
Miałeś kiedyś problem z nadmierną ilością shortcode zdefiniowanych w swojej skórce? By nie musieć pamiętać nazw ich wszystkich, możemy dodać je jako przyciski do edytora wizualnego.
Własny przycisk
Być może jako użytkownik WordPressa, jesteś na etapie pisania własnych skórek, być może już to umiesz, jedno jest pewne, dobra skórka nie obejdzie się bez zestawu shortcodes. Pomocne małe stworki, które odwalają za nas brudną robotę, tylko czy pamiętasz nazwy ich wszystkich? Przy 5 nie ma problemu, ale przy 20? Rozwiązaniem tego problemu może być umieszczenie własnych przycisków w wizualnym edytorze, o czym dziś w tym gościnnym wpisie dla WPNinja.
Celem tego artykułu jest umieszczenie przycisku, który wstawi nam do wpisu jakiś prosty shorcodes, powiedzmy że generujący nam jakiś fajny przycisk za stylami CSS3. Trochę szpanu na stronie nie zaszkodzi.
Shortcode
Jako że wpis nie dotyczy tworzenia shortcode, umieszczę tutaj gotowy kod, wraz z opisem gdzie go umieścić. Jeżeli, ktoś nie wie co oznaczają poniższe linijki, powinien zajrzeć do: Tworzymy własny „shortcode” wyświetlający ogólną liczbę wpisów i komentarzy, lub mojego artykułu: WordPress: ShortCode.
Poniższy kod wstawiamy w pliku functions.php naszej skórki:
function generate_css_button($atts, $content = null){
$result = extract(shortcode_atts(array(
'to' => '#'
), $atts));
return "<a class='css_button_blue' href='$to'>$content</a>";
}
add_shortcode('css_button', 'generate_css_button');
Pozostaje na jeszcze wstawić do odpowiedniego pliku CSS (w większości przypadków będzie to style.css znajdujący się w katalogu skórki) style dla naszego przycisku.
.css_button_blue{
position: relative;
background-color: #2daebf;
background-image: -webkit-linear-gradient(top, #17c1d7, #2daebf);
background-image: -moz-linear-gradient(top, #17c1d7, #2daebf);
font-size: 14px;
padding: 8px 19px 9px;
border-radius: 5px;
color: #fff;
text-shadow: 0 -1px 1px rgba(0, 0, 0, 0.25);
font-weight: bold;
box-shadow: 0 4px 0 #0595a8;
}
.css_button_blue:hover{
text-decoration: none;
box-shadow: 0 0 1px #0595a8;
top: 4px;
}
To wszystko. Nie ma co opisywać kodu, bo to tylko przykład na potrzeby artykułu. Przykład użycia:
[css_button]Clik Me![/css_button]
Inicjalizacja przycisku
Czas dodać do naszego edytora przycisk, który wstawi nam do wpisu stworzony shortcode. Na samym początku musimy dodać akcję, która zostanie wykonana w trakcie ładowania strony, a jej zadaniem będzie wywołać funkcję rejestrującą nasz przycisk.
add_action('init', 'add_css_button');
Kod wywoływanej funkcji znajduje się poniżej:
function add_css_button() {
if(current_user_can('edit_posts') && current_user_can('edit_pages')){
add_filter('mce_external_plugins', 'add_new_plugin');
add_filter('mce_buttons', 'register_new_button');
}
}
Powyższa funkcja na samym początku sprawdza uprawnienia osoby, która chce używać edytora i jeżeli wszystko jest ok, to dodajemy nowy plugin do edytora i rejestrujemy przycisk, który go wywoła.
function add_new_plugin($plugin_array) {
$plugin_array['css_button'] = get_bloginfo('template_url').'/js/plugins.js';
return $plugin_array;
}
Powyższa funkcja wskazuje edytorowi, gdzie znajduje się plugin, który chcemy wykorzystać. W tym wypadku plik plugins.js został umieszczony w katalogu js, który znajduje się w głównym katalogu skórki.
function register_new_button($buttons) {
array_push($buttons, "css_button");
return $buttons;
}
Ta funkcja rejestruje nowy przycisk, który chcemy umieścić w edytorze.
Plugin tinyMCE
Pozostaje nam już tylko stworzyć odpowiedni plugin, który zostanie załadowany do edytora i obsłuży nowy przycisk.
(function(){
tinymce.create('tinymce.plugins.cssButton', {
init: function(editor, url){
editor.addButton('css_button', {
title: 'Add a CSS Button',
image: url+'/css_button_icon.png',
onclick: function(){
editor.selection.setContent('[css_button to="#"]' + editor.selection.getContent() + '[/css_button]');
}
});
},
createControl: function(n, cm){
return null;
},
});
tinymce.PluginManager.add('css_button', tinymce.plugins.cssButton);
})();
Powyższy kod to wszystko czego nam potrzeba, żeby jednak nie zostawiać was ze zdziwieniem na twarzy wyjaśnię co za co odpowiada.
Na samym początku wywołujemy metodę create, która jako parametr przyjmuje nazwę naszego pluginu oraz obiekt (tak wygląda obiekt w JS) przekazujący kilka parametrów. Jednym z nich jest metoda init, z dwoma parametrami:
- editor – instancja aktualnego edytora
- url – adres url naszego pluginu
Wewnątrz metody init do obiektu edytora dodajemy przycisk, któremu przypisujemy tytuł, obrazek i funkcję do zdarzenia onclick. Ważne! Adres obrazka jest podawany względem adresu url pluginu. W tym przykładzie obrazek znajduje się w tym samym katalogu. Ważne omówienia są też funkcje setContent() i getContent(). Pierwsza z nich ustawia a druga pobiera zaznaczony w momencie klikania w przycisk tekst. W tym przykładnie zaznaczony tekst został otoczony kodem naszego shortcode i zwrócony do edytora. Ostatnim elementem jest dodanie pluginu przez funkcję tinymce.PluginManager.add.
To wszystko. Teraz wystarczy zapisać i sprawdzić działanie.

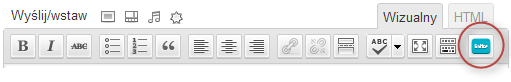
Dodatkowy przycisk w wizualnym edytorze
Podsumowanie
Jak widać udało nam się z powodzeniem dodać nowy przycisk do wizualnego edytora tinyMCE, dzięki czemu nie musimy już pamiętać wszystkich zdefiniowanych shortcodes w swojej skórce.
Komentarze
Tak dla jasności, my to wszystko dodajemy do functions.php?
odpowiedzKurcze ubiegłeś mnie w publikacji ;) Co lepsze miałem do Was wysłać byście opublikowali:P
I mam taką uwagę odnośnie zamiany znaków w editor.selection.setContent(). Nic nie stoi na przeszkodzie by pisać je normalnie (czyli [,] ,). W edytorze wizualnym i HTML nawiasy kwadratowe będą widoczne normalnie, zaś w przypadku stosowania normalnych znaczników języka HTML edytor wizualny je wczyta a w edytorze HTML będą widoczne (sprawdzałem wczoraj na WordPressie 3.2.1)
@SpeX: Możesz to zrobić jako część motywu (wtedy functions.php) albo jako wtyczkę (jeszcze możesz na sztywno zmienić odpowiednie pliki, ale po aktualizacji przyciski znikną). Generalnie zależy od tego co przyciski robią. Jeśli odnoszą się do czegoś związanego ściśle z motywem to lepiej w motywie, jeśli do czegoś ogólnego to lepiej z wtyczką. Ścisłych reguł nie ma.
odpowiedztak jako uzupełnienie i ciekawostkę dodam, gdyby ktoś chciał tworzyć więcej niż jeden przycisk, to warto je od razu dodawać do drugiej linii „ikonek” a wystarczy tylko użyć:
add_filter('mce_buttons_3', 'register_new_button');zamiast samego 'mce_buttons’.
A ogólnie funkcję add_css_button() użwyam w ten sposób: (mam nadzieję że tagi działają, jeśli nie to proszę o edycję ;) )
if ( ! current_user_can('edit_posts') && ! current_user_can('edit_pages') ) { return; } if ( get_user_option('rich_editing') == 'true' ) { add_filter( 'mce_external_plugins', 'add_plugin' ); add_filter( 'mce_buttons_3', 'register_button' ); }odpowiedz[…] Link do artukułu […]
odpowiedzNo właśnie, Ty to masz speeda, jednych wyprzedzasz w publikacji, a innych wprowadzasz w zażenowanie, produkując tak ciekawą treść w tak krótkich odstępach czasu! W tym drugim przypadku piszę o sobie, bo już drugi tydzień próbuję sklecić coś na swojego bloga i końca nie widać.
Świetny temat, bardzo dobrze opracowany. No to teraz już będę miała jeden problem mniej, dotąd dawałam klientom coś w rodzaju ściągi, jak dany shorcode trzeba wstawić i do czego służy. Teraz wystarczy tylko dobrać odpowiednią ikonkę. Dzięki za ten artykuł.
odpowiedzCieszę się, że mogłem w jakiś sposób pomóc wam tym wpisem.
@SpeX w tym wpisie masz opisany sposób z wstawianiem kodu PHP w functions.php a pluginu js w __url_templatki__/js/plugins.js. Oczywiście można też jako osobny plugin, ale w przypadku shortcode mija się to z celem.
@Krzysztof pewnie, że miało być z nawiasami [,] tylko coś edytor mi sparsował, by nie wyświetlić tego jako shortcode.
odpowiedzOj, ja dopiero teraz, po ostatnim komentarzu Michała zorientowałam się, że to nie Szymon jest autorem. Nie wiedziałam, że tutaj są też jakieś wpisy gościnne. Michał, dobra robota, przy okazji poznam Twojego bloga.
odpowiedzHmm… chyba powinienem jakoś bardziej wyróżniać gościnne wpisy :).
odpowiedzDzięki, na to czekałem!
odpowiedzCzy to dziala z wylaczonym edytorem wysiwyg? Przy wylaczonym TinyMCE czesc przyciskow mimo wszystko zostaje – ten tez by zostal?
odpowiedzPrzy okazji, do gradientow CSS3 uzywaj serwisu http://www.colorzilla.com/gradient-editor/ :)
Nie to nie zadziała. Żeby dodawać przyciski do edytora HTML trzeba bawić się w edycję pliku quicktags.js, który znajduje się w wp-includes/js. Tu możesz znaleźć rozwiązanie: sumtips.com/2011/07/customize-wordpress-html-editor-with-custom-quicktags-buttons.html.
odpowiedzDzieki za porade, ale modyfikacja plikow zrodlowych WP nigdy nie jest dobrym pomyslem. Na podanej przez Ciebie stronie jest do tego fajny plugin, chociaz w moim przypadku (potrzebuje tylko 1 buttona) to niewydajne rozwiazanie. Moze ktos predzej czy pozniej wpadnie na jakas prosta funkcje, ktora to zrobi :)
odpowiedzDzieki za pomoc :)
Jeśli szukasz rozwiązania, które spełnia jednocześnie te warunki:
– pozwala dodawać własne przyciski do edytora
– przyciski te działają przy wyłączonym edytorze wizualnym
– nie chcesz modyfikować core’owych plików WP (słowem, chcesz, żeby Twoje zmiany przetrwały aktualizację WP do nowej wersji)
to przeczytaj artykuł Własne Quicktag Buttons a upgrade WordPressa.
Ja używam opisaną tam metodę z wykorzystaniem jQuery i klienci są zadowoleni.
odpowiedzPierwsza metoda niezbyt wiele zmienia, bo z kolei co upgrade WordPressa musialbym kopiowac plik .js. Druga jest juz bardzo dobra, ale podejrzewam, ze dla custom post types by mogla nie dzialac. Dzieki, potestuje! :)
odpowiedzDziała i to nawet w custom post types! Dzięki, Aga :)
odpowiedzOpisałem sposób, w jaki używam tych tagów na http://blogtimes.pl/szybsze-pisanie-html-w-wordpressie jakby ktoś chciał wiedzieć :) Niezbędny jest też plugin Raw HTML :)
@Aga: Dzięki za link. Dobrze wiedzieć, że innym się ta metoda też przydaje :)
odpowiedzWitam,
odpowiedzWiem, że piszę nie na temat, aczkolwiek, nie mam pewności czy gdy napiszę w odpowiednim temacie z zeszłego roku czy otrzymam odpowiedź. Więc chciałem zapytać czy jest jakaś możliwość, żeby pozycjonować domenę poprzez wpisy w wordpressie gdy już stoi na niej zwykła strona? Zaczynam dopiero przygodę z WP, a Wasza strona jest mi bardzo pomocna!
Pozdrawiam
Właśnie czegoś takiego szukałem, miałem problem z właściwym kodem. Teraz już wszystko działa jak należy ! Pozdrawiam.
odpowiedzDziała! Swego czasu nie dawało mi to spokoju, a tu porszę – Gotowiec :)
odpowiedz[…] WordPress – własny przycisk w wizualnym edytorze. Jak w tytule x2. :) […]
odpowiedzFajne :)
odpowiedzMam wordpresa 3.3 Skopiowałem kropka w kropkę ten kod , ikonkę dałem 20x20px ale niestety nie pokazuje się przycisk dodatkowo wyrzuca błąd przy
function register__new_button($buttons) {
array_push($buttons, „css_button”);
return $buttons;
}
chyba za dużo „_” przy „register__new_button” po usunięciu jednej kreski błąd się już nie pojawia ale przycisku dalej nie ma.
odpowiedz@bogu, faktycznie wkradł się mały błąd. Całość jest już poprawiona i zaktualizowana (działa na 3.3).
odpowiedz[…] że w pliku functions.php masz zdefiniowany:własny domyślny awatar dla użytkowników orazwłasny przycisk w edytorze wizualnymZakładając, że zależy nam na zachowaniu tej funkcjonalności również przy zmianie szablonu, […]
odpowiedzDobra robota :)
odpowiedzWitajcie :) A ten plugin, który tworzymy (Plugin tinyMCE) – to ten kod wrzucamy do osobnego pliku, czy do function.php? Proszę o odp.
odpowiedzI jaki adres url wpisujemy do pluginy tinyMCE?
odpowiedz@Kamil cytuję z treści wpisu:
„Powyższa funkcja wskazuje edytorowi, gdzie znajduje się plugin, który chcemy wykorzystać. W tym wypadku plik plugins.js został umieszczony w katalogu js, który znajduje się w głównym katalogu skórki.”
odpowiedzJest udało się :)
Tylko jak zrobić, żeby po wciśnięciu przycisku w edytorze wyświetlał się lightbox i można było wybrać jakiś shortcode?
odpowiedzOgólnie wszystkie operacje powinieneś wykonywać w funkcji onclick :)
odpowiedzOnclick nie jest funkcją tylko zdarzeniem, które może wywołać funkcję jeżeli miałbym się przyczepić :)
odpowiedz@fatalwalker skoro chcemy być tak dokładni to akurat w tym wypadku onclick jest metodą obiektu przekazanego do addButton(). Inna sprawa że zdarzenie onclick tą metodę wywołuje.
odpowiedzDodaj własny komentarz
Odnośniki z innych stron
Lista innych stron, które w jakiś sposób odnoszą się do opublikowanej tutaj treści:
[…] Link do artukułu […]
[…] WordPress – własny przycisk w wizualnym edytorze. Jak w tytule x2. :) […]
[…] że w pliku functions.php masz zdefiniowany:własny domyślny awatar dla użytkowników orazwłasny przycisk w edytorze wizualnymZakładając, że zależy nam na zachowaniu tej funkcjonalności również przy zmianie szablonu, […]