
Wiele osób korzystających z WordPressa po pewnym czasie nabiera ochoty na dodanie dodatkowych informacji do swoich wpisów, choćby tak prostej rzeczy jak obrazków umieszczonych w określonym miejscu swojego szablonu. Zwykły edytor WordPressa tutaj nie pomoże, konieczne będzie posiłkowanie się tak zwanymi Custom Fields.
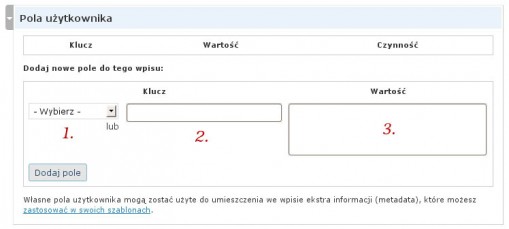
Po polsku zwane „polami użytkownika”, umożliwiają one dodawanie dodatkowych elementów do naszych wpisów, takich jak choćby obrazki, które mają się pojawić w odpowiednim miejscu naszego szablonu. Obrazki, które widać tutaj na WPNinja.pl po lewej stronie są obsługiwane właśnie przez pola użytkownika. Zerknijcie teraz na poniższy obrazek.
Widać na nim zakładkę Pól Użytkownika, która znajduje się na stronie edycji wpisu w opcjach zaawansowanych. Aby dodać nasze własne pole, musimy albo wybrać klucz z listy (1), bądź też dodać nowy klucz (2) jeśli wcześniej takiego nie utworzyliśmy. Wygląda to tak, że jeśli tworzymy klucz po raz pierwszy, wpisujemy jego nazwę do drugiego pola. Jeśli jednak już wcześniej tworzyliśmy pole z danym kluczem, ten będzie już dostępny z listy rozwijanej. W polu oznaczonym cyfrą 3 wpisujemy zaś wartość, czyli np. adres obrazka, który będzie wyświetlany.
Niech więc nasz obrazek będzie miał adres http://example.com/images/obrazek.jpg – wklepujemy tę wartość do odpowiedniego pola, a jako klucz ustawiamy słówko „obrazek„. Trzeba teraz nam wyświetlić nasz obrazek.
Wyświetlanie pól użytkownika
Będzie tutaj konieczna modyfikacja naszego szablonu. Otwieramy odpowiedni plik (zapewne będzie to single.php). Lokalizujemy miejsce, w którym chcemy wyświetlić nasz obrazek z poprzedniego paragrafu i wklepujemy odpowiedni kod:
<img src="<?php echo get_post_meta($post->ID, "obrazek", true); ?>" />
Objaśnienie – ponieważ jako wartość dla pola podaliśmy jedynie adres obrazka, to jedyne co musimy pobrać z bazy danych to tę właśnie wartość, która musi znaleźć się parametrze src="" – stosujemy do tego funkcję get_post_meta(), w której wśród trzech parametrów widzimy również nasz obrazek – to właśnie klucz naszego pola, który umożliwia wyświetlenie wartości. Dzięki tej prostej funkcji właśnie wyświetliliśmy nasz obrazek :).
Podsumowanie
Pola użytkownika możemy zastosować np. do dodawania obrazków, informacji o autorach gościnnych, do wstawiania dodatkowych informacji itp. Możliwości są nieograniczone, sam miałem okazję budować całe tabele parametrów sprzętu komputerowego opierając się tylko na polach użytkownika. To co widzicie powyżej to tylko ogólne przedstawienie koncepcji – jestem jednak pewien, że wystarczy wam ona do skutecznego opanowania technologii Custom Fields, co zaś przełoży się na jakość waszych blogów.

Komentarze
A ja się zastanawiałam do czego to służy… :>
odpowiedzNiektóre wtyczki również korzystają z pól użytkownika – np. WP-PostViews. No i nareszcie ktoś napisał, „o co chodzi z tymi polami użytkownika”.
odpowiedzByłem zmuszony – bez tej wiedzy jeden z kolejnych artykułów będzie dla ludzi czarną magią :).
odpowiedzNaprawdę świetna strona, wiele praktycznych wskazówek i porad tutaj znalazlem, gratuluję :D Jednocześnie zapraszam do siebie na http://www.my-mobile.com.pl/ My mobile to serwis, dzięki któremu odkryjemy nowe zadziwiające możliwości swojego telefonu.
odpowiedza jak to robisz że na stronie głównej jest mniejszy obrazek niż ten w poście ???
odpowiedzSpokojnie. O tym Riff opowie w kolejnej części :-)
odpowiedzhttp://justintadlock.com/archives/2007/10/27/wordpress-custom-fields-adding-images-to-posts
odpowiedztakie rozszerzenie tego, można ciekawe rzeczy zrobić
Dobra strona, trzymaj tak dalej, oby coraz więcej wpisów :)
odpowiedzA dlaczego nikt nie pisze „trzymajcie tak dalej”, tylko zawsze w liczbie pojedyńczej? Czuję się niedoceniany :P
odpowiedzOd pewnego czasu czytam regularnie tego bloga i powiem, że z postu na post staje się on kolejną kopalnia wiedzy na temat WordPressa.
Trzymaj (Trzymajcie) tak dalej.
odpowiedz@Riff,
Trzeba wprowadzić lepsze oznaczenie autora. Myślałem o większym boksie ze zdjęciem autora, krótkim opisem i odnośnikiem do pozostałych jego publikacji. Pytanie tylko gdzie ową rzecz umieścić – zaraz pod tytułem artykułu, na jego końcu (przed „podobne artykuły”), gdzieś w sidebarze (może boks z „WordPress to strona…” pozostawić jedynie na stronie głównej a na stronie artykułu dać notkę o autorze?) a może zupełnie gdzie indziej?
odpowiedzOsobiście bym wcisnął takie zdjęcie i opis między „Podobne artykuły” a „Komentarze”, zdjęcia oczywiście czarno-białe (są bardziej poważniejsze). Moim zdaniem to by wystarczyło.
Cieszę się, że kolejny artykuł jest dla czytelniów przydatny – pozytywne komentarze zachęcają do pisania kolejnych tekstów :)
odpowiedza ja bym to dał tam gdzie pisze
blog przewodnik po WP Kontakt
odpowiedzo zapomniał bym warto by ten post i temu podobne umieścić w przewodniku po wp
odpowiedzNo nareszcie:) Czekam Riff na ciąg dalszy!
odpowiedzFajnie, że o tym napisałeś. Custom Fields to w końcu jedno z najpotężniejszych, a zarazem najczęściej niedostrzeganych narzędzi w WP. Nie wiem czy przypadkiem Twórcy WP nie powinni pomyśleć, żeby jakoś to poprawić, żeby było łatwiejsze w korzystaniu. W Experssion Engine jakoś to bardziej dla ludzi jest.
Swego czasu pisałem o tym na http://vivee.info/2007/09/11/pola-uzytkownika-w-wordpress/ . Nawet prymitywny sposób na dodnie własnych keywordsów do każdego wpisu jest.
odpowiedzWitam … Niestety znowu mam problem :( Chodzi o to że we wpisach na moim blogu nie mogę w jakikolwiek sposób ingerować w sposób umieszczenia obrazków. Nie pomagają align’y center’y itd… Czego to może być wina ???
odpowiedz@Papajek,
Stylów CSS. Ale z tego co kojarzę to nie jest to związane z artykułem, prawda? :-) Może lepiej więc popytać się o takie rzeczy na forum?
odpowiedzOkej :) Przepraszam i dzięki za podpowiedź
odpowiedzA czy na podstawie tych pól mogę zrobić coś takiego jak jest na stronach filmowych „recenzji (x), foto(x). itp
Chodzi mi o taki przykład iż w katalogu „prasa” ładuję przegląd prasy mnie interesujący oraz trzymam w jakieś galerii zdjęcia.
odpowiedzI gdy wpis jest powiązany tematycznie z zbiorem teki coś z informacją o prasie czy zdjęciach pojawi się przy wpisie
Tutaj polecałbym się raczej zainteresować modyfikowaniem wtyczki Related Posts (a raczej przekodowaniem jej w 90%) – też korzysta z Custom Fields, ale w nieco inny sposób ;).
odpowiedzA czy jest możliwość za pomocą Custom Fields zrobienie sobie tabelki w htmlu?
odpowiedzChodzi o to, że w każdym newsie muszę wstawiać tabelkę jedyne co zmieniam to zdjęcie i ewentualnie link. Musze to wklejać przez html. Może da się jakoś tak zrobić ze w momencie klikania na nowy wpis taka tabelka już się wkleja i wystarczy tylko podmienić grafikę i ewentualny link.
Prosty przykład: w Custom Fields ustawiasz sobie zmienną „pokazac_tabelke” i przy wpisach, które powinny ją mieć uzupełniasz je o „tak”. Następnie edytujesz kod
single.phpi ustawiasz odpowiedni warunek typu „jeśli 'pokazac_tabelke’ == 'tak’ to…” i tutaj wklepujesz kod tabelki,Oczywiście to duże uproszczenie i jedynie jeden z setki przykładów. :-)
odpowiedz[…] pewnością wiesz już czym są i jak stosować je w praktyce. Teraz chciałbym Ci pokazać prosty sposób wyświetlania ich […]
odpowiedzCiekawy post, widziałem kilka stron gdzie tylko tak można było dodać „wpis”, dopiero po kliknięciu otwierało się okno z tekstem – takie bardziej dla fotoblogów
odpowiedz[…] Jeżeli ktoś nigdy nie korzystał z pól użytkownika (custom fields) lub zapomniał co się z tym robi zapraszam do naszego starego tutka lub na WPNinja. […]
odpowiedz[…] zawsze można możemy zagwarantować, iż pole użytkownika będzie pełne, tj. będzie posiadało treść. Czasem treści zabraknie, lecz jeśli treścią tą […]
odpowiedzBardzo szprytne :)
odpowiedzwitam, jestem kompletnie początkujący, mam taki oto szablon:
http://fearlessflyer.com/2009/08/get-kubrick-on-crack/
i jak widać jest tam miejsce na zdjęcie z postu. postąpiłem zgodnie z instrukcja modyfikując single.php (co w ogóle było dla mnie kompletna nowością) i… nic. Bardzo bym prosił o pomoc i wyjaśnienie sprawy ale jak najprościej ponieważ jestem kompletnym laikiem.
Przy okazji dzięki, że prowadzicie tak pożytecznego bloga, który na prawdę pomaga takim jak ja zacząć przygodę z wordpress.
pozdrawiam
odpowiedzA ja mam pytanie, czy jest możliwość aby dany custom field był uruchamiany dopiero po 2 wizycie na stronie któregokolwiek z postów (aktualnie jest dodany do wszystkich postów). Oraz czy jest możliwe zablokowanie wyświetlania efektu uruchomienia danego custom field dla googla?
odpowiedzPrzez „uruchamianie” masz na myśli wyświetlenie zawartości?
odpowiedz[…] jak to zrobić, bo inni zrobili to już dostatecznie dobrze, jak choćby Wojciech Usarzewicz na WPninja. Bardziej ogólny opis można znaleźć w dokumentacji […]
odpowiedzMnie natomiast nurtuje coś takiego. Są sobie strony przedstawiające różne grupy działające w domu kultury. Na tych stronach, pod „statycznymi” opisami chcę wrzucić posty związane z tymi grupami. Oczywiście posty są opatrzone kategoriami. Do tej pory wrzucałem po prostu kilka linijek kodu na koniec opisu (w widoku html) jakaś tam wtyczka to sobie mieliła i było ok, ale stroną zajmuje się też ktoś inny i czasami uwali coś z tego kodu wyświetlającego posty i widać strzępy kodu, a nie widać postów.
Jak zrobić żeby w templatce strony był kawałek kodu pobierającego sobie wartości z Custom Fields. Kombinowałem w ten deseń:
ID, „kategoria”, true);
$nazwa_kat = „category_name=” . $nazwa_kategorii;
echo „kategoria to $nazwa_kategorii, $nazwa_kat”;
query_posts(’$nazwa_kat’);
?>
echo jest tylko dodane kontrolnie i wyrzuca poprawne dane pobrane z custom fields. niestety nie wiem jak to osadzić w templatce strony – musi to być gdzieś na zewnątrz pętli bo jak jest w środku to tworzy się kilometrowa strona, ale nie podołałem i się zmęczyłem :)
odpowiedzulala coś popsuło koda
—-
odpowiedz$nazwa_kategorii = get_post_meta($post->ID, „kategoria”, true);
$nazwa_kat = „category_name=” . $nazwa_kategorii;
echo „kategoria to $nazwa_kategorii, $nazwa_kat”;
query_posts($nazwa_kat);
—-
Witam.
Custom field – czy można zastosować je w WordPressie (wersja 3.2.1). Jeżeli tak czy możliwe jest za jego pomocą zrobienie DIVA -> a następnie includowanie go w dowolnie wybranym miejscu strony (aby byl np oblewany przez tekst za pomocą float).
W w/w wersji WP nie mogę znaleźć opcji Custom Field… czy mógłby ktoś nakreślić lokalizację takiego buttona?
odpowiedzWitam, nie wiem czy dobrze myślę, ale w php to chyba jest tak, że jeśli wewnątrz src=”” pojawi się kolejny cudzysłów, to wtedy src się zamknie i wywali błędną treść… Nie wiem, bo nie testowałem, ale zauważyłem to w tej linijce : <img src="ID, „obrazek”, true); ?>” />. Jeśli źle mówię, to usuńcie komentarz ;P
odpowiedzWitam! Mi działa tylko w na stronie sidebar.php, na innych nic nie wyświetla, nawet gołego tekstu.
odpowiedzPytanie z innej beczki. Czy do wyświetlania custom fields w treści postów lub stron wystarczy wtyczka Exec-PHP?
Pytanie podstawowe jak mogę dodać te pola użytkownika do edytora wpisów bo nigdzie nie mogę tego znaleźć?
odpowiedzCustom Fields w wersji 3.2.1 można znaleźć w Opcjach ekranu edytując statyczną stronę. Po polsku to pole nazywa się „Własne pola”.
odpowiedzWitam! A czy jest możliwość wstawienia w pole użytkownika galerii zdjęć w formie jaka wstawiana jest we wpisie z poziomu panelu administracyjnego?
odpowiedzChodzi o dodanie drugiej (i więcej) galerii do wpisu czy po prostu o przerzucenie zarządzania załączonymi do wpisu zdjęciami w osobną sekcję?
odpowiedzWitam, dzisiaj okazało się że wszelkie dane jakie wpisuję poprzez Custom Fields nie są brane pod uwagę, gdy korzystam z wbudowanej wyszukiwarki w WordPress. Przykładowo… jeśli mam własne pole o nazwie „marka” i wpisuję w nie np. „opel”… (całość oczywiście wkomponowana jest w pętlę) po opublikowaniu posta całość wygląda ok. Natomiast jeśli wpiszę słowo „opel” w pole wyszukiwania dostaję informację, że „nie znaleziono”.
Czy tak już jest? Czy ja mam coś nie tak?
odpowiedzZgadza się, wyszukiwarka nie bierze pod uwagę custom fields. Możesz jednak to zmienić instalując i odpowiednio konfigurując wtyczkę Search Everything.
Jeśli się uda (lub nie) to daj znać. Powodzenia!
odpowiedzPo aktualizacji WP do 3.4.2, a nawet na nowej instalacji pojawił się problem z wpisywaniem / wprowadzaniem nowych własnych pół. Przy kilku polach własnych wpisując wartość i klikając „Dodaj własne pole” nie pojawia się to pole. Jedynie po kliknięciu w zapisz wpis widać dane pole, i tak za każdym razem. Nie wiem czy to jakiś błąd w nowszej wersji WP.
odpowiedzZnalazłem rozwiązanie: Pomaga zainstalowanie wtyczki hotfix.
Wcześniej przeprowadziłem nawet dokładny test instalując po koleni wp od wersji 3.1 w górę i wykryłem, że ten problem pojawił się po upgrade’dzie z 3.4.1 do 3.4.2. Domyślałem się, że błąd wkradł się w kodzie JavaScript.
Trochę to dziwne, że nie było słychać o tym problemie na stronach polskojęzycznych.
PS. Taka wtyczka jak hotfix powinna być automatycznie dodawana do WP.
odpowiedzDzięki! Dodam jeszcze odnośnik dla innych użytkowników: https://wordpress.org/plugins/hotfix/
Brak informacji o tym w polskiej części sieci można po części wytłumaczyć tym, że coraz mniej osób korzysta z tej funkcji w „ręczny” sposób. Ja sam zauważyłem to dopiero po Twojej wiadomości.
odpowiedzDodaj własny komentarz
Odnośniki z innych stron
Lista innych stron, które w jakiś sposób odnoszą się do opublikowanej tutaj treści:
[…] pewnością wiesz już czym są i jak stosować je w praktyce. Teraz chciałbym Ci pokazać prosty sposób wyświetlania ich […]
[…] Jeżeli ktoś nigdy nie korzystał z pól użytkownika (custom fields) lub zapomniał co się z tym robi zapraszam do naszego starego tutka lub na WPNinja. […]
[…] zawsze można możemy zagwarantować, iż pole użytkownika będzie pełne, tj. będzie posiadało treść. Czasem treści zabraknie, lecz jeśli treścią tą […]
[…] jak to zrobić, bo inni zrobili to już dostatecznie dobrze, jak choćby Wojciech Usarzewicz na WPninja. Bardziej ogólny opis można znaleźć w dokumentacji […]