
O tym, że ludzie z zespołu Yahoo! User Interface mają świra na punkcie optymalizacji stron pod względem wydajności wiedziałem już od dłuższego czasu. Jednak dopiero teraz trafiłem na książkę opisującą 14 reguł, które wypracowali podczas swojej pracy.
Blog to w końcu też rodzaj serwisu WWW więc zdecydowanie warto dowiedzieć się jak go przyspieszyć, prawda? :-)
„Wydajne witryny internetowe”
O autorze słów kilka
Autorem książki jest Steve Souders, były szef zespołu zajmującego się zagadnieniami wydajności w Yahoo!, autor YSlow (narzędzi pozwalających na mierzenie wydajności) a obecnie specjalista od przyspieszania w Google.
Steve jest więc niepodważalnym autorytet w swojej dziedzinie.
O polskim wydaniu Heliona
Polskie wydanie książki nosi tytuł „Wydajne witryny internetowe. Przyspieszanie działania serwisów WWW” zostało przygotowane w czerwcu br. przez wydawnictwo Helion.
Miękka oprawa, 160 stron, format 168×237, cena 29,00 zł.
O książce czyli moja subiektywna ocena
Wiedza serwowana jest w możliwe łagodny sposób aczkolwiek aby mieć z książki pożytek trzeba być nieco zorientowanym w tworzeniu stron internetowych. Nie jest więc to pozycja dla zupełnie zielonych (przed zakupem proponuję zapoznać się z przykładowym rozdziałem).
Autor w jasny i przejrzysty sposób poprowadzi nas po 17 rozdziałach:
- 2 wstępnie omawiających główne zagadnienia jakimi są wydajność stron i protokół HTTP,
- 14 kolejnych będących dokładnym omówieniem reguł optymalizacji,
- ostatnim zawierającym analizę dziesięciu najpopularniejszych stron w USA.
Przyznam się bez bicia, że zaraz po lekturze wziąłem się do pracy i zastosowałem do większości z reguł. Rezultatem był faktyczny wzrost szybkości strony.
Reasumując: przeczytałem, jestem zadowolony i szczerze polecam :-).
Reguły przedstawione w książce
- Zmniejszanie liczby zapytań HTTP
- Używanie Content Delivery Network
- Używanie nagłówka Expires
- Kompresowanie Gzip
- Umieszczanie plików CSS na początku strony
- Umieszczanie skryptów JS na końcu strony
- Unikanie wyrażeń CSS
- Przenoszenie stylów i skryptów do zewnętrznych plików
- Zmniejszanie liczby zapytań DNS
- Zmniejszanie objętości skryptów i stylów
- Unikanie przekierowań
- Usuwanie duplikatów skryptów
- Konfigurowanie nagłówków ETag
- Buforowanie zapytań Ajax
Pod powyższymi odnośnikami znajdziecie wstępne omówienie zagadnień. Teksty te są w języku angielskim więc w miarę możliwości postaram się co jakiś czas przedstawić poszczególne reguły na łamach WPNinja.
YSlow – narzędzie do mierzenia wydajności
YSlow do dodatek do Firebuga (wtyczki do Firefoksa). Narzędzie to zostało zaprojektowane przez członków Yahoo! User Interface i jeśli chcemy pobawić się w optymalizację naszej strony to z pewnością warto się w nie zaopatrzyć.
Po instalacji uzyskamy dostęp do trzech nowych zakładek Firebuga:
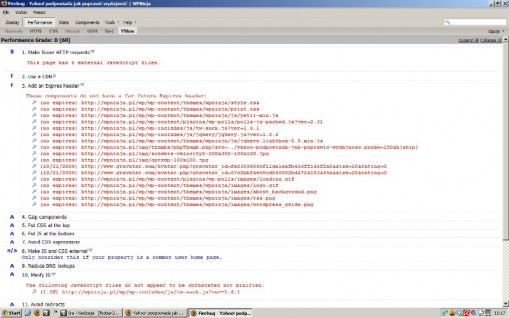
- Performance
Ocena strony według 14 reguł. Każdej przypisywana jest ocena (w skali F-A, gdzie F jest najniższą a A najwyższą). - Stats
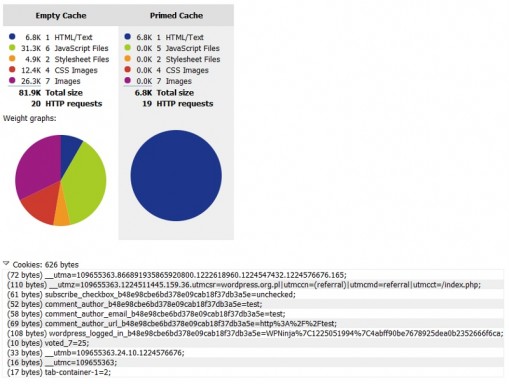
Statystyki strony podzielone na sekcję z wyczyszczonym i z zapełnionym buforem przeglądarki. Zawierają one takie informacje jak rozmiar i ilość poszczególnych elementów strony, ogólny rozmiar i ilość połączeń HTTP potrzebnych do pobrania wszystkich danych. - Components
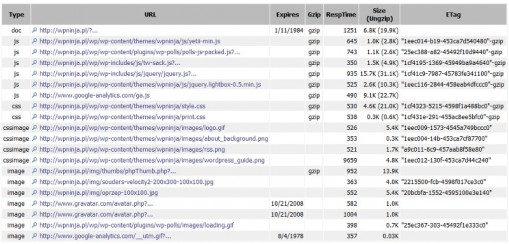
Rozłożenie poszczególnych elementów strony na czynniki pierwsze (data wygaśnięcia, kompresja gzip, czas pobierania, rozmiar, znacznik ETag).





Komentarze
Mozesz napisac jak duzo mozna sie dowiedziec porownujac to z tym artem http://www.thewebsqueeze.com/articles/yslow-going-from-f-to-a.html ?
odpowiedzCzy warto mimo wszystko wydawac te 3 dyszki czy nie.
Jeśli umiesz dobrze czytać po angielsku i lubisz to robić patrząc na monitor to pozostań przy tym co znajdziesz w internecie. Ta publikacja jest po polsku i na papierze, niektórzy tak po prostu wolą przyswajać wiedzę. :-)
odpowiedzDodaj własny komentarz