać już motywów? Bardzo by mi na tym zależało…
odpowiedzWidget możesz ostylować po klasie.
odpowiedzBardzo ładnie opisane. Szczerze mówiąc, bardziej od informacji o wtyczkach funkcjonalnych zaciekawiły mnie wtyczki wymuszone. :)
odpowiedz„Nie” z czasownikami razem z innymi częściami mowy – osobno, nawet jeśli dane słowo kojarzy się z czasownikiem, więc piszemy „niezwiązana”.
Dzięki za uwagę, błąd został poprawiony.
odpowiedzBardzo ciekawy artykuł, dobry pomysł. Informacje bardzo mi się przydały.
odpowiedzPoszukuję kodu, który utworzy nowe pola w w Kategorii wpisów. Chodzi mi konkretnie o nadanie dodatkowego tytułu oraz dodatkowego opisu. Który będzie się pojawiał podczas wyświetlania archiwum kategorii na blogu. Czyli będzie temat plus opis dodatkowy a następnie wyświetlają się tematy a archiwum. To właśnie można by utworzyć w takiej dodatkowej wtyczce.
odpowiedzTak, to dobry przykład. A odnośnie tej funkcji to możesz sprawdzić poniższą wtyczkę: https://wordpress.org/plugins/wp-category-meta/
odpowiedzNiestety ta wtyczka nie chce u mnie działać wszystko ładnie się tworzy tylko nie widać wpisów. I nie wiem jak wyciągnąć te dane jaką funkcją.
poradziłem sobie z tym problemem trochę inaczej oto efekt:
http://fajnybiznes.pl/oferta-oriflame/
A teraz jak to zrobiłem:
1. Zainstalowałem wtyczkę. Taxonomy TinyMCE, która dała możliwość formatowania teksu. Wobec tego można już normalnie pisać nic nie wyrzuca.
2. W pliku archive.php umieściłem kod przez pętlą: echo category_description( $category );
śmiga wszystko jak należy. Mam nadzieję, że komuś się to przyda :)
odpowiedzŚwietnie. Dzięki za informację.
odpowiedzWitam,
odpowiedzA jak najprościej zmienić coś w czyjejś wtyczce?
Używam jakieś wtyczki A, są tam shortcody, ale potrzebuje shortcoda innego niż oferuje autor wtyczki. Znalazłam w plikach wtyczki A miejsca, gdzie autor tworzy swoje shortcody. Na ich podstawie stworzyłam swojego, również tam. Wszystko działa, jak należy. Ale chciałabym moją zmianę umieścić poza folderem wtyczki. Tak, żeby w przyszłości możliwa była aktualizacja wtyczki bez niszczenia mojego kodu.
Będę wdzięczna za wskazówkę.
Aniu, trudno jednoznacznie odpowiedzieć na to pytanie.
Wszystko zależy od samej wtyczki (jej kodu) – nie napisałaś niestety o jaką wtyczkę chodzi ani jakiej konkretnie modyfikacji dokonałaś.
-Odpowiem więc bardziej ogólnie…
Zasada jest prosta, nie modyfikuj plików bezpośrednio jeżeli nie jest to konieczne.
We wtyczki ingeruj z zewnątrz, własnym kodem w pliku functions.php lub w formie własnej wtyczki.
Jeżeli to możliwe, korzystaj z akcji i filtrów:
https://codex.wordpress.org/Plugin_API/Action_Reference/
https://codex.wordpress.org/Plugin_API/Filter_Reference
W przypadku OOP możesz korzystać np. z klasy rozszerzonej extends.
Warto dodać, że w przypadku tworzenia kodu zaleznego przydają się m.in. funkcje:
https://codex.wordpress.org/Function_Reference/is_plugin_active
http://pl1.php.net/function_exists
http://us1.php.net/manual/pl/function.class-exists.php
Wspominasz coś o szorcie, a może jest możliwość samodzielnego zdefiniowania takiego szorta? >> https://codex.wordpress.org/Shortcode_API
Kod samej wtyczki modyfikujesz jedynie w ostateczności, gdy nie ma innej możliwości ingerencji – jednak musisz się wówczas liczyć z tym, ze po jej aktualizacji modyfikacje zostaną utracone i będzie trzeba je ponownie nanieść.
odpowiedzDodaj własny komentarz