
W jednym z komentarzy na WPNinja pojawiło się pytanie:
(…) jaki plugin należy zainstalować i skonfigurować lub co należy zrobić – aby posiadać miniaturki graficzne posta (…) – tak jak w przypadku postów na wpninja.pl ?
Otóż miniaturki na naszym serwisie obsługiwane są przez skrypt phpThumb(), który dostępny jest na licencji GPL. Ponieważ jednak jego implementacja może dla zwykłych użytkowników wydawać się skomplikowana, postanowiłem dokładnie opisać całą „filozofię”.
Zanim zaczniemy
Zanim przejdziemy do właściwego kodowania, początkujący użytkownicy WordPressa powinni zaznajomić się z tak zwanymi „Custom Fields”.
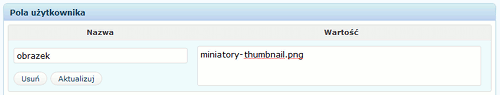
Gdy już wiemy, o co chodzi z polami użytkownika, wgrywamy dowolny obrazek na serwer przez uploader WordPressa i przypisujemy go do nowego pola, które na potrzeby tego poradnika nazwiemy po prostu obrazek :).

Nowe pole użytkownika o nazwie "obrazek"
Dzięki temu zabiegowi będziemy mieli już na serwerze obrazek gotowy do dalszej obróbki.
Instalacja
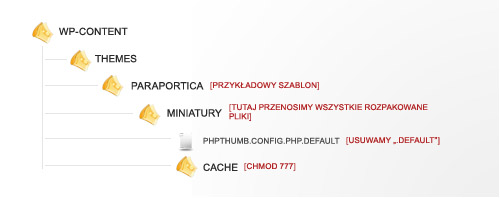
Ściągnięte archiwum skryptu phpThumb() rozpakowujemy i wszystkie pliki przerzucamy do folderu, który nazwiemy przykładowo miniatury, a który umieścimy w folderze szablonu naszego bloga.

Drzewo folderów, czyli gdzie wrzucić pliki
Teraz musimy jeszcze nadać odpowiednie uprawnienia dla zapisu i odczytu folderu cache – 777 – i to już koniec zabawy z folderami. Czas zabrać się za ustawienia konfiguracyjne.
Konfiguracja
W utworzonym folderze miniatury odnajdujemy plik phpThumb.config.php.default i zmieniamy jego nazwę na phpThumb.config.php.
Musimy jeszcze zdecydować jak będziemy określać położenie plików – względnie czy też bezwzględnie. Preferowane wskazywanie ich położenia to właśnie względnie (czyli wskazując położenie pliku względem określonego folderu), jeśli jednak chcemy używać pełnych adresów (łącznie z http://) musimy zmienić w pliku phpThumb.config.php jedną wartość. Jest nią allow_local_http_src, którą to musimy odnaleźć i zamienić na true.
Gdy już to zrobiliśmy, możemy przystąpić do właściwej implementacji systemu.
Integracja z WordPressem
Załóżmy, że chcemy wyświetlić małą miniaturkę na stronie głównej naszego blogu. W tym celu otwieramy plik index.php i w pętli lokalizujemy miejsce, gdzie chcemy wyświetlić nasz obrazek.
Oto ogólny przykład kodu jaki powinien zostać zastosowany:
<img src="<?php bloginfo('template_url'); ?>/miniatury/phpThumb.php?src=<?php echo get_post_meta($post->ID, "obrazek", true); ?>&w=130&h=130&zc=B" alt="" />
Parametr src przy znaczniku img każdy zna – wskazuje on na plik phpThumb.php który odpowiada za cały „front end”, czyli wynik wszystkich obliczeń wykonywanych przez skrypt. Dla pliku tego zaś istnieje kilka (kilkadziesiąt, ale to już bardziej zaawansowane) parametrów:
src– adres obrazka, który chcemy wyświetlić. Jest on podawany za pomocą pola użytkownika „obrazek” poprzez specjalną funkcję:<?php echo get_post_meta($post->ID, "obrazek", true); ?>
w– szerokość obrazka podawana w pikselach,h– wysokość obrazka podawana w pikselach,zc– sposób przycięcia obrazka w przypadku gdyby okazało się, że tworzona miniaturka i oryginalny obraz były nieproporcjonalne względem siebie (szczegóły w instrukcji).
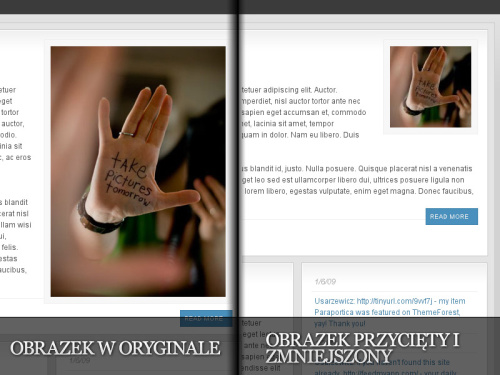
Z powyższego przykładu wynika więc, że nasz obrazek będzie kwadratem o boku 130 pikseli przyciętym w razie konieczności od dołu.
Należy tutaj pamiętać o odpowiednim zapisie ciągu parametrów w języku PHP, mianowicie:
Po odwołaniu do pliku i chęci wstawienia parametru, nazwę pliku od określonego parametru oddzielamy znakiem zapytania ?, a wartość parametru wpisywana jest po znaku równości =. Kolejne parametry muszą już być oddzielane „ampem”, czyli znakiem &, który w języku angielskim określany jest jako „i” :).
I voila, bowiem to już koniec – nasz obrazek zostanie przez skrypt zmniejszony bądź powiększony, a następnie „scachowany” do odpowiedniego folderu w celu oszczędności serwera.
W folderze docs znajdziemy dodatkowo plik phpthumb.readme.txt, w którym to opisane są wszystkie parametry jakie mogą być użyte przy wyświetlaniu obrazka.
Życzę więc miłego „miniaturkowania” i nie wahajcie się zadawać pytań, jeśli czegoś nie rozumiecie.
Update (14.01.2009)
Grzegorz zwrócił uwagę, iż w przypadku korzystania z pełnych URL’i należy uruchomić skrypt w trybie bezpieczeństwa (w wolnym tłumaczeniu). By to zrobić, musimy w pliku konfiguracyjnym phpThumb.config.php odnaleźć atrybut high_security_enabled i zmienić go na true. Następnie w kolejnej linijce high_security_password podajemy odpowiedni ciąg znaków, który będzie stanowił nasze hasło. Teraz wystarczy już odpowiednio odnieść się do obrazka w pliku szablonu za pomocą funkcji phpThumbURL();. Zmieniamy więc ten kod:
<img src="<?php bloginfo('template_url'); ?>/miniatury/phpThumb.php?src=<?php echo get_post_meta($post->ID, "obrazek", true); ?>&w=130&h=130&zc=B" alt="" />
Na ten:
<?php $image_src = get_post_meta($post->ID, "obrazek", true); ?>
<img src="<?php echo phpThumbURL('src='.$image_src.'&h=130&w=130&zc=B'); ?>" alt="" />
PhpThumb() zajmie się już resztą, pozostaje nam więc tylko załadować plik konfiguracyjny, otwierając plik functions.php w folderze naszego szablonu i wklejając w nim:
require_once(TEMPLATEPATH . '/miniatury/phpThumb.config.php');
Uff, i teraz już wszystko działa jak należy :).

Komentarze
Dla zwykłego śmiertelnika (takiego jak ja) korzystanie z Custom Fields nie wydaje się proste. Przykładem jest ten artykuł, gdzie, jak widać, trzeba się znać na składni języka PHP. Przyznaję, że rozwiązanie omówione w artykule jest efektowne i chyba skuszę się na zabawę z tym skryptem najpierw na swoim blogu doświadczalnym :)
odpowiedzwłaśnie coś takiego ostatnio szukałem, nawet udało mi się w sumie w podobny sposób wprowadzić miniaturki, ale Twój sposób wydaje się dużo lepszy, dzięki za post :)
odpowiedzheh ja na swoim blogu zrobiłem miniaturki używając tylko custom fields i niewiem czym sie rózni od twojego
odpowiedzTym, że w artykule opisany jest sposób, jak stworzyć dynamiczne miniaturki, tworzone w locie z głównego dużego obrazka, dostosowując do różnych elementów strony – i tak ja na moim SajFaj.pl możesz zobaczyć, na stronie głównej są jedne obrazki, na stronie wpisów inne, a i kategorie mają inne obrazki – oczywiście mówimy tutaj o rozmiarach i cięciach. Nie sztuka wykorzystać Custom Fields do obrazków, ale tutaj chodzi o zarządzanie tymi obrazkami ;)
odpowiedzWarto zaznaczyć, że z identycznej magii korzysta większość skórek premium (czyli płatnych).
odpowiedz
odpowiedzGrzegorzu wybacz, że wykorzystałem swe uprawnienia i usunąłem komentarz, ale naprawienie tego błędu może trochę potrwać (z uwagi na specyfikę mych rozwiązań), toteż póki co zachowajmy usunięty komentarz w tajemnicy :P.Jutro zaś zrobię poprawkę w artykule.wszystko fajnie ale jest jedno male ALE – nie wspomniales, ze phpThumb() powinien byc uzywany w trybie high_security :) w domyslnym configu (a taki niestety masz na sajfaj.pl) kazdy moze sobie skorzystac z mocy obliczeniowej Twojego serwera i resizowac swoje obrazki u Ciebie np:
http://sajfaj.pl/wp-content/themes/SciFi4/thumbs/phpThumb.php?src=http://i1.kminek.pl/2008/11/145_okragle_rogi_css_200x250.png&h=20&w=20&zc=1&q=200
BTW. stary layout sajfaj.pl podobal mi sie bardziej, nowy jest zbyt mocno 'inspirowany’ Envato (Nettuts, Psdtuts and so on)
odpowiedzWarto by sprawdzać czy podaje się obrazek w Custom Fields żeby nie mieć obowiązku umieszczania obrazka.
odpowiedzFunkcja bardzo fajna ale trzeba mieć pomysł na zastosowanie takich miniaturek i ich zaimplementowanie w swoim themie. Nie do każdego szablonu to pasuje, a nie warto tego robić na siłe.
odpowiedzaaa teraz zajarzyłem o co kaman – chociaż u mnie to raczej sie nieprzyda :P
odpowiedzWarto by jednak dopisać ifa sprawdzającego czy custom field nie jest przypadkiem pusty.
Poza tym fajna rzecz muszę przyznać.
odpowiedzŚwietna rzecz, kiedyś się przyda z pewnością.
odpowiedzCześć!
odpowiedzDzięki za artykuł, na pewno się przyda.
Chwilowo korzystalem z custom fields dodajac recznie obrazek na ftp, ale teraz będę mógł to robić pare razy szybciej.
Dzięki wielkie.
A ja używam WP Post Thumbnail i sobię chwalę :) bo mogę samemu cropować obrazki :)
odpowiedzNo tak, tylko zmienisz layout i się nagle okaże, że cropnięcia są niedopasowane do nowej wersji :)
odpowiedzNie jest tak źle. Masz możliwość zrobienia 3 (albo więcej – wystarczy je dodać) „szablonów” wymiarowych :)
odpowiedz[…] Miniatury w locie czyli phpThumb() w akcji Opis skryptu tworzącego miniatury skryptu phpThumb() i integracji z WordPressem za pośrednictwem pól użytkownika. […]
odpowiedz[…] notatnika TopBlogger lub zapisz się na codzienne powiadomienia mailowe.WPninja we wpisie “Miniatury w locie czyli phpThumb() w akcji“głosem Wojciecha N. Usarzewicza proponuje jeden ze sposobów, w jaki można ułatwić sobie […]
odpowiedzUstawiłem wszystko wg opisu, nie działa mi jednak funkcja wyboru przycinania obrazka, bez względu na to jaki parametr bym nie wprowadził zawsze przycina mi od środka. Gdzie tkwi błąd?
odpowiedz@Grzesiek,
Wiesz może jak zamienić w Twojej poprawionej wersji znaki
&na&(w ścieżce do phpThumba)? Jeśli pozostawimy&to walidatory W3C zwariują :-).Aktualizacja komentarza: Odpowiedź Grzegorza:
trzeba troche zmodyfikowac funkcje:
function phpThumbURL($ParameterString) { $ParameterStringWithAmp = str_replace('&', '&', $ParameterString); global $PHPTHUMB_CONFIG; return str_replace(@$PHPTHUMB_CONFIG['document_root'], '',
dirname(__FILE__)).DIRECTORY_SEPARATOR.'phpThumb.php?'.$ParameterStringWithAmp.'&hash='.md5($ParameterString.@$PHPTHUMB_CONFIG['high_security_password']);
} pozniej jej argumenty podajesz normalnie, bez & – np:
'<img src="'.phpThumbURL('src=apple.jpg&w=50').'">'odpowiedz[…] pewnością wiesz już czym są i jak stosować je w praktyce. Teraz chciałbym Ci pokazać prosty sposób wyświetlania ich zawartość […]
odpowiedzMam takie pytanko w jaki sposób wykorzystać phpThumb, z którego często używam przy projektach (dziękuje za pomoc;)). Przy „podobnych postach” ?
odpowiedzale po „polskiemu” napisałem, oczywiście chodzi mi o to jak w jaki sposób zrobić, aby podobne wpisy wyświetlane były jako miniatury, a nie jako tekst
odpowiedzMam małe pytanie co do jednego zdania.
„Gdy już wiemy, o co chodzi z polami użytkownika, wgrywamy dowolny obrazek na serwer przez uploader WordPressa i przypisujemy go do nowego pola, ”
czy dane zdjecie ktore chcemy uploadowac mamy wgrac do folderu wp-content/Themes/Nasz Themes/Miniatury
i potem w polu użytkownika wstawiamy tylko samą nazwe zdjecia np „miniaturka-1.jpg” ??
odpowiedz@Levre,
Uploader WP wgra obrazek do folderu podanego w ustawieniach bloga.
odpowiedzacha czyli musimy zmienic z wp-content tak jak jest docelowo na wp-content/Themes/Nasz Themes/Miniatury
odpowiedz@Levre,
Nie nie nie, folder uploadu zostawiamy normalnie, po wgraniu obrazka WP generuje link, którego używamy dla custom field.
odpowiedzaha czli np mamy taki link http://moja-domena.pl/wp-content/uploads/2009/07/zdjecie_1.jpg wtedy ten link dodajemy do custom field zas on kadruje te zdjecie i wgrywa zdjecia do miniatury/cache ??
odpowiedztylko jak patrze na ten screen ktory dałes do tego artykułu to jest tam sama nazwa zdjecia bez ścieżki (miniatury-thumbnail.png)
odpowiedzTo już zależy od Twojej własnej konfiguracji, w obrazku w artykule jest tylko nazwa pliku, bo tak miałem ustawiony system (obrazki były wgrywane w specifycizny sposób do subdomeny). Poza tym, reszta się zgadza :D
odpowiedzza chiny mi to nie działa… Postępuje zgodnie z tym co jets napisane i wogole się nic nie wyswietla. Napisze może co robie… moze w tym tkwi bład.
1. Przechodze do Media/dodaj nowy uploaduje plik (adres mam taki http://test.levre.pl/wp-content/uploads/2009/07/muse_by_biomachina.png)
2. Dodaje nowy wpis w custom field nazwe daje obrazek a wartosc ten link http://test.levre.pl/wp-content/uploads/2009/07/muse_by_biomachina.png i zapisuje
3.tworze w folderze mojego themesa folder miniatury a w nim umieszczam wszystkie pliki z paczki phpThumb() na folder cache nadaje CHMODY 777
4. w pliku index.php w petli dodaje
ID, „obrazek”, true); ?>
<img src="” alt=”” />
(nie wiem czy w 'src=’ mam dodac jakis link czy co?
5.w pliku functions.php dodaje
require_once(TEMPLATEPATH . '/miniatury/phpThumb.config.php’);
Nie wiem czemu nie działa?
odpowiedzWszystko pięknie tylko co wtedy gdy nie ma żadnego obrazka ? Idzie wtedy jakoś ustawić, żeby skrypt nic nie wstawiał zamiast tego obrazka z błędem, że nie znaleziono pliku ?
odpowiedzTrza by zerknąć do dokumentacji phpThumb i popatrzeć, czy jest takie ustawienie, ale jeśli nie ma, to wystarczy zrobić funkcję warunkową, która sprawdzi, czy pole z obrazkiem jest pełne czy puste, a jak puste to niech nie wywołuje funkcji.
odpowiedzWłaśnie chodzi mi o taką funkcję, jednakże nie wiem jak ją napisać.
odpowiedzPoświęcę temu zagadnieniu kolejną część Wu-Pe-Chi Trików :D
odpowiedzOk, czekam z niecierpliwością pozdro ;-)
odpowiedzWitam,
mam problem z rozmieszczeniem tych miniaturek na stronie głównych i innych:
http://www.wordpress.org.pl/Problem-z-ulozeniem-miniatury-i-reszty-tekstu…-t7841.html
z góry dzięki za pomoc! :)
odpowiedzWszystko jest ok online… ale lokalnie (xampp: php 5.3.) wyskakuje
„Deprecated: Function eregi() is deprecated in C:\Documents and Settings\M&J Dreams\Pulpit\WWW\new budynie.pl\wordpress\wp-content\themes\budyn\miniatury\phpThumb.php on line 152”
Czy jest jakaś aktualizacja phpThumb ? ewenutalnie jak zmienić funkcje eregi(), eregi_replace() na funckje preg_match(), preg_replace()… uwzględniajac obecne parametry eregi() eregi_replace() ?
odpowiedzAktualizacji należy szukać na oficjalnej stronie phpThumb, jeśli takiej nie ma, należy zatrudnić programistę do przepisania kodu, lub pozostać na starszym PHP (to ostatnie jest łatwe, bowiem większość firm hostingowych nie często aktualizuje bibliotekę php)
odpowiedz…może ktoś jest w temacie, jak zrobić „related posts” wraz z miniaturą (thumbnail), ale oparte na ikonach postów wprowadzonych w najnowszym WP?
jest jakiś dobry plugin do tego?
odpowiedz@krzycha: Jeśli wstawiasz podobne posty przez pętlę bezpośrednio w kodzie, to wystarczy że wstawisz odpowiedni kod (przeczytaj dokładnie ten artykuł, to na pewno jakoś wywnioskujesz sama jak to zrobić) bezpośrednio do niej. Jeśli nie, to musisz zacząć, albo wyedytować kod wtyczki… ;)
odpowiedzA co zrobić aby zamiast wpisywania ścieżki w custom fieldzie mieć możliwość wyboru pliku z dysku?(Taki system idioto odporny – gdzie nie trzeba najpierw uploadować a potem wpisywać)
odpowiedz@Koper
Hmm, trzebaby się chyba rozglądnąć za jakąś wtyczką do zarządzania polami użytkownika, która umożliwi stworzenie takiego pola uploadu.
odpowiedz@Koper – autor http://www.arrastheme.com/ powinien wiedzieć. W jego themie miniaturki pojawiają się od razu. Wystarczy przy dodawaniu zdjęcia dodać „Użyj jako ikony” – choć nie wiem czy akurat ta opcja nie została dodana przy jednej z aktualizacji WordPressa i Theme Arras po prostu ją wykorzystuje.
odpowiedzdość ciekawe rozwiązanie, dzięki
odpowiedzTo był dobry pomysł Wojtek. Wcześniej szukałem jej pod słowo kluczowe – image a nie custom fields. I znalazłem – całkiem niezły kombajn – Custom Field template. Wszystko niby gra, mam formualrz do uplodowania i nawet pliki są wygrywane ale gorzej z odnoszeniem się do nich. Wywołując nazwę pola w indexie, zwraca mi tylko ID. Znacie jakiś link do grafik z użyciem ID?
odpowiedzA mogło być tak pięknie. Mój humanistyczny umysł nie ogarnia, choć opis doskonały.
odpowiedzPomoże ktoś zaimplementować, pls?
Zrobiłem tak jak jest opisane i miniaturki się wyświetlają, ale jak zrobić aby tekst był obok miniaturki a nie nad lub pod nią. Krótko wówiąc nie wiem gdzie wkleić kod do pętli. Proszę o pomoc!!!
odpowiedzTakie rzeczy ustawia się w CSS.
odpowiedz[…] Miniatury w locie czyli phpThumb() w akcji Tagi: miniaturki, timthumbs, WordPress, zdjęcia [+] Share & Bookmark • Twitter […]
odpowiedzWitam,
Zrobiłem jak w instrukcji (z poprawką Grzegorza). Miniaturki pojawiają się w folderze „cache”, ale nie wyświetlają się na stronie.
Gdzie może leżeć przyczyna?
odpowiedzJak za pomocą phpThumb wyświetlić kilka miniaturek na jednej stronie???
odpowiedzDokładnie tak samo. Wywołać go kilkukrotnie z innymi ścieżkami do zdjęć.
odpowiedzDodaj własny komentarz
Odnośniki z innych stron
Lista innych stron, które w jakiś sposób odnoszą się do opublikowanej tutaj treści:
[…] Miniatury w locie czyli phpThumb() w akcji Opis skryptu tworzącego miniatury skryptu phpThumb() i integracji z WordPressem za pośrednictwem pól użytkownika. […]
[…] notatnika TopBlogger lub zapisz się na codzienne powiadomienia mailowe.WPninja we wpisie “Miniatury w locie czyli phpThumb() w akcji“głosem Wojciecha N. Usarzewicza proponuje jeden ze sposobów, w jaki można ułatwić sobie […]
[…] pewnością wiesz już czym są i jak stosować je w praktyce. Teraz chciałbym Ci pokazać prosty sposób wyświetlania ich zawartość […]
[…] Miniatury w locie czyli phpThumb() w akcji Tagi: miniaturki, timthumbs, WordPress, zdjęcia [+] Share & Bookmark • Twitter […]