
Tworzenie tabel w WordPressie to nie lada wyzwanie. Edytor wizualny nie oferuje żadnych narzędzi więc jednym z rozwiązań jest wstawienie odpowiedniego kodu HTML w trybie tekstowym. Innym sposobem, znacznie prostszym i dającym więcej możliwości, jest wykorzystanie wtyczki TablePress.
TablePress
Przedstawianą przeze mnie wtyczkę napisał Tobias Bäthge na podstawie DataTables dodając kilka przydatnych funkcji. Można ją pobrać z oficjalnego katalogu a jej działanie podejrzeć w wersji demonstracyjnej. Wpis opiera się o wersję 1.0, która zawiera polskie tłumaczenie mojego autorstwa.
Ustawienia wtyczki
TablePress domyślnie wyświetla się w panelu administratora w najwyższym poziomie menu głównego. Po kliknięciu w zakładkę „TablePress” zostaniemy przeniesieni do strony, gdzie możemy zarządzać ustawieniami oraz wszystkimi tabelami.
-
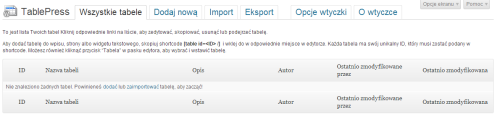
Wszystkie tabele
Zawiera listę tabel kiedykolwiek przez nas wygenerowanych łącznie z osobami, które je modyfikowały oraz datą kiedy to nastąpiło. Z poziomu tej listy możemy łatwo zarządzać tabelami kopiując je, usuwając lub otrzymując ich shortcody.
-
Dodaj nową
W tej zakładce możemy utworzyć nową tabelę definiując jej tytuł, opis (który pozwoli ją zidentyfikować wśród większej ilości rekordów) oraz podstawowe wymiary, które później będzie można jeszcze zmienić na etapie edycji.
-
Import/Export
Te zakładki pozwolą nam na łatwe tworzenie kopii zapasowej oraz wczytywanie tabel z pliku. Do wyboru mamy formaty HTML, CSV oraz JSON.
-
Opcje wtyczki
W opcjach wtyczki mamy miejsce na dodanie niestandardowego kodu CSS, który sformatuje wyświetlanie tabel. Linki pod polem tekstowym prowadzą do stron, na których znajdziemy przykładowe style oraz listę selektorów.
Poniżej możemy wybrać dokładnie miejsce, w którym będzie wyświetlała się zakładka menu wtyczki w panelu administracyjnym. Jeśli nie chcemy, aby wyświetlała się na głównym ekranie możemy ją ukryć np. w kategorii „Wpisy”. Jeszcze niżej znajdziemy odnośnik do usunięcia wtyczki z naszego bloga.
-
O wtyczce
Zakładka ta zawiera podstawowe informacje o wtyczce, ale może być źródłem cennych informacji oraz linków do pomocy i dokumentacji. Przy kontakcie z autorem, warto skopiować zawartość sekcji Debugowanie i informacje o wersji.
Dodawanie tabel
Wchodzimy w zakładkę „Dodaj nową” i uzupełniamy jej podstawowe dane. Rozmiar będzie można zmienić podczas edycji.
Ekran dodawania nowej tabeli podzielony jest na sekcje, które można zwinąć, co dodatkowo ułatwi odnalezienie się wśród natłoku opcji:
-
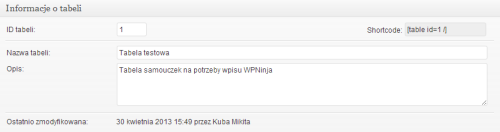
Informacje o tabeli
W tej sekcji możemy edytować podstawowe dane podane wcześniej, takie jak tytuł, opis lub numer ID. Jest też bezpośredni dostęp do wygenerowanego od razu znacznika shortcode.
-
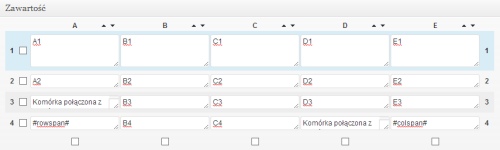
Zawartość
Jest to najważniejsza część ekranu. Tutaj uzupełniamy komórki treścią. Możemy dodać tekst, obrazek, link lub połączyć wszystko razem korzystając z zaawansowanego edytora umieszczonego w sekcji niżej.
Kolumny opisane są kolejnymi literami alfabetu, a wiersze numerami. Checkboxy przy oznaczeniach kolumn i wierszy umożliwiają zaznaczenie pożądanych elementów np. do usunięcia lub skopiowania. Kolumny oraz wiersze możemy dowolnie przenosić metodą przeciągnij i upuść, łapiąc za literę kolumny lub numer wiersza.
-
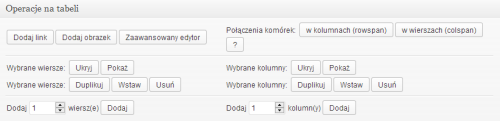
Operacje na tabeli
Edytor zaawansowany oraz dodawanie obrazków i linków odbywa się analogicznie jak umieszczanie treści w normalnym wpisie w WordPress. W tej sekcji klikając na poszczególne elementy zobaczymy okienko z informacją jak danej opcji użyć. Jeśli okienko nie pokaże się, trzeba umożliwić witrynie pokazywanie wyskakujących okienek, które czasem są blokowane.
Na początku problem może sprawiać łączenie komórek. Warto zapamiętać, że kierunek łączenia jest zgodny z kierunkiem pisania: z góry na dół i z lewej na prawo. Oznacza to, że w komórce wyżej (lub po lewej stronie) mamy treść, która „rozleje” się na dalsze komórki, które będą miały w swojej zawartości tag #rowspan# dla kolumn lub #colspan# dla wierszy.
Uwaga: łączenie kolumn i wierszy nie działa przy aktywnej funkcji opcji JavaScript.
-
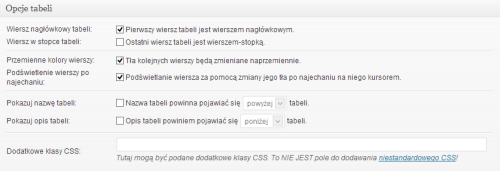
Opcje tabeli
Mamy do wyboru podstawowe formatowanie tworzonej tabeli, tj. utworzenie pierwszego wiersza nagłówkiem, a ostatniego wiersza stopką, naprzemienne kolorowanie wierszy i podświetlanie po najechaniu.
Dodatkowo możemy ustawić wyświetlanie tytułu i opisu tabeli oraz dodać niestandardowe klasy, których później użyjemy przy formatowaniu treści. Klasy podane w tym polu odnoszą się do całości tabeli.
-
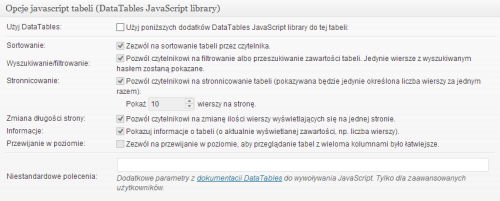
Opcje JavaScript tabeli (DataTables JavaScript library)
Wtyczka również dostarcza opcje javascript, które możemy załączyć jako dodatki. Należą do nich:
możliwość sortowania danych w tabeli,- włączenie wyszukiwarki dla tabeli,
- stronicowanie przy większej ilości wpisów (ze zmienną ilością wierszy na jednej stronie),
- zwracanie informacji o tabeli,
- przewijanie w poziomie.
Wszystkie opcje aktywne możemy zobaczyć w działaniu w demo wtyczki.
Rozszerzenia
Wtyczka pozwala również na instalację rozszerzeń, które nie znalazły się w podstawowej wersji, a mogą rozbudować ją o kilka dodatkowych funkcji, których może niekiedy brakować.
Każde z dodatkowych funkcji posiada stronę, gdzie wyjaśnione jest jak dane rozszerzenia używać oraz co może nam zaoferować, a wszystkie pogrupowane są w kategoriach: wygląd tabel, dodatkowe funkcje biblioteki DataTables JavaScript, kompatybilność z innymi wtyczkami oraz dostosowanie zachowania wtyczki w panelu administracyjnym.
Warto również zauważyć, że rozszerzenia instaluje się i aktywuje tak jak normalne wtyczki, czyli poprzez instalator wtyczek w panelu administracyjnym WordPress.
Do najciekawszych rozszerzeń należą:
- wywoływanie kodu PHP w komórkach tabeli (PHP code in table cells),
- tabele dopasowujące się do rozmiaru okna – Premium (Responsive Tables),
- zawsze widoczny nagłówek tabeli przy większej ilości wierszy (DataTables FixedHeader),
- automatyczna zamiana tekstu o postaci adresu na aktywne linki (Automatic URL conversion).
Rozszerzenia oznaczone jako „Premium” przeznaczone są dla użytkowników, którzy złożyli dotację na rzecz rozwoju wtyczki.
Podsumowanie
Utworzona przeze mnie tabela prezentuje się następująco:
Domyślny CSS sprawia, że tabela ma szerokość 100%, a jej komórki rozkładają się tak, jak w czystej tabeli napisanej ręcznie w HTML – nie mają ustalonych szerokości ani wysokości, a tylko odstępy (padding). Oczywiście można to zmienić dodając niestandardowe style.
Niestety wtyczka może sprawiać problem przy dodawaniu tabel, które mają określony schemat wyglądu, a zmienną treść. Wygodniej byłoby edytować treść takiej tabeli bezpośrednio podczas edycji wpisu, wrzucając tylko tabelę jako szablon.
Nie przeszkadza to jednak w ustawieniu szablonu w pierwszej utworzonej tabeli, a później kopiowanie jej, zmienianie treści i umieszczanie we wpisie za pomocą shortcode. W pasku narzędzi dodawana jest przez wtyczkę ikona, która łatwo pozwala na umieszczenie wybranej tabeli, bez konieczności zapamiętywania jej ID.
Twój sposób na tabele?
Czy znasz może jakieś inne wtyczki do intuicyjnego tworzenia tabel w WordPressie? A może używałeś już TablePress i podzielisz się swoimi odczuciami na jej temat?
Więcej wtyczek oraz porad związanych w WordPressem znajdziesz na moim blogu Sztuka WordPress.







Komentarze
Od bardzo dawna używam Websimon Tables, uważam że nie ma lepszej na 'rynku’ :)
odpowiedzPrzewaga Websimon Tables leży na pewno w tych predefiniowanych stylach oraz możliwości zdefiniowania własnych styli. Jednak TablePress posiada dodatki JavaScript, które w przypadku dużych tabel mogą bardzo dobrze wspomóc wyświetlanie.
odpowiedzW TablePress również można ustawić sobie wszelkiego rodzaju style tabel, a dodatkowo jest to wszystko świetnie opisane w dokumentacji.
odpowiedzCzemu nie dajesz możliwości rejestracji na swojej stronie? Przecież to nie etyczne dawać tak komentarze!
odpowiedzMasz na myśli stronę, na której właśnie jesteśmy (WPNinja)?
odpowiedzTak. Nie jest etyczne tak dać komentarze bo każdy się może podszyć pod kogoś.
odpowiedzMuszę przyznać, że to interesujący punkt widzenia. Nie zastanawiałem się nigdy nad tym, ale teoretycznie masz rację i można coś takiego zrobić. Ktoś musiałby mieć jednak w tym jakiś cel, ale nic sensownego nie przychodzi mi teraz do głowy.
Rejestracji nie udostępniam z trzech powodów:
1. Wygoda – pozostawienie komentarza nie wymaga od czytelnika wykonania większej ilości czynności niż jest to potrzebne.
2. Anonimowość – jedyne pole, które jest wymagane to treść komentarza. Jeśli ktoś chce wyrazić swoje zdanie bez podawania informacji o sobie to ja nie mam z tym żadnego problemu.
3. Bezpieczeństwo – otwarta rejestracja to kolejna furtka, przez którą można się włamać.
odpowiedzMyśle, że jakby rejestracja była niebezpieczna by nie wydawali jej w WordPressie. Przetestuj fajną wtyczke buddypress zobacz jak się u mnie prezentuje np.: http://www.krzysiekn.pl/members/krzysiekn. Ja zrobiłem u sb opcję wrzucania awatara oraz możliwość z gravatara. Pozdrawiam.
odpowiedzI dodam, że na swoją stronę dodałem kilka zabezpieczeń. Zobacz sb rekjestracje na mojej jak działa – linki aktywacyjne, protectiony itp…
odpowiedzChodziło mi bardziej o to, że WordPress z otwartą rejestracją jest dużo bardziej podatny na infekcje. Warto o tym pamiętać, ale na pewno nie powinien to być czynnik decydujący o tym czy taką funkcję uruchomić.
odpowiedzPrzy wtyczce BuddyPress nie będzie Ci potrzebny dla użytkownika '/wp-admin’. Jeśli chcesz zarejestruj się u mnie i zobacz, że nie jest potrzebne – wtyczka daje możliwość przez stronę zmianę adresu email czy hasła. Co dodatkowo nie będziesz mieć różnych nie wiadomych kont – przy rejestracji wpisujesz hasło, i dostajesz link aktywacyjny jak na wielu serwisach. Oczywiście musiałem sam spolszczyć wtyczkę :D. Pozdrawiam.
odpowiedz@Krzysiekn, poczytaj kim jest Szymon Skulimowski. Wtedy zobaczysz, że wie co pisze i nie wypada go pouczać ;)
odpowiedzJednak skoro już mowa o zmianach: brakuje mi dat przy wpisach i komentarzach. Chyba, że to ja jestem ślepy i ich nie widzę ;)
odpowiedzTo tylko mała dyskusja.
odpowiedzJeśli chodzi o te komentarze zainstaluj wtyczkę „Jetpack for WordPress.com” czy jakoś się nazywa i tam będzie w jej opcjach możliwość zmiany systemu komentarzy. Jest lepszy i kto jest zalogowany na WordPress.com to od razu mu wypełnia – po co tłumaczyć sam zobacz jak wygląda na jednej z moich stron: http://dubnet.krzysiekn.pl/
odpowiedz@Marcin, @Krzysiekn,
Dzięki za miłe słowa, ale to trochę przesada.
Przyznaję – „WPNinja” to dosyć niefortunna nazwa, która może sugerować, że uważam się za guru w kwestiach WordPressa. Obecnie jestem na etapie „wiem, że nic nie wiem” więc do rangi eksperta na pewno mi jeszcze dużo brakuje :-).
Co do „pouczania” to ja tego wcale tak tego nie odebrałem a jeśli nawet to nie mam nic przeciwko – lubię wymieniać się doświadczeniami o opiniami na temat użytkowania WordPressa z innymi.
Co do dat to faktycznie teraz są one niewidoczne. Początkowo wprowadziłem to w ramach testu – okazało się, że dzięki temu czytelnicy pozostawiają dużo więcej komentarzy.
Ja sam czuję się lekko zdezorientowany gdy trafiam na stronę, która ukrywa takie rzeczy więc najprawdopodobniej te informacje zostaną przywrócone.
Zastanawiam się tylko jak to zrobić żeby wilk był syty i owca cała (tzn. żeby informacje były dostępne i jednocześnie czytelnicy pozostawiali taką samą ilość komentarzy)…
Spotkaliście się z podobnym zjawiskiem?
odpowiedzTo jest taki chwyt :D. A mam pytanie jest jakiś plugin który dodaje informacje o IP użytkownika? Bo u mnie jest dużo rejestracji a większość na emailu założonych na hotmail i boje się, że to automaty, a robią grupy 30 sekund po rejestracji i jest tam raz po polsku, angielsku a jest tam baardzo dużo tekstu więc to za bardzo nie możliwe. Podasz jakiś plugin na to?
odpowiedzNie korzystam z BuddyPressa, ale ten artykuł wydaje się dosyć sensowny: http://wp.tutsplus.com/tutorials/security/best-practices-for-preventing-buddypress-spam-user-registrations/
Tutaj z kolei znajdziesz listę przydatnych wtyczek:
http://wpmu.org/buddypress-spam/
Daj znać jak Ci poszło.
odpowiedzDzięki, dodałem sobie jeden z captcha :). Myślę że już nie będzie spamu rejestracji :)
odpowiedzNa zdrowie :-)
odpowiedzJa do tabelek używam TinyMCE Advanced (tzn. aktywuję sobie w edytorze wizualnym odpowiednie przyciski do tworzenia i edycji tabel).
Do prostych zastosowań całkowicie wystarcza :)
odpowiedzWitam,
ja mam problem z wtyczka tinymce nie wiem dlaczego nie mam opcji aby dodać odpowiednie przciski do tworzenia i edycji tabeli.
odpowiedzi nie wiem dlaczego?
Od jednej z ostatnich wersji wtyczka TinyMCE Advanced nie wymaga już dodatkowej konfiguracji, przynajmniej jeśli chodzi o aktywację przycisków związanych z tabelami.
Po instalacji i aktywacji wtyczki edytor wizualny jest automatycznie uzupełniany o przycisk „Tabela”, który znajduje się mniej więcej w 4. pozycji od końca po prawej stronie.
Jeśli chcesz to mogę podesłać zrzut ekranowy jak to u mnie wygląda.
odpowiedzJa również używam tej wtyczki i choć wymagała na początku delikatnej edukacji, to jednak skorzystałem z zasady – jeśli coś działa nie potrzeba nic zmieniać. A ta wtyczka działa naprawdę świetnie :)
odpowiedzPolecam :)
Szymon, mam pytanie, bo gdy wchodzę w panel (wp-admin) na NIEKTÓRYCH stronach strona się wczytuje potem robi się biała… Pierw pomyślałem, że to błąd ale tak się dzieje na każdym kompie. Nie wiesz co się dzieje? ;>
odpowiedzMógłbyś podać przykład?
odpowiedzWchodzę w panel, i ekran robi się biaały jakby index był pusty. Wyczyściłem cookies itp. Jedynie to mi się dzieję na domenie krzysiekn.pl.
odpowiedzZ jakiego hostingu korzystasz przy tej stronie? Czy to dzieje się na różnych czy tylko na stronach określonego typu (np. zarządzanie użytkownikami)? Żeby zobaczyć biały ekran wystarczy, że klikniesz w odnośnik do takiej strony czy musisz wcześniej wykonać jakąś akcję (np. zapisać dane)?
odpowiedzHej Szymek, mam pytanie krótkie a więc: czy można podpiąć dwie domeny pod wordpress (lub bądź czy jest taka wtyczka). Na podkatalog mam dwie domeny: krzysiekn.pl oraz sportplus.home.pl/portfolio. Czemu chcę mieć dwie? Do panelu chcę się logować po domenie home.pl gdyż ona ma szyfrowanie SSL (home.pl daje szyfrowanie). Chodzi o to że jak ktoś wchodzi pod krzysiekn.pl. Dokładnie wolałbym aby w wordpress linki w zakładkach miały w kodzie tak: np. link do strony to krzysiekn.pl/strona to chcę aby w kodzie było /strona.
odpowiedzMasz jakieś propozycję?
Niestety nie spotkałem się z niczym co mogłoby Ci pomóc. Standardowo WordPress potrafi obsłużyć tylko jeden adres (wszystkie adresy są zapisywane w bazie danych w postaci absolutnej).
odpowiedzSzymek ocenisz mój blog pod kątem designu? Chciałbym aby taka wielka osoba odwiedziła mój blog: http://blog.krzysiekn.pl/.
odpowiedzDaleko mi do specjalisty od kwestii związanych z wyglądem :-). Z tego co zauważyłem to korzystasz z motywu Catch Box i to chyba bez większych modyfikacji, zgadza się? Sam motyw sprawia bardzo dobre wrażenie – bez wodotrysków i z czytelną typografią.
odpowiedzDzięki :-). Catch box przerobiłem trochę, bo się nie zgadzał trochę z kilkoma wtyczkami, ale bez większych zmian. :)
odpowiedzWitam czy jest mozliwosc zmiany szerokosci kolumn ale nie na stronie (nie chodzi mi o jej wyswietlanie) a podczas pracy w edytorze gdyz sa zbyt szerokie ?
odpowiedzTak, można coś takiego zrobić.
W kodzie CSS wtyczki znajduje się poniższy zapis:
#edit-form-body textarea { min-width: 150px; }Narzuca on minimalną szerokość pól tekstowych przez co przy większej ilości kolumn tabelka w edytorze wychodzi poza standardowy obszar.
Żeby go usunąć (właściwie nadpisać) można poniższy kod wstawić do pliku functions.php (znajduje się w katalogu aktualnie używanego motywu graficznego):
add_action( 'admin_head', 'tablepress_disable_min_width' ); function tablepress_disable_min_width() { echo ''; }W razie pytań – wal śmiało :)
odpowiedzWłaśnie zainstalowałem na swojej stronie i jestem zachwycony. Męczy mnie jedna rzecz – czy da się tak edytować tabelę, by w pionie również były linie pomocnicze (tak jak w poziomie?)
odpowiedzW opcjach tego niestety nie przeklikasz.
Dodać musisz taki prosty kod w CSS:
.tablepress td { border: 1px solid #ddd; }odpowiedzWow, nie sądziłem, że to takie proste. Dla mnie to nadal czarna magia, dlatego bardzo Ci dziękuję :)
odpowiedzWitam, jestem zielona w wordpressie i właśnie męczę się z tabelką. Ściągnęłam w/w wtyczkę i niestety zależy mi na pionowych liniach. Nie mam pojęcia gdzie wkleić wyżej podany kod. Gdy wklejam go w ramkę „Dodatkowe klasy CSS” – wyskakuje mi ostrzeżenie, że to jest niepoprawny zapis
odpowiedzHej Jola,
pole, do którego próbowałaś to wpisać służy tylko do podawania nazw istniejących już klas CSS a nie do deklaracji nowych. Spróbuj wpisać to do pola „niestandardowy CSS”, które znajduje się w zakładce „TablePress / Opcje wtyczki”.
Pozdrawiam,
odpowiedzSzymon
Jak zmienić szerokość całej tabeli, lub szerokość kilku kolumn. Kod
.tablepress-id-3 .column-1 { width: 90px; }działa tylko dla jednej kolumny, a resztę szerokości zostawia dla innych. Kiedy wkleję to dwa razy dla dwóch różnych kolumn, to też nie działa.
odpowiedzCzy mógłbyś opisać efekt jaki chciałbyś osiągnąć?
Poszczególne komórki (td i th) nie mają narzuconych konkretnych wymiarów więc układają się automatycznie na szerokość tabeli (table). Jeśli więc chciałbyś zmienić rozmiar konkretnej tabeli (.tablepress-id-3) to powinieneś posłużyć się poniższym kodem:
#content .tablepress-id-3 { width: 50%; }W ten sposób szerokość tabeli będzie wynosiła 50% rodzica. Zamiast % mogą to być inne jednostki jak px czy em. Zwróć też uwagę, że w stylach podałem
#content .tablepress-id-3tak aby nadpisać standardowe style motywu graficznego, którego używasz (TwentyTen).Gdyby coś było niejasne lub miałbyś dodatkowe pytania to wal śmiało :-)
odpowiedzOK, o to mi chodziło. Dzięki za pomoc ;)
odpowiedzMam jeszcze jedno pytanie dotyczące tablepress. Jak zmienić wielkość czcionki dla tabeli? Intuicja podpowiada, że np. dla tabeli nr 3 wystarczy załadować niestandardowy css w postaci
#content .tablepress-id-1 { font-size: 200%; }lecz ten kod nie powoduje żadnych zmian jeśli chodzi o rozmiar tekstu w tabeli.
odpowiedzTak, dobrze myślisz. Problemem jest to, że ten zapis jest nadpisywany przez inny, o wyższym priorytecie :-)
Tzn. w kodzie masz jeszcze coś takiego jak:
.entry-content th, .entry-content td { font-size: 13px; }Żeby to nadpisać możesz użyć poniższego zapisu:
.entry-content .tablepress-id-1 th, .entry-content .tablepress-id-1 td { font-size: 200%; }odpowiedzWitam uprzejmie mozecie mi powiedziec czy własnie na TablePress robiona jest ta podstrona http://www.osiedleolszynka.pl/mieszkania/ ?? z góry dziękuję za odpowidz YO!!
odpowiedzNie, to jest system szyty na miarę :) podejrzewam, że custom post type i odpowiednia obsługa w template.
odpowiedzsuper artykul napewno skorzystam z powyzszych porad!!! dzieki :)
odpowiedzWitajcie,
mam problem z importem plików CSV, bo polskie znaki zamieniają mi się na krzaczki. Mam sporo tabel z tekstem więc ręczna zamiana krzaczków na ą, ę, ć, ł nie jest możliwa. Nie wiem czy mam ustawić jakąś funkcję w pliku CSV czy w TablePress.
Proszę o pomoc.
odpowiedzW jakim programie zapisujesz pliki CSV?
Problemem z pewnością jest tutaj ustawienie odpowiedniego kodowania znaków. Przykładowo – jeśli korzystasz z LibreOffice i próbujesz stworzyć plik CSV z ODS to przy eksporcie zostaniesz zapytana o „zestaw znaków” – tu powinnaś wybrać „UTF-8”.
odpowiedzprzekształcam xls na csv (zapisz jako csv) i nie pojawia się takie zapytanie. Czy powinnam otwierać pliki np w Open Office i wtedy pojawiałoby mi się takie zapytanie?
odpowiedzJeśli korzystałabyś z OpenOffice / LibreOffice i robiła tak jak opisałaś (tzn. otwierała plik XLS i zapisywała go jako CSV) to pojawiłoby się okienko z pytaniem o kodowanie znaków.
Z Twojej wypowiedzi wnioskuję jednak, że korzystasz po prostu z Excela, zgadza się? Ja nie używam tego programu więc nie będę mógł podać Ci konkretnego rozwiązania, ale powinnaś zajrzeć na poniższą stronę – zdaje się, że jest to właściwy sposób na zmianę kodowania:
http://support.sstore.pl/Knowledgebase/Article/View/329/0/jak-zmienic-kodowanie-w-pliku-csv–excel–dla-potrzeb-importu-pliku-z-produktami-do-sklepu-internetowego.thml
odpowiedzdzięki, Spróbuję i dam znać
odpowiedzSpróbowałam utworzyć plik z LibreOffice ale wtyczka TP takiego formatu nie akceptuje. Próbowałam przekodować plik wg instrukcji z powyższego komentarza Szymona , ale niestety krzaki dalej się pojawiały. I spróbowałam najprostszej metody, choć opisanej we wtyczce jako eksperymentalna czyli importu pliku xls. I działa super. Żadnych krzaczków, wszystko ok. Zatem z moich doświadczeń – xls do tabel tekstowych, csv do tabel liczbowych. Jeżeli są tabele mieszane – to trzeba ręcznie poprawiać.
odpowiedzpozdr ,
Fajnie, że udało Ci się to rozwiązać. Dzięki za informację! :)
odpowiedzA jak zmienić kolory podświetleń i kolory tabeli?
odpowiedzprzykładowo naprzemienne kolory wierszy i na końcu podświetlenie
.tablepress .even td { background-color: #000; } .tablepress .odd td { background-color: #fff; } .tablepress .row-hover tr:hover td { background-color: #ccc; }Jak potrzebujesz coś jeszcze, to wystarczy prawoklik >> Zbadaj element – czyli generalnie skorzystaj z narzędzi deweloperskich wbudowanych w przeglądarkę …lub z rozszerzenia FireBug by zbadać formatowanie danego elementu strony.
odpowiedzPonawiam pytanie. Proszę jednak o odpowiedź, którą zrozumie osoba zaczynająca swoją przygodę z wordpressem :)
odpowiedzChallenge accepted :-)
Żeby zmienić kolory trzeba zmodyfikować style CSS, w których zapisany jest wygląd wszystkich elementów. W przypadku wtyczki TablePress można to zrobić m.in. klikając w zakładkę „TablePress / Opcje wtyczki” i wklejając odpowiedni kod w sekcję „Niestandardowy CSS” (trzeba jeszcze się upewnić, że pole „Ładuj ten niestandardowy CSS…” jest zaznaczone).
Powstaje pytanie – co tam wpisać?
Cóż, tutaj bez podstawowej znajomości HTML i CSS będzie naprawdę ciężko. Trzeba wiedzieć jaki element trzeba zmienić (tu tak jak wspomniał Paweł przydaje się narzędzie „Zbadaj element”) oraz jak go zmienić (tu potrzebna jest znajomość CSS).
Wiem, że wygląda to trochę skomplikowanie, ale jeśli napiszesz co chcesz zmienić i w jaki sposób bo podam Ci gotowy kod do wstawienia.
odpowiedzCześć, co prawda kolega powyżej już nie poprosił o kod, ale ja chętnie się podepnę. Jak ustawić, aby pierwszy wiersz tabeli miał kolor #012a60? Tutaj tabela o którą chodzi: http://dialogis.net/nasze-kursy/
odpowiedzZ góry dziękuję za pomoc i pozdrawiam.
Biega o belkę tytułową?
odpowiedz.tablepress th { background-color:#012a60 !important; color: #fff !important; }
Bardzo dziękuję! :) Działa.
odpowiedzW jaki sposób mogę zmienić shortcode tabeli ?
odpowiedzA to zależy czy chcesz po prostu alias, żeby używać innej nazwy, czy może chcesz zupełnie zamienić tamtą?
odpowiedzCześć, co prawda kolega powyżej już nie poprosił o kod, ale ja chętnie się podepnę. Jak ustawić, aby pierwszy wiersz tabeli miał kolor #012a60? Tutaj tabela o którą chodzi: http://dialogis.net/nasze-kursy/
odpowiedzZ góry dziękuję za pomoc i pozdrawiam.
Witam.
Mam mały problem- chciałbym użyć równocześnie wtyczek: TablePress oraz XYZ PHP CODE. W tym ostatnim mam stworzony shortcode, który po wklejeniu do wpisu na stronie od razu uruchamia funkcję php „live” z innej strony. Gdy jednak chcę na stronie stworzyć własną tabelę we wpisie ze zdjęciami, mam problem z umieszczeniem-podpięciem pod każde zdjęcie innego shortcode. Obrazowo pokazując, w zaawansowanym edytorze tabeli TablePress, gdy klikam na dodaj media, otrzymuję coś takiego:
Pytanie co zrobić by w miejsce href=”http://…” wstawić działający shortcode, tak by po kliknięciu w zdjęcie zamiast przenosić nas do adresu, otworzyła się funkcja z kodu? Zdjęcie ma tu spełniać funkcję buttona…
Z góry dziękuję za odpowiedź.
Pozdrawiam,
odpowiedzDamian
2 pytania:
1. Formularz komentarzy wyciął kawałek Twojej wypowiedzi. Chodzi o fragment tuż po „Obrazowo pokazując, w zaawansowanym edytorze tabeli TablePress, gdy klikam na dodaj media, otrzymuję coś takiego:”. Domyślam się, że był tam jakiś kod PHP i stąd ten problem. Czy mógłbyś wrzucić brakującą treść na http://wklej.org/?
2. XYZ PHP CODE – czy chodzi o Insert PHP Code Snippet?
odpowiedzWkleiłem całe to zdanie http://wklej.org/id/1361284/
odpowiedzTak, chodzi o plugin Insert PHP Code Snippet.
Dzięki. Uzupełniłem Twój komentarz o brakujący fragment.
odpowiedzDzięki bardzo. Z niecierpliwością czekam na Twój pomysł, na rozwiązanie mojego problemiku i pewnie wielu innych amatorów wp :)
odpowiedzPozdrawiam
Wtyczka (Insert PHP Code Snippet) jest trochę ograniczona i umożliwia tworzenie tylko prostych shortcodów a to ciut za mało żeby zrobić to o czym myślisz. Najlepszym rozwiązaniem będzie utworzenie własnego kodu. Nie jest to trudne, szczegółowe informacje znajdziesz pod poniższym odnośnikiem:
https://codex.wordpress.org/Shortcode_API
Po zapoznaniu się z dokumentacją będziesz mógł stworzyć shortcode, który będzie przyjmował adres obrazka jako argument:
odpowiedzDla potomności: Damian rozwiązał swój problem przesiadając się na wtyczkę J Shortcodes o czym wspomniał w komentarzu do innego wpisu.
odpowiedzHej, a można kolorować tekst w tabeli? Jak? Dzięki za odp.
odpowiedzo dzięki wielkie właśnie zawsze miałem problemy z tabelami na WP a tu bardzo przydatna wtyczka
odpowiedzHej ;).
Czy jest możliwość stronicowania zawartości tabeli w menu admina?
Chodzi o to, że mam tabelę na 5 kolumn x 2000 wierszy i w panelu admina wywala mi całą zawartość tabeli co niemiłosiernie zamula. Nie chodzi o całkowite wyłączenie zawartości, ale np. zobaczenie jedynie 5 wierszy.
Z góry dzięki ;)
POZDRO!
odpowiedzMam taki mały problemik, a raczej pytanie. Czy istnieje wtyczka dzięki której mógłbym w całkiem prosty sposób zrobić wyszukiwarkę w bazie danych typu „wyszukiwanie zasięgu UPC” – wpisz miasto i adress a powiemy Ci czy mamy tam usługi. Potrzebuję coś podobnego na moją stronkę a nie mogę nic znaleźć w internetach. Z góry dzięki Pozdrawiam Peres
odpowiedzJak dla mnie najlepsza wtyczka do tworzenia tabeli. Mam ją na kilku stronach i jestem z niej zadowolony.
odpowiedzTa wtyczka bardzo ułatwia pracę, to dużo bardziej wygodnie intuicyjne rozwiązanie niż kombinowanie z html’em. Co ważne, można w polach tabel można umieszczać formuły (podobnie jak w Excelu) :)
odpowiedzWitam
Poszukuję wtyczki, która umożliwiałaby utworzenie formularza zgłoszenia drużyny, wysłania go na zdefiniowany adres e-mail a następnie wydrukowania go np. do PDF’u.
Pomyślałem o tabeli ale problem jest taki, że formularz musiałby być możliwy do wypełnienia przez osobę z zewnątrz.
Początkowo wydawało mi się, że TablePress rozwiąże mój problem ale widzę, że niestety nie bardzo.
Z góry dzięki :)
odpowiedzHej Smoku!
Możesz do tego wykorzystać Contact Form 7 lub Gravity Forms.
Ta pierwsza wtyczka jest darmowa, ale z marszu nie obsługuje eksportu do PDF. Wprawdzie można samemu dopisać rozszerzenie, które coś takiego robi, ale to już trochę wyższa szkoła jazdy. Jeśli jesteś zainteresowany to możesz zajrzeć na Exporting form results from Contact form 7 to PDF (fPDF).
Druga wtyczka jest niestety płatna, ale za to posiada bardzo przyjemny kreator formularzy. Plus posiada oddzielny dodatek do generowania PDF.
Jak widać, coś za coś :-) Powodzenia!
odpowiedzDziękuję za ten artykuł. Opiekuję się kilkoma szkolnymi stronami opartymi na wordpressie – gdzie ciągle dodaje się Tabelki. Wcześniej wklejałam tabelki jako rysunki, ale szukałam wtyczki która zadziała. Trafiłam na Twój artykuł i sprawdziłam TablePress i daje sporo możliwości.
odpowiedzMam już zestaw swoich ulubionych wtyczek, które używam i chyba zrobię z tego artykuł.
Witam, mam pytanie czy dzięki TablePress możliwe jest zrobienie tabelki, w której po kliknięciu w wiersz, tenże wiersz się rozsuwa i widać tam miniaturki zdjęć?
odpowiedzNiestety nic mi na ten temat nie wiadomo. Może jednak nie chodzi o rozwijanie/zwijanie samej tabeli, ale o zamieszczenie kilku tabel w rozwijanych elementach (tzn. accordion)?
Tutaj przykład na czym polega wspomniany efekt:
odpowiedzhttps://jqueryui.com/accordion/
Witam serdecznie
Na początku zaznaczam że jestem DOŚĆ ZIELONY NAWET BARDZO
Czy jest możliwość zarobienia takiej tabeli która powiedzmy miała by 5 kolumn o nazwach: NAZWA, IMIĘ, NAZWISKO, PSEUDONIM, E-mail itp itd. Chodzi mi o to iż są to nazwy z rejestracji użytkowników i po dodaniu nowego użytkownika tabela by się sama uzupełniała i analogicznie jeśli powiedzmy dodawał bym produkt powiedzmy w woocomerce o jakiś tam parametrach (jakichkolwiek zdefiniowanych podczas dodawania produktu) nowa zdefiniowana tabela by się uzupełniała.
I jeszcze jedna funkcja czy można by w takiej tabeli umieścić przyciski typu radio (dla przykładu zielony – wysłano e-mail, czerwony – wyślij email, czarny – nie wysłano e-maila itp itd – możliwość na bieżąco zmiany gdy wysłałem email zmieniam sobie na zielony)
Jeśli ktoś by mógł pomóc to będę wdzięczny – tylko proszę o łopatologię co i jak.
odpowiedzWitam, mam pytanie, powiedzmy mam 4 kolumny –
odpowiedzliczba porządkowa/ imie nazwisko / data / czas
i chce zrobić coś takiego by pierwsza kolumna, czyli liczba porządkowa pokazywała miejsce:
1
2
3
4
bez względy którą kolumnę sortujemy.
Interesuje mnie stworzenie tabeli, która będzie dobrze wyświetlać się w wersji responsywnej – czy ta wtyczka się do tego nadaje?
Przykład (w mniejszej rozdzielczości – aktywuje się scrollowanie w prawo / w poziomie)
odpowiedzhttp://www.osiedleplatinum.pl/katalog-mieszkan/?page=2#wyszukiwarka
Ja chcę osiągnąć efekt że MIESZKANIE nr 1 układa się z PIONIE > następnie kolejne mieszkanie itp
Po kliknięciu w cały wiersz > otwarcie pdf/ jpg z OPISEM >
(tu brak jest RWD)
http://www.apartamentywielicka.pl/katalog-mieszkan-etap1
Dodaj własny komentarz