
Kojarzycie funkcję "ikony wpisu", która przypisuje wpisowi konkretną grafikę? Dlaczego nie zrobić tego samego dla tagów i kategorii? Dzisiaj o świetnej wtyczce, która może nie dziś i nie jutro, ale z pewnością kiedyś powinna na stałe zagościć w integralnej części WordPressa.
Obrazki dla wpisów, stron i własnych typów wpisów
Omówiona wtyczka działa na bardzo podobnej zasadzie co funkcja „ikony wpisu”.
Dla przypomnienia – jest to ficzer dodany w WordPress 2.9, który umożliwia powiązanie konkretnego pliku graficznego z dowolnym wpisem. Obrazek taki można później wyświetlić np. obok wpisu i tym samym zwiększyć jego atrakcyjność.
Zainteresowanych tematem polecam fajny artykuł na Vivee lub dokumentację techniczną.
Obrazki dla kategorii, tagów i własnych taksonomii
Wtyczka nazywa się Taxonomy Images i jest autorstwa Michaela Fieldsa, człowieka który obecnie pracuje w Automattic i zajmuje się kwestiami związanymi z motywami.
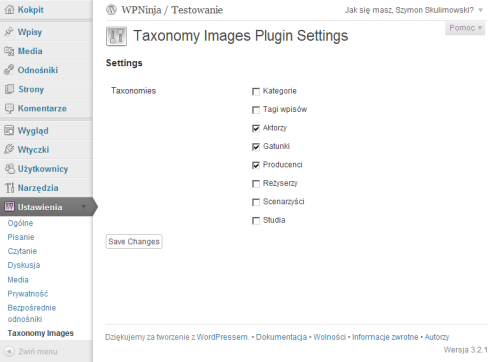
Po instalacji możemy wybrać, która taksonomia (tagi, kategorie lub własne) ma mieć możliwość przypisywania zdjęć – w tym celu wystarczy otworzyć zakładkę „ustawienia / taxonomy images” i odznaczyć te pozycje, które nas nie interesują:
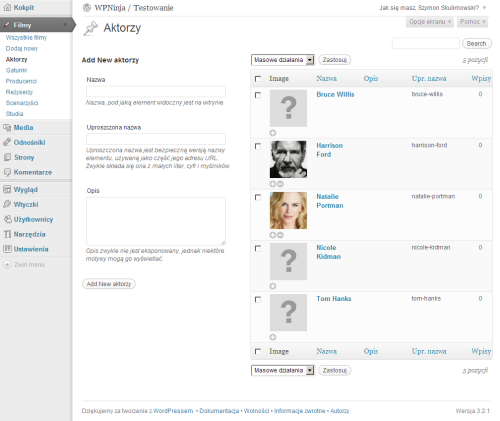
Od tej pory, strona zarządzania taksonomią zostanie wzbogacona o dodatkowe opcje umożliwiające w równie prosty i przyjemny sposób dodawanie obrazków jak to ma miejsce przy „ikonach wpisu”. Przykładowo – po wejściu w „kategorie” zobaczymy poniższy obrazek:
Jeśli przyjrzycie się powyższemu obrazkowi to zauważycie pod obrazkami dwa małe przyciski, które umożliwiają szybkie dodawanie i usuwanie obrazka. Akcja dzieje się na tej samej zasadzie co przy „ikonach wpisów” czyli po kliknięciu otwiera się nowe okienko gdzie możemy wgrać nowy plik graficzny wprost z naszego komputera lub wybrać już istniejący z biblioteki mediów.
Wyświetlanie obrazków na stronie
Autor daje nam parę możliwości wyświetlenia obrazka w zależności od tego gdzie, w jaki sposób i w jakiej formie chcemy ją pokazać.
Przykładowo, jeśli jesteśmy na stronie taksonomii (czyli np. stronie kategorii wpisu) to możemy wyświetlić obrazek za pomocą poniższego filtra:
print apply_filters( 'taxonomy-images-queried-term-image', '' );Korzystając z dodatkowych parametrów możemy kontrolować takie szczegóły jak wymiary obrazka, zawartość atrybutu alt oraz title czy elementy HTML, które mają znaleźć się tuż przed lub po.
Możemy też pobrać sam adres obrazka za pomocą poniższej funkcji:
$image_url = apply_filters( 'taxonomy-images-queried-term-image-url', '', array( 'image_size' => 'full' ) );Pomysły na wykorzystanie
Wtyczkę można wykorzystać na wiele sposobów. Mi do głowy wpadły poniższe pomysły, ale jestem pewien, że jest ich dużo więcej:
- miniaturka w spisie kategorii,
- podmiana obrazka w nagłówku (np. w motywie TwentyTen czy TwentyEleven),
- podmiana tła strony.


Komentarze
Akurat miałem się to zabrać dzisiaj, wpis jak z nieba spadł :D
odpowiedz5 PLN + VAT :)
odpowiedzDzięki – przyda się :)
odpowiedzFajna sprawa zwlaszcza, jesli sie jest zbyt leniwym, by recznie dodawac obrazki do wpisow :) Thx :)
odpowiedzW trakcie lunchu na Wordcamp piszesz arty? :D
odpowiedzTak, ale raczej kończę pisać niż piszę od początku :).
odpowiedzTwoje pomysły zastosowania też są ciekawe. Planowałem kiedyś by grafikę strony dostosowywać względem kategorii. Ale na razie tamta strona jeszcze nie ruszyła, więc jeszcze nie szukałem rozwiązania.
Za to zastanawiał mnie fakt, czy mogę to wykorzystać do ustawienia domyślnego obrazka wpisu dla jakieś kategorii? Tz jeśli wpis nie będzie miał swojego obrazka, to będzie wyświetlany ten od kategorii w której się znajduje.
odpowiedzTak, możesz tak zrobić korzystając z filtra
odpowiedztaxonomy-images-list-the-terms.Ciekawy artykuł. Swoją drogą na grudniowym WordCampie sporo mówiło się o taksonomiach ;)
odpowiedzŚwietna porada, z pewnością się przyda. Ułatwi mi to nieco ogarnięcie wordpressa :)
odpowiedzŁojej… dobrze, że nikt nie zauważył niewybaczalnego błędu na zrzucie ekranowym :).
odpowiedzJakiego? :}
odpowiedzNie powiem bo wstyd.
odpowiedzNatalie Portman jest tak łudząco podobna do Nicole Kidman:)))))
odpowiedz+ za spostrzegawczość.
odpowiedzCały poranek czegoś takiego szukałem, dziękuję :)
Przy okazji: istnieje jakiś prosty sposób aby do taxonomi oprócz obrazka dodać także jeszcze kolejne pola? np: w tym przykładzie z aktorami gdybyś chciał dodać datę urodzenia?
odpowiedzNie testowałem, ale to wygląda całkiem logicznie:
odpowiedzhttps://github.com/bainternet/Tax-Meta-Class
W którym miejscu należy wkleić ten kod print apply_filters( 'taxonomy-images-queried-term-image’, ” ); i czy jest on kompletny. Bo zainstalowałem tą wtyczkę i nie wiem gdzie to wkleić aby wyświetlało mi odpowiednio tzn. obrazek dla danej kategorii.
odpowiedzTak, właśnie sprawdziłem i podany kod jest wystarczający żeby wyświetlić przypisany obrazek. Testowałem to na stronie kategorii (category.php).
Jeśli nadal nie działa to daj znać, coś zaradzimy.
odpowiedzMożna to zastosować na stronie głównej?
A najlepiej, czy można zrobić by na głównej wpisy wyróżniały się (np. kolorem) zależnie od kategorii? Znalazłem coś takiego, niestety nie do końca o to mi chodzi: http://www.snilesh.com/resources/wordpress/wordpress-tips-and-tricks/different-single-post-template-per-category-wordpress/
odpowiedzTak, można obrazki wyświetlić na stronie głównej wstawiając poniższy kod gdzieś w pętli:
print apply_filters( 'taxonomy-images-list-the-terms', '', array() );.Jeśli zaś chodzi o wyróżnianie kategorii kolorem to możesz wykorzystać do tego funkcję
odpowiedzin_categorywedług przykładowego schematu (kolor możesz przypisać do jakiejś zmiennej).Macie jakiś sposób na wstawienie na głównej stronie z wpisany zamiast linków do kategorii to ikon?
odpowiedzA jak usunąć wyświetlanie się ikony wpisów przy artykułach w archiwum? Mam szablon, który te ikony wyświetla tworząc skrót artów na stronie głównej ale w archiwach wygląda to koszmarnie i chciałbym je stamtąd wywalić, szukam, szukam jak to zrobić i lipa. Pomoże ktoś?
odpowiedzMyślę, że ktoś by pomógł, ale najpierw powinieneś podać adres strony bo będzie to tylko wróżenie z fusów.
odpowiedzWitam,
odpowiedzzainstalowałem wtyczkę i chce dodać zdjęcia do kategorii wyswietlanej w sliderze po prawej gdzie obecnie są kategorie na stronie głównej. Dodałem zdjęcia ale samo sie nie pojawia. Trzeba wkleić gdzieś kod ale jaki i gdzie?
Czy ten?
print apply_filters( 'taxonomy-images-list-the-terms’, ”, array() );
chodzi o to aby pojawiła sie ikona ok 100×100 px i nazwa kategorii po spacji.
Pozdrawiam
Najnowsza metoda, która pozwala na zamieszczanie kategorii i tagów dla WordPressa jest opisana w takim poradniku http://www.download.net.pl/wordpress-zdjecia-kategorie/n/8904/ warto przejrzeć, bo trochę się jednak pozmieniało.
odpowiedzTo dwie różne rzeczy. Ty piszesz o dodawaniu tagów / kategorii do obrazków a ja o dodawaniu obrazków do tagów / kategorii :-)
odpowiedzDodaj własny komentarz