
Edytor wizualny WordPressa jest genialny i w 95% przypadków spełnia moje potrzeby. Do pozostałych 5% zaliczam między innymi podział treści na kolumny. Najprostszym i najszybszym sposobem aby to uzyskać jest skorzystanie ze specjalnej wtyczki, w tym przypadku z Easy Columns.
Edytor wizualny = treść główna wpisu
Żeby uniknąć niejasności wyjaśnię – pisząc „treść wpisu” mam na myśli treść główną, którą wpisujemy w edytorze wizualnym. W plikach motywu wyświetlamy ją najczęściej za pomocą funkcji the_content co w efekcie wypluwa nam jeden wielki kawałek kodu HTML.
Podział na kolumny w teorii
Teoretycznie, do podziału treści na kolumny powinien wystarczyć nam multi-column z CSS3. I faktycznie – jeśli chcemy podzielić całą treść bez większego wpływu na rozmieszczenie elementów to, takie rozwiązanie będzie idealne.
Niestety, jeśli będziemy chcieli podzielić tylko część tekstu to trzeba będzie stworzyć własne shortcody. Dodajmy do tego potrzebę większej kontroli nad zawartością kolumn i zapewnienie obsługi w „ułomniejszych” przeglądarkach a otrzymamy rzeczywisty obraz sytuacji.
Podział na kolumny w praktyce (Easy Columns)
Praktycznie, wtyczka Easy Columns to gotowe rozwiązanie, które działa tuż po instalacji co jest szczególnie ważne przy ograniczonym czasie czy budżecie. Zasada jej działania opiera się o gotowe zestawy shortcodów wraz ze stylami CSS2 (warto więc pamiętać o wp_head).
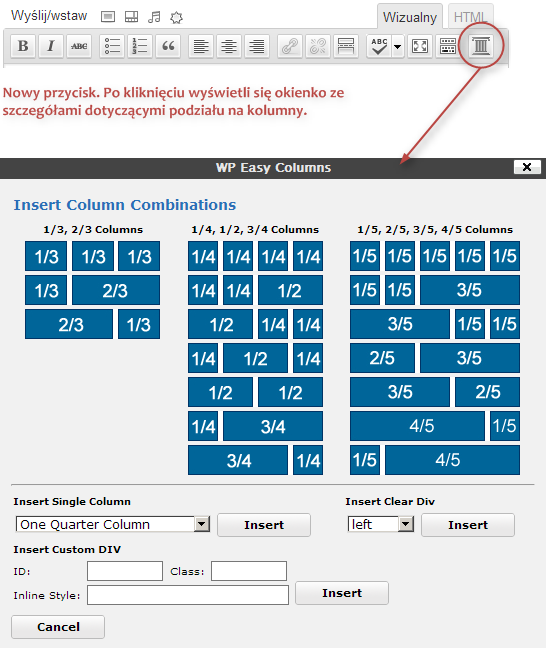
Po instalacji wtyczki edytor wizualny zostanie wzbogacony o dodatkowy przycisk. Gdy na niego klikniemy, otworzy się nowe okienko, z którego będziemy mogli wybrać interesujący nas zestaw kolumn:

Po wybraniu zestawu, treść wpisu zostanie uzupełniona o dodatkowe shortcody tego typu:
[wpcol_1third id="" class="" style=""]Third Column[/wpcol_1third]
[wpcol_1third id="" class="" style=""]Third Column[/wpcol_1third]
[wpcol_1third_end id="" class="" style=""]Third Column[/wpcol_1third_end]Jedyne co musimy teraz zrobić to przenieść treści w odpowiednie miejsca i gotowe.
Twoje 5% czyli czego jeszcze brakuje wizualnemu edytorowi?
Czy Ty też potrzebujesz czasem funkcji, których wizualny edytor nie posiada? Jak sobie z tym radzisz (albo i nie)? Zapraszam do dyskusji w komentarzach.
Komentarze
Pamiętam prowadziłem kiedyś bloga gdzie pisało około 10 osób a treść była właśnie prezentowana w kolumnach. Używałem wtedy jakiejś podobnej acz chyba mniej zaawansowanej wtyczki.
Było od cholery roboty z poprawianiem wpisów moich autorów. Póki co wciąż rezygnuję z takiego rozwiązania gdzie tekst trzeba wklejać pomiędzy tagi… Można się zajechać.
odpowiedzZgadzam się całkowicie – to jest rozwiązanie tylko do okazjonalnych sytuacji (np. strona kontaktowa podzielona na dwie kolumny) i w 99% tylko na prośbę klienta.
Do codziennego używania lepiej ogarnąć style CSS3.
odpowiedzJa tam w ogóle nigdy nie stosuję tych kolumn, niby czasem mogą się przydać, ale normalnie wolę pisać ciągły tekst, no i chyba lepiej się to czyta :) Co innego, jakbyśmy pisali gazetę, albo stronę specjalnie pod iPady, tam mogło by się czasem przydać takie dzielenie na kolumny, czasem wygodniej to czytać. Ale wtedy tak jak mówię – musieli byśmy stworzyć stronę o wyglądzie gazety, a to zaś na kompie nie zbyt ciekawie by wyglądało… Ja to tak przynajmniej widzę :)
A czego mi brakuje w wizualnym edytorze? Nie wiem czemu, ale mi nie pokazuje tego jako podgląd strony, tylko po prostu tekst, ja tam wolałbym mieć wszystkie opcje z edytora wizualnego w edytorze HTML, ładniejszy, fajniejsza czcionka i w ogóle wolę go bardziej :)
odpowiedzWiększość płatnych szablonów kolumny ma w ofercie, mi np brakuje tabel, nie wiem dlaczego są niedostępne przecież tinymce ma w zestawie tworzenie tabel, ma też wiele innych opcji które są niedostępne domyślnie.
odpowiedzMysle ze tabel nie ma ze wzgledu na filozofie wordpressa. wiem, ze czasem ktos moze chciec prezentowac jakies dane tabelaryczne (i jako ze *czasem* – dlatego jest to jako plugin). wiekszosc ludzi jednak stosowalaby tu tabele do robienia sobie layoutu wpisu, a to juz jest zaprzeczenie zalozen wordpressa, ktory stawia na czystosc kodu
odpowiedzJeśli chodzi o tabele – zawsze możesz się na chwilę przełączyć na edytor HTML i wklepać kod ręcznie. Wiem, że trochę mniej wygodne, ale… działa. ;]
odpowiedzSpróbuj powiedzieć tak klientowi :-)
odpowiedzNo jeśli spojrzeć na to od tej strony, to faktycznie – bez plugina może się nie obejść… :)
odpowiedzTak się czepiacie tego trybu HTML a ja tam nie cierpie tego wizualnego ;P Po pierwsze wcale nie jest wizualny, po drugie denerwuje mnie w nim czcionka i cała reszta, a muszę go używać niestety, bo mam shortcode’y w pasku wizualnego, a w pasku HTMLowego nie ma :(
odpowiedzNowsze wersje WP pozwalają autorom motywów na dostosowywanie wyglądu edytora TinyMCE, tak, żeby to co się w nim robi wyglądało tak jak będzie wyglądać strona.
odpowiedzNowe wp a tu nic
odpowiedzCierpliwości. :)
odpowiedzEasy Columns używam od dawna i muszę powiedzieć, że czasem się przydaje i ciężko było by się bez niej obejść.
odpowiedzniestety… wp_head w motywie (tempra) użyto a z 3 kolumnami już męczę się 3 dzień… 2 wychodzą ale przy trzech wszystko się rozwala :(
odpowiedzCzy mógłbyś podać odnośnik do przykładowego wpisu gdzie próbujesz użyć 3 kolumn? Całkiem możliwe, że wtedy będziemy mogli coś doradzić. W innym przypadku pozostaje tylko przysłowiowe wróżenie z fusów :-)
odpowiedzdzięki za wpis, nadszedł moment, kiedy kolumny stały się niezbędne ;)
odpowiedz[…] Dzielenie treści wpisu Easy Columns […]
odpowiedzDzięki za wpis, udało się. Brawo TY! Pozdrawiam.
odpowiedzDodaj własny komentarz
Odnośniki z innych stron
Lista innych stron, które w jakiś sposób odnoszą się do opublikowanej tutaj treści:
[…] Dzielenie treści wpisu Easy Columns […]