
Andrzej przesłał do mnie takie oto zapytanie:
(…) Otóż
single.phpdzieli mi stronę na divy (i to jest ok) ale chciałem zrobić tak by w 1-szym divie był content aż do znacznika<!--more-->a w drugim divie reszta po znaczniku.
Przy rozwiązaniu skorzystamy z dodatkowych parametrów jakie oferuje funkcja the_content(), która odpowiada za wyświetlanie treści głównej wpisu. Jej pełna składnia prezentuje się następująco:
<?php the_content('more_link_text', strip_teaser, 'more_file'); ?>Obiektem naszych zainteresowań jest parametr strip_teaser – typ logiczny odpowiedzialny za wyświetlanie zajawki (FALSE) lub jej ukrywanie (TRUE).
Wyświetlanie zajawki i dalszej części wpisu
Dla przypomnienia, standardowe wywołanie funkcji:
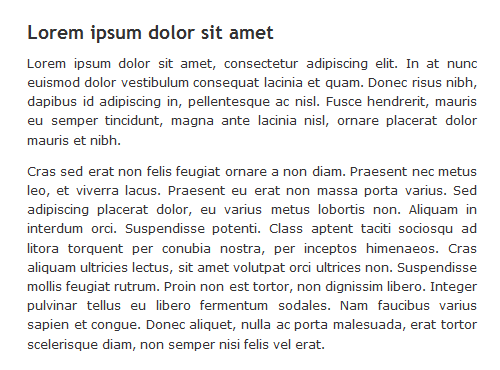
<?php the_content(); ?>da nam następujący wynik (pierwszy akapit to zajawka, drugi to dalsza część wpisu):

Standardowe wywołanie funkcji the_content();
Wyświetlanie jedynie dalszej części wpisu, bez zajawki
Gdy funkcję wywołamy z ustawionym parametrem strip_teaser na TRUE czyli:
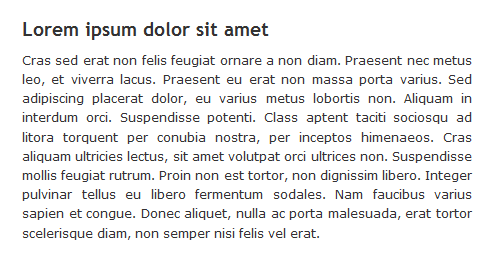
<?php the_content('', true, ''); ?>to otrzymamy tylko dalszą część wpisu, bez zajawki:

Wyświetlenie jedynie dalszej części wpisu, bez zajawki
Czyli pół zadania wykonane :-).
Wyświetlanie jedynie zajawki, bez dalszej treści wpisu
Tutaj posłużymy się rozwiązaniem, które już opisywałem a które wiązało się z ignorowaniem znacznika more przy wyświetlaniu pojedynczego wpisu czy strony.
Tak więc, wywołanie nastepującego kodu:
<?php
global $more;
$more = 0;
the_content('', false, '');
$more = 1;
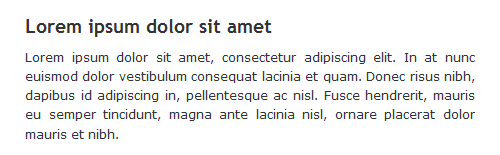
?>wyświetli jedynie zajawkę, bez dalszej części wpisu (i bez odnośnika „czytaj więcej):

Wyświetlenie jedynie zajawki, bez dalszej części wpisu
A to druga część zadania :-).
Wyświetlenie zajawki i dalszej części wpisu w oddzielnych div-ach
Składając obie funkcje w jeden kod otrzymamy to samo co na początku z tą różnicą, że teraz możemy umieścić zajawkę i dalszą część wpisu w oddzielnych blokach:
<div style="background:#E7E7E7">
<?php
global $more;
$more = 0;
the_content('', false, '');
$more = 1;
?>
</div>
<div style="background:#DFDFC3">
<?php the_content('', true, ''); ?>
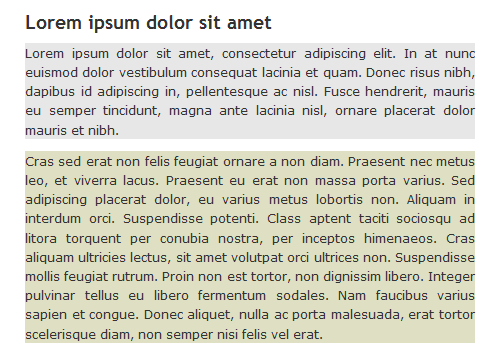
</div>Czego efektem będzie:

Wyświetlenie zajawki i dalszej części wpisu w oddzielnych div-ach
Komentarze
Rewelacyjne! Już widzę jak na 90% blogach wpisy są kilkukolorowe :P
odpowiedzMoże aż tak źle nie będzie :-). Właściwie to nie wiem w jaki sposób Andrzej wykorzystał takie rozwiązanie – może zademonstruje w komentarzu (?).
odpowiedzGdyby nie Szymon to bym musiał główkować i główkować.
Demonstruje jak było:
http://i8.photobucket.com/albums/a6/aniec2/1org.jpg
Galeria znajdowała się po boku co wyglądało źle (i przy większej ilości informacji powodowało by pustkę pod gł. zdjęciem). Previous i Next były w osobnym divie i pomyślałem sobie, że można by tak podzielić wpis, że galerie dawał bym po znaczniku właśnie w divie poniżej gł. zdjęcia.
Kod od Szymona rozwiązał mój problem i dziś całość wygląda tak:
http://i8.photobucket.com/albums/a6/aniec2/2pozmianie.jpg
Jeszcze raz dziękuję za szybką pomoc. Coś czuje, że teraz ludzie zaleją Cię pytaniami:)
odpowiedzDzięki, od dawna szukałem jak wstawić coś między zajawkę a dalszą część – świetna robota.
Chciałbym tylko zapytać, czy wywołanie dwa razy the_content() nie spowoduje dwukrotnego odpytania bazy danych?
odpowiedzZmierzyłem za pomocą wbudowanej w WP funkcji
odpowiedzget_num_queries();i o dziwo, liczba zapytań do bazy się nie zmieniła. Nie wiem jednak na ile ta funkcja jest wiarygodna.Taki mechanizm można fajnie wykorzystać na wstanienie reklamy, nie trzeba bawić się w instalowanie wtyczek ani wklejanie kodu do każdego wpisu.
odpowiedzPS. U mnie niestety to nie zadziała, wtyczka Powiązane wpisy (YARPP) wpycha się po każdym the_content();
odpowiedzNie znam wtyczki ale po screenach widzę, że jest tam opcja „Automatically display related posts?”. Po odznaczeniu opcji wtyczka nie będzie już pewnie automatycznie doklejała swojego kodu (trzeba będzie wywołać ją ręcznie w kodzie).
odpowiedzAhhh aż mi wstyd, że sam tego nie zauważyłem, a ty, mimo że nie miałeś takiego obowiązku zainteresowałeś się i pomogłeś mi. Dziękuję.
odpowiedzBaza jest odpytana w innym momencie. the_content pokazuje tylko efekty wcześniejszego odpytania.
Osobiście zamiast takiego rozwiązania mam funkcyjkę the_better_content, która bierze zajawkę w div o klasie zajawka i już. get_the content + explode + filtry i działą jak ta lala.
odpowiedzWitaj, świetnie i pięknie,
tylko co zrobić gdy w tekście są też – u mnie niestety po zastosowaniu :Wyświetlenie zajawki i dalszej części wpisu w oddzielnych div-ach + przestaje działać nextpage
odpowiedzdzięki, już dawno kombinowałem jak wstawić adSense po zajawce, na pewno się przyda :)
odpowiedzWłaaaaaśnie :D AdSense :D
odpowiedzTeraz zaczną się wszelkie kombinacje :D
Hmm… O ile mi wiadomo samą zajawkę wyświetla funkcja
the_excerpt();. Nie trzeba się męczyć z tymglobal.Według mnie wystarczy:
ale mogę się mylić… :)
odpowiedzEe… do powyższego komentarza doklejam kod:
odpowiedzWitam.
odpowiedzraczkuję z wordpress i na moim blogu: http://www.urana.eu niestety wyświetlane są całe artykuły. nie bardzo wiem jak zrobić żeby wyświetlał się jedynie kilku wierszowy wstęp i link „dalsza część…”
zapomniałem włączyć powiadamiacza…
odpowiedz@Robert: Wystarczy kliknąć na taki sympatyczny przycisk w edytorze posta, o nazwie More w tekstowym, a z ikonką podzielonej strony w wizualnym (to ten 4-ty od prawej w pierwszym rzędzie).
Albo po prostu wpisz
odpowiedzw edytorze tekstowym (mam nadzieję, że mi nie usunie kodu…) :)Usunęło. Generalnie to jest . Oczywiście zamień te [] na odpowiednie znaczniki… ;)
odpowiedzWitam serdecznie,
Panie Szymonie, czy mogę prosić, aby tego typu teksty, rozwiązania były pisane w taki sposób, aby zrozumiał je także laik w WP tzn. gdzie w panelu, w jakim pliku dokonujemy np. takich zmian, by uzyskać określoną funkcjonalność?
odpowiedzCzy byłoby to możliwe? Dopiero zaczynam z blogiem na WP, ale chciałbym zastosować w nim najlepsze rozwiązania związane z publikacją treści.
Jeśli coś jest niejasne to proszę śmiało pytać za pośrednictwem komentarzy. Jeśli tylko będę mógł to pomogę.
Dziękuję za cenną uwagę. Artykuły staram się przygotowywać w ten sposób żeby były one zrozumiałe zarówno dla początkujących jak i bardziej doświadczonych z WordPressem użytkowników ale jak widać nie zawsze się to udaje.
odpowiedzPrzepraszam za tą nekrofilię i odkopywanie tak starego posta, ale mam pytanie: czy można każdemu postowi indywidualnie ustawić czy ma wyświetlać „zajawkę” czy nie. Z tego co rozumiem, to opcja opisana w tym wpisie ustawia nam globalnie dla wszystkich postów konkretny sposób postępowania. Czy da się coś takiego ustawić dla każdego postu osobno? Generalnie jestem użytkownikiem joomla i zostałem poproszony o pomoc przy WP i nie widzę przy edycji posta takiej opcji. W joomla w ustawiam to globalnie dla wszystkich artykułów, natomiast w razie potrzeby mogę każdemu z osobna ustawić czy ma wyświetlać „zajawkę” czy nie.
odpowiedzWe wpisie masz pole treści i pole zajawki.
odpowiedzWystarczy więc w motywie sobie sprawdzić czy zajawka została ustawiona czy nie ( https://codex.wordpress.org/Function_Reference/has_excerpt ) i na tej podstawie wypluwać the_content() albo the_excerpt().
Tyle, że dalej nie mam możliwości ustawić każdemu postowi indywidualnie czy jego zajawka ma się pojawiać razem z pełną wersją posta czy nie. Można to zrobić globalnie dla wszystkich albo zajawki się pojawiają albo nie. Można niby wyłączyć zajawki dla wszystkich postów a dla postów, które mają mieć zajawkę w pełnej wersji po prostu wrzucić to samo 2x przed i po . Ale to takie mało „elegancka” opcja.
odpowiedzMyślałem, nad wykorzystaniem do tego celu formatu posta. Generalnie pracuję na Child theme do twentytwelve. Wykorzystywany jest tylko jeden format wpisów – zwykły wpis. Można by zrobić tak, że podzielę sobie na 2 divy zajawkę i ciąg dalszy tak jak w komentowanym właśnie artykule. Następnie wykorzystać format np. aside i zrobić tak, żeby nie różnił się niczym od normalnego posta. Tyle, że w css dodać jeszcze display:none; dla diva z zajawką. Wtedy po otwirzeniu posta „normalnego” wyświetli mi się on razem z zajawką, natomiast jak otworzy się posta z formatem aside zajawka nie będzie wyświetlana.
odpowiedzDobra… wychodzi na to, że się wygłupiłem chyba ;) Szukam i badam temat jeszcze i wystarczy dać przy wyświetlaniu posta: . Ale to nie działa „samo”… trzeba jeszcze w treści posta bezpośrednio po <!–more–> dać <!–noteaser–> i to jest to o co mi chodziło ;)
odpowiedzDodaj własny komentarz