
Dzisiaj kilka słów o wtyczce, która powinna spodobać się wszystkim optymalizacyjnym maniakom - WP Smush.it. W skrócie służy ona do zmniejszania rozmiaru plików graficznych w WordPressie. Jak to robi? Czy warto ją zainstalować i ile da się dzięki niej wycisnąć?
Optymalizacja plików graficznych
Każdy szanujący się koder HTML dba o to, aby pliki graficzne wchodzące w skład podstawowego wyglądu strony były jak najmniejsze. Jedni wykorzystują tu swoją wiedzę z zakresu odpowiedniego dobierania formatów i ustawień kompresji a inni ograniczają się do specjalnych programów.
Smush.it
Jednym z nich jest Smush.it – narzędzie online ze stajni Yahoo, które przeprowadza optymalizację bez jakichkolwiek zmian w wyglądzie czy strat na jakości.
WP Smush.it
Wtyczka WP Smush.it wykorzystuje API wspomnianego serwisu, dzięki czemu wszystkie pliki w formacie JPG, GIF i PNG, które zostaną wgrane za pomocą WordPressa będą automatycznie przesłane do narzędzia i pobrane z powrotem w zoptymalizowanej postaci.
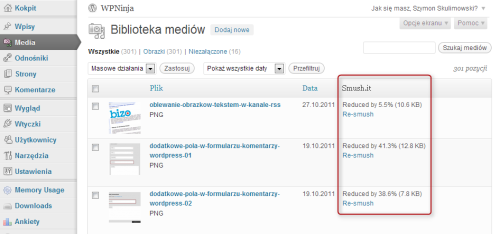
Pliki, które zostały wgrane przed aktywowaniem wtyczki można przerobić pojedynczo (media / biblioteka) lub wszystkie na raz (media / bulk smush.it).
Dlaczego warto a dlaczego nie?
Największą zaletą używania wtyczki jest zmniejszenie rozmiaru obrazków, które pociąga za sobą wiele innych korzyści. Według zasady drugiej strony medalu i tutaj także znajdzie się parę wad, które warto przeanalizować przed uruchomieniem WP Smush.it.
Zalety
- więcej miejsca na serwerze,
- mniejsze zużycie transferu,
- szybsze wczytywanie się strony w przeglądarce, które ma także wpływ na:
- wyższy ranking w wyszukiwarkach internetowych,
- mniejszy współczynnik odrzuceń przez czytelników.
Wady
- trzeba trochę dłużej poczekać przy wgrywaniu plików,
- serwis umożliwia obrabianie jedynie plików, których rozmiar nie przekracza 1MB,
- trzeba zaakceptować politykę usługi co nie dla wszystkich może być komfortowe.
Efekt?
Tyle teorii. Pora na to co tygrysy lubią najbardziej czyli… ile tak właściwie jesteśmy w stanie wycisnąć za pomocą wspomnianej wtyczki?
Do testów zaprzągłem 3 strony o różnym charakterze a stopień optymalizacji oscylował w przedziale 6-12%. Nie jest to więc jakiś fenomenalny rezultat, ale jak wszystko w życiu także i to zależy od punktu siedzenia. Dla mnie, jako fana optymalizacji pod każdą postacią, jest to bardzo dobry wynik. Zwłaszcza, że nakład pracy jest tutaj minimalny.
Reasumując – sam korzystam i polecam. A Ty co polecasz?

Komentarze
command line: jpegtran oraz pngcrush
odpowiedzProgramy o których wspominasz napewno są dobre. Zaleca je samo Google. Z tego co wiem, działają tylko pod linuksem więc z czasem postawię wirtualną maszynę i przetestuję.
odpowiedzPrzy większym blogu częściej odwiedzanym przez userów każda oszczędność zasobów jest ważna. Wtyczka wygląda niezwykle interesująco. Tak jak wspomniał autor stosunek jakość/poświęcony czas jest relatywnie niski – wrzucam do swojej paczki niezbednika :)
odpowiedzJa korzystam z tego narzędzia http://tools.dynamicdrive.com/imageoptimizer/index.php, które co prawda w porównaniu do smush.it sprawę załatwia łopatologicznie, to jednak stopień kompresji jest zasadniczo różny, z przewagą dla zapodanego narzędzia online.
Można wybrać stopień kompresji porównując efekt wynikowy kompresji. Widać, że nieraz znaczna kompresja pozwala w oczach zwykłego internauty na niedostrzeżenie różnicy.
odpowiedzJa polecam uzycie Save for Web & Devices Photoshopa i wlasnoreczne dobieranie, czy grafa mniej zajmie w PNG, czy w JPEG oraz dobieranie stopnia kompresji i liczby kolorow. Nie zajmuje to szczegolnie duzo czasu (z 2min na obrazek), a efekt najlepszy z mozliwych :)
odpowiedzSmush.it rzeczywiście zawsze dokonuje kompresji niewidocznej dla oka, czy też zdarza mu się przesadzić o nieco oszpecić przesyłane zdjęcia? U siebie na http://myDIY.pl mam bzika na punkcie zdjęć – ładuję ich całą masę do każdego potu (każda fotka po ~300kB) i zawsze dbam o to, by były możliwie jak najładniejsze. Oszczędność miejsca kusi, ale boję się, że odbije się to na jakości i zaczną się pojawiać jakieś artefakty.
Mógłby się wypowiedzieć ktoś, kto od dłuższego czasu korzysta z tego rozwiązania?
Pozdrawiam!
odpowiedzPosiłkuję się tym narzędziem przy cięciu projektów graficznych już parę dobrych lat i nigdy nie zauważyłem pogorszenia jakości.
odpowiedzZmniejszanie obrazków w WordPress…
Szymon w we wpisie Prosty sposób na zmniejszenie rozmiaru plików graficznych w WordPressie podał sposób na zmniejszenie obrazków używanych przez WordPress. Moim zdaniem podany sposób jest przerostem formy nad treścią, a do…
odpowiedzTrackback nie wszedł więc zapodam moją odpowiedź:
Moim zdaniem podany sposób jest przerostem formy nad treścią… http://iworks.pl/2011/11/04/zmniejszanie-obrazkow-w-wordpress/
odpowiedzJa też korzystam czasem z tego filtra, ale… do zwiększania jakości. Standardowe 90 to dla mnie jednak zbyt mało :-).
Nie jestem pewien, ale wydaje mi się że to nie zadziała z innymi niż JPG formatami (GIF i ukochany PNG). I tak jak wspomniałeś – filtr działa tylko przy przeskalowywaniu czyli oryginalny plik pozostaje bez zmian.
odpowiedzFiltr działa tylko na pliki typu jpeg (patrz nazwa jpeg_quality). Ale jaka jest szansa, że użytkownik nieświadomy graficznie użyje innego formatu? IMVHO przyzerowa.
odpowiedzParę razy zdarzyło mi się widywać nawet BMP :-).
odpowiedzDobra – zaryzykowałem i przepuściłem przez Smush.it wszystkie grafiki z http://myDIY.pl
Wynik możecie zobaczyć tutaj: http://dl.dropbox.com/u/164789/wp-mush-it.txt
W sumie na 1,5-miesięcznym blogu na samych zdjęciach załączanych do postów udało się zaoszczędzić 4MB. Strat jakości nie zauważyłem. Dobrze jest, Panowie! Dzięki za cynk o Smush.it!
odpowiedzZ tego typu wtyczkami-usługami jest problem natury bezpieczeństwa – przykładowo: http://hacking.pl/pl/news-16614-Infekujace_sajty_z_WordPressem.html
odpowiedzWątpię, czy oficjalne dziecko Yahoo odważyłoby się zainstalować gdziekolwiek jakikolwiek syf :)
odpowiedzStronka Smush.it przerobiła grafikę wielkości 32,6 KB na 30 KB, strona z której korzystam, a której wspominam http://www.e-elgo.pl/smietnik/przydatne-strony czyli JPEGmini.com „robi” to na 19,1 KB.
Oczywiście trzeba przerabiać pojedynczo lub po albumach, a nie jak proponowana wtyczka powyżej na całym serwisie.
odpowiedzJasne, że warto zainstalować. Polecam nie tylko optymalizacyjnym maniakom.
odpowiedzWarto warto szczególnie jeśli chodzi o zmniejszenie rozmiarów obrazków.
odpowiedzNajfajniejsze byłaby możliwość łatwego wdrożenia do szablonu css sprites. Do tego przydałoby się łączenie plików css i js, co próbowałem zrobić już kilkoma wtyczkami. Dotychczasowe rezultaty to połączone kilka plików css i js, reszta wisi. Jeśli łącze wszystko to coś się gryzie i strona rozkracza koncertowo.
odpowiedzJa do łączenia używam W3 Total Cache, ale tak jak mówisz – trzeba jeszcze wiedzieć, które skrypty JS gdzie umieścić (np. jQuery zawsze powinien być w nagłówku) a to w dużej mierze zależy od używanego motywu i dodatkowych wtyczek.
odpowiedzNajlepiej to chyba napisać własny szablon, który jest dobrze zoptymalizowany i korzysta z css sprites. Do tego później wyselekcjonowane wtyczki. Może kiedyś się pokuszę.
A stanęło u mnie też na W3TC, wynik jednak jest zatrważający nadal: na stronie głównej 6 plików css oraz 19 plików js.
odpowiedzA jakie są zalety CSS Sprites ?
odpowiedzMniejsza ilość zapytań i mniejszy rozmiar.
odpowiedzCo do rozmiaru – rozumiem. Jednak mniejsza liczba zapytań ? Hmmm na co ma wpływ ? Generowanie ruchu, SEO ?
odpowiedzChodzi o zapytania przeglądarki o wszystkie elementy potrzebne do wyświetlenia strony (pliki graficzne, style, skrypty, fonty itp.).
Tutaj jest to szczegółowo opisane: http://developer.yahoo.com/performance/rules.html
odpowiedzA co jeśli wtyczka nie może przemielić zdjęć bo WP porobiło zdalne pliki? Jest na to jakaś rada?
odpowiedzNiestety nic mi na ten temat nie wiadomo.
odpowiedz[…] chyba przedstawiać. Sam dotychczas korzystałem z narzędzia, które poznałem dzięki wpisowi Prosty sposób na zmniejszenie rozmiaru plików graficznych w WordPressie. Służyło mi ono bardzo dobrze, ale dzisiaj postanowiłem zmienić je na wydajniejsze narzędzie […]
odpowiedzPrzyda się na pewno, jednak czy przy małej ilości zdjęć opłaca się to wykorzystywać? Chodzi mi o jeden obrazek w każdym wpisie (wielkość 150×150). Pozdrawiam
PS
odpowiedzPrzepraszam jak pytanie już gdzieś się powtórzyło. Po prostu nie czytałem komentarzy :)
Z moich testów wynika, że obrazki zmniejszyły swój rozmiar o 6-12%. Jeśli masz 100 małych obrazków to pewnie niewiele zaoszczędzisz, ale jeśli masz ich 10000… :-)
A do WordPressa ładujesz od razu obrazki 150×150 czy większe?
odpowiedzU mnie niestety nie działa („Could not find… [adres katalogu]” lub „The server encountered an internal error or misconfiguration and was unable to complete your request”). Szkoda…
odpowiedzPrzetestowałem właśnie działanie wtyczki i faktycznie są jakieś problemy przy optymalizacji wszystkich plików na raz („Media / Bulk Smush.it”), przy wgrywaniu pojedynczego obrazka było OK (choć trwało to znacznie dłużej niż kiedyś).
Czy u Ciebie jest to samo?
Sama wtyczka zmieniła niedawno właściciela (na WPMUDEV) więc najprawdopodobniej w kolejnej wersji wszystko będzie już naprawione.
odpowiedzU mnie – konflikt z wtyczką Media Rename autorstwa ShadowsDweller. Wystarczyło ją wyłączyć, w końcu i tak nie jest potrzebna przez cały czas :) Pozdrawiam :)
odpowiedzDzięki za informację! :-)
odpowiedzSłyszał ktoś o EWWW Image Optimizer podobno jest dobry, ale nie umiem sobie poradzić z jego instalacją, a raczej instalacją tego:
jpegtran: MISSING
optipng: MISSING
gifsicle: MISSING
pngout: MISSING
Jeśli ktoś używa może się podzieli radami ;)
odpowiedzAby skorzystać z tej wtyczki musiałbyś mieć więcej uprawnień niż jest to standardowo przyjęte na współdzielonym hostingu. Możesz spróbować skontaktować się z firmą, u której zakupiłeś hosting w rozwiązaniu problemu (nie zapomnij wskazać na konkretną wtyczkę).
odpowiedzDzięki, tak myślałem, że bez kontaktu z hostingodawcą się nie obejdzie :/
odpowiedz@Piotrek, Linuxpl ? ;)
odpowiedzDaj znać o efektach starań.
Tak :)
Dzisiaj napisałem do nich czy jest możliwość doinstalowania tych elementów i dostałem odpowiedź, że je doinstalowano. Jednak przy ponownej próbie instalacji Ewww nadal pokazuje mi przy wszystkich „MISSING”. Zmieniłem prawa dostępu do folderu ewww i podkatalogów, ale to też nic nie dało :/ Nie wiem w czym jeszcze może być problem.
odpowiedzphpinfo() i zobacz czy faktycznie są dostępne. Zerknij też do error loga jakimi tam błędami sypie – w panelu konta zakładka Statystyki i logi > Log błędu Apache’a >> Pełen Log błędu. Są też dostępne przez FTP w katalogu logs, popakowane gz’ipem.
W ustawieniach wtyczki tez jest opcja załączania trybu debugowania.
Posprawdzaj co tam siedzi, bo mogą być jakieś wskazówki które naprowadzą na przyczynę.
Zawsze tez możesz dalej pomęczyć ich support ;)
odpowiedzW pliku phpinfo() nie znajduję informacji o tych aplikacjach.
odpowiedzMożna zobaczyć wpisując po adresie strony /info.php
Tryb debugowania pokazuje to: http://pokazywarka.pl/qvxrs4/
Logi: http://pokazywarka.pl/9s8pay/
W phpinfo wprawdzie nie widzę tych elementów, ale tez nie mam pewności czy były by tam widoczne. W każdym razie widzę, że nie są powyłączane żadne istotne dla działania wtyczki funkcje.
Z tego wtyczkowego debuga trudno mi cokolwiek wywnioskować. Widać, że brak odpowiedzi ww. modułów. Tak, jakby nie były zainstalowane …albo były nie tam gdzie trzeba (nie tam gdzie wtyczka się ich spodziewa), bo nawet pod systemowymi ścieżkami cisza (gdyby było ok, to w odp. na testy powinny padać odpowiedzi ze ścieżką i sygnaturką modułu np. „Independent JPEG Group’s JPEGTRAN, version 9 13-Jan-2013” itp.) .
Powiedział bym – zaznacz „Use System Paths” i sprawdź czy zadziała – ale sądząc po wyniku debuga raczej to nic nie da.
Proponował bym uderzyć do supportu hostingu, podesłać im ten debug i dopytywać dlaczego nie działa i czy mogą coś na to poradzić.
Co do ostatniego logu, wrzuciłeś access log, nie error log ;)
odpowiedzCzy wtyczka musi być cały czas włączona, czy tylko w czasie masowej kompresji (dotychczas wgranych plików) i dodawaniu nowych obrazów? Pozdrawiam
odpowiedzNie musi. Możesz używać ją okazjonalnie (np. korzystając raz na jakiś czas z masowej kompresji) lub dopiero w momencie gdy wrzucasz zdjęcia (nie jestem pewien czy to najwygodniejszy sposób).
Ostatnio pojawił się dosyć fajny serwis Kraken Image Optimizer, który pozwala na świetną kompresję przed wgraniem plików do WordPressa. W płatnej wersji jest dostępna wtyczka, ale nie miałem jeszcze okazji jej przetestować.
odpowiedzHej,
odpowiedzPowoli zabieram się za optymalizacje swojego WordPressa. właśnie odpaliłem ta wtyczkę i czekam na efekt ponad 2000 plików graficznych i 100min czekania :D Co będzie miało większy rozmiar może warto przerobić w zewnętrznym serwisie?
Temat optymalizacji mam nieco zaniedbany bo na PageSpeed mam 40 punktów :P Poproszę o więcej wskazówek jak przyspieszyć działanie strony.
Dzieki
świetne narzędzie. U mnie 297 grafik zostało przerobionych w około 35minut.
Jeżeli dodaję zdjęcia do „media” oczywiście wtyczka przerabia zdjęcia. Natomiast jeżeli dodaję zdjęcia poprzez „NextGEN Gallery” to też są one przerabiane?
odpowiedzNiestety nie. Wtyczka „WP Smush.it” działa jedynie dla plików, które są ładowane standardowo dla WordPressa czyli do biblioteki mediów a „NextGEN Gallery” obsługuje pliki po swojemu.
odpowiedzWP Smush.it wprowadziło dużo ograniczeń do darmowej wersji… teraz za jednym razem można maksymalnie 50 obrazów zoptymalizować. A tak to działa dobrze.
odpowiedzRozumiem ze wszyscy pisze o zmianie rozmiarów ale czy za tym idzie waga? bo poszukuje wtyczki, która załatwi mi zmianę wagi zdjęcia
odpowiedzW tym artykule rozmiar = waga.
odpowiedzSzukając czegoś co zoptymalizuje mi jedną ze stron trafiłem na ten wpis. Dość stary ale wtyczka cały czas popularna i na czasie. Przetestowałem i… niestety redukcja wagi plików jest zbyt mała. Dlaczego tak twierdzę? Dlatego że poddając stronę różnego rodzaju testom (gtmetrix, PageSpeed Insight) cały czas otrzymywałem komunikat, że obrazki ważą jednak za dużo. Zacząłem szukać dalej i dość konkurencyjną wtyczką jest też Prizm Image. Dopiero dzięki niej, strona zaczęła otrzymywać zdecydowanie więcej punktów. Do optymalizacji użyłem zestawu WP Super Cache + Autoptimize + Prizm Image. Klikałem, konfigurowałem i zoptymalizowałem. Z czasem WP Super Cache chcę zastąpić W3 Total Cache ale to wymaga ode mnie zdobycia dodatkowej wiedzy.
odpowiedzTak, Smush nie powala stopniem kompresji. Tak, Prizm jest pod tym względem lepszy (w dodatku free) ….ale na max detalach, bo przy wyższym stopniu kompresji potrafi już sieczkę z fotek robić. Ale i przy maksymalnej jakości wypluwa duzo mniejsze pliki niż Smush.
odpowiedzCo do cache, to uważał bym. Jeżeli WSC działa Ci ok, to nie kombinuj z W3.
W3 to ciężki kombajn. Nie dość, że ma rozbudowany, trudny dla wielu do ogarnięcia konfig, to ma jeszcze swoje wymagania. Na jednej platformie po dobrym ustawieniu faktycznie będzie wymiatał, na innej zaś żadne ustawienia nie pomogą i zamiast kopa odczujesz czkawki i spowolnienie.
Dzięki za sugestie. WP Super Cache samo w sobie ma sporo opcji którymi można dużo zrobić. Znając siebie znajdę chwilę i skuszę się na W3 Total Cache. Tak jak mówisz „jak działa, nie kombinuj” a oprócz tego są ważniejsze rzeczy do zrobienia ;)
@Paweł wiesz może, czy Prizm zastępuje pliki czy robi backup oryginałów?
odpowiedzZastępuje, nie robi kopii.
odpowiedzja zacząłem korzystać z EWWW Image Optimizer. Niezły stopień redukcji – no chyba, że biorę na warsztat zdjęcia po 300KB to sie nie ma co dziwić : ) Pozdrawiam
odpowiedzDzięki za wartościowy artykuł, przetestuje to u siebie. Pozdrawiam
odpowiedzWtyczka robi robote od paru lat, u nas oszczędza miejsce od początku istnienia strony. Warto pamiętać o plikach graficznych które nie zawsze szybko będą się wczytywać u użytkowników mobile, trzeba dbać żeby były lekkie.
odpowiedzDodaj własny komentarz
Odnośniki z innych stron
Lista innych stron, które w jakiś sposób odnoszą się do opublikowanej tutaj treści:
[…] chyba przedstawiać. Sam dotychczas korzystałem z narzędzia, które poznałem dzięki wpisowi Prosty sposób na zmniejszenie rozmiaru plików graficznych w WordPressie. Służyło mi ono bardzo dobrze, ale dzisiaj postanowiłem zmienić je na wydajniejsze narzędzie […]
Zmniejszanie obrazków w WordPress…
Szymon w we wpisie Prosty sposób na zmniejszenie rozmiaru plików graficznych w WordPressie podał sposób na zmniejszenie obrazków używanych przez WordPress. Moim zdaniem podany sposób jest przerostem formy nad treścią, a do…